Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Анимация блика в фотошопе
Шаг 1
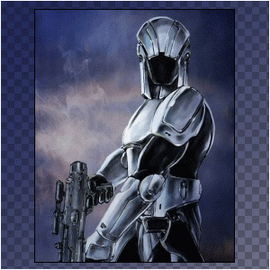
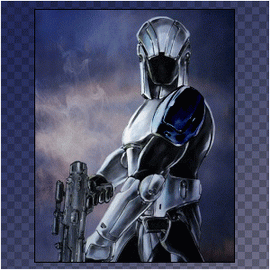
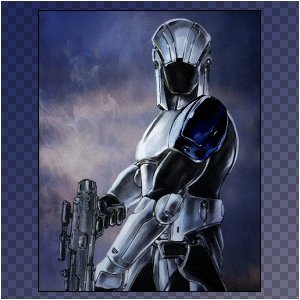
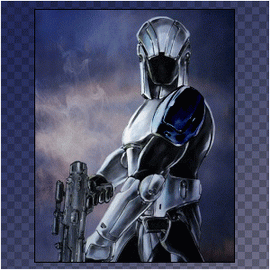
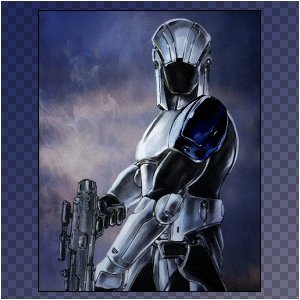
В программе Фотошоп открываем выбранное изображение.

Шаг 2
Теперь выделяем часть изображения, на которую мы и применим эффект, и, используя сочетание клавиш Ctrl+J, копируем её на новый слой.

Шаг 3
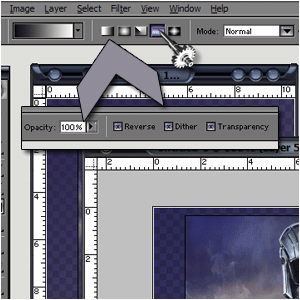
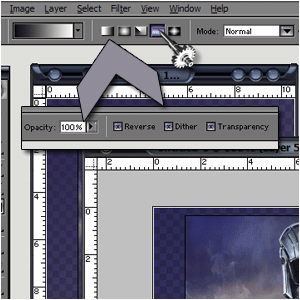
Далее мы должны создать новый слой над плечом (Вы ориентируйтесь по своему изображению) и применить к нему градиент:

Шаг 4
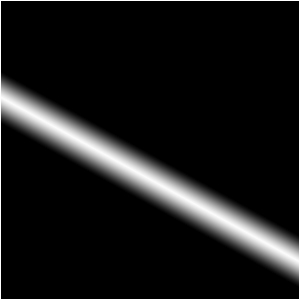
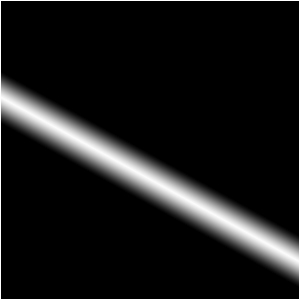
Получаем такой слой:

Шаг 5
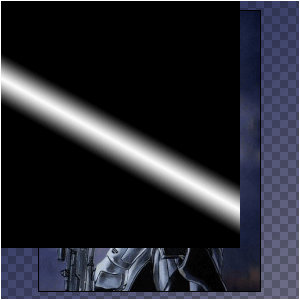
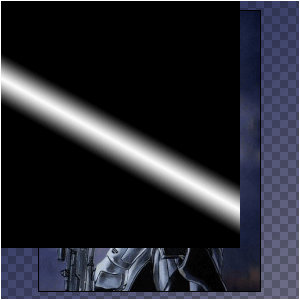
На изображение, с которым работаем помещаем слой с градиентом:

Шаг 6
Нажимаем сочетание клавиш CTRL, ALT и G. Для Перекрытия (overlay) устанавливаем blending-mode:

Шаг 7
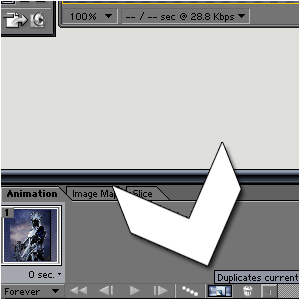
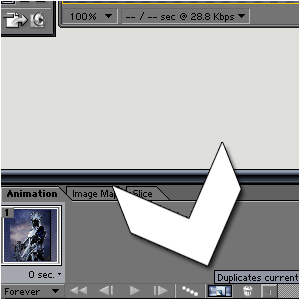
На вкладках переходим на Image-ready. Нам необходимо Дублировать выделенные кадры (Duplicates current frame), кликаем по кнопке, показанной на скриншоте ниже:

Шаг 8
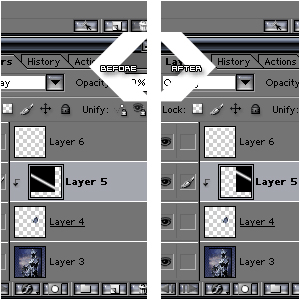
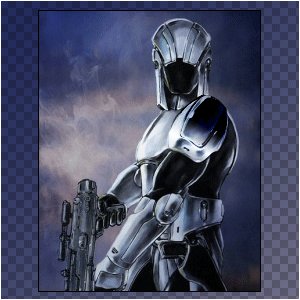
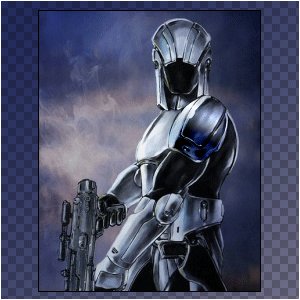
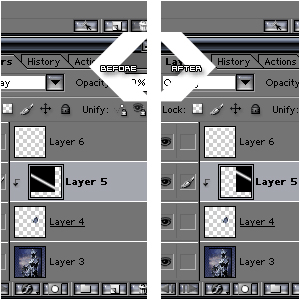
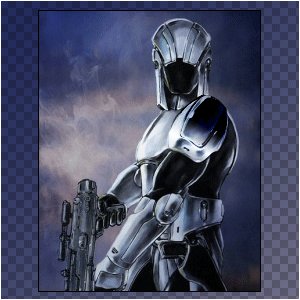
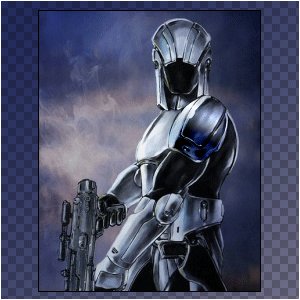
Для первого кадра (frame) делаем установки как показано на изображении с подписью «до» (слева), а для второго – так, как показано на другом изображении, с подписью «после» изобржение):

Шаг 9
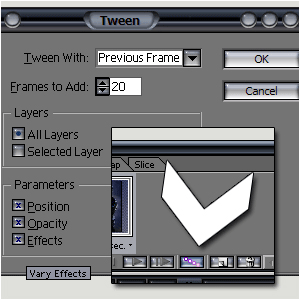
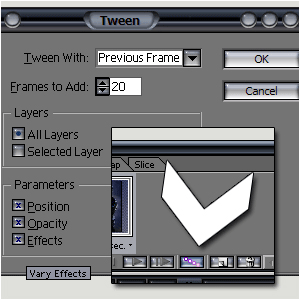
Теперь надо создать промежуточные кадры, для этого используем кнопку с точками (tween), ниже указано, где она и как выглядит. Устанавливаем параметры криншоте ниже:

Шаг 10
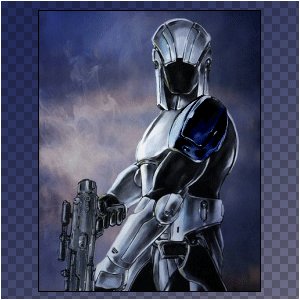
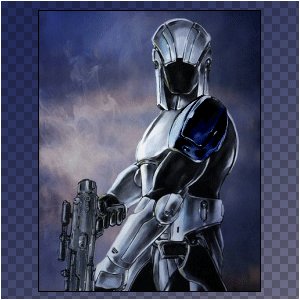
При выполнении всех шагов правильно, получаем такой результат:

В программе Фотошоп открываем выбранное изображение.

Шаг 2
Теперь выделяем часть изображения, на которую мы и применим эффект, и, используя сочетание клавиш Ctrl+J, копируем её на новый слой.

Шаг 3
Далее мы должны создать новый слой над плечом (Вы ориентируйтесь по своему изображению) и применить к нему градиент:

Шаг 4
Получаем такой слой:

Шаг 5
На изображение, с которым работаем помещаем слой с градиентом:

Шаг 6
Нажимаем сочетание клавиш CTRL, ALT и G. Для Перекрытия (overlay) устанавливаем blending-mode:

Шаг 7
На вкладках переходим на Image-ready. Нам необходимо Дублировать выделенные кадры (Duplicates current frame), кликаем по кнопке, показанной на скриншоте ниже:

Шаг 8
Для первого кадра (frame) делаем установки как показано на изображении с подписью «до» (слева), а для второго – так, как показано на другом изображении, с подписью «после» изобржение):

Шаг 9
Теперь надо создать промежуточные кадры, для этого используем кнопку с точками (tween), ниже указано, где она и как выглядит. Устанавливаем параметры криншоте ниже:

Шаг 10
При выполнении всех шагов правильно, получаем такой результат:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.