Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Анимация шагающего человека в фотошопе
Шаг 1
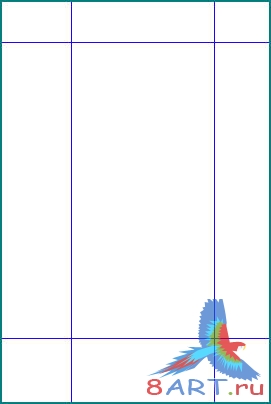
Сначала создаем документ. Параметры - 400х600 px.
Шаг 2
Создадим новые направляющие. Для этого в меню заходим в Вид (View) и выбираем Новая направляющая (New Guide):

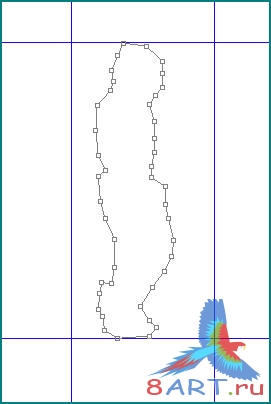
Шаг 3
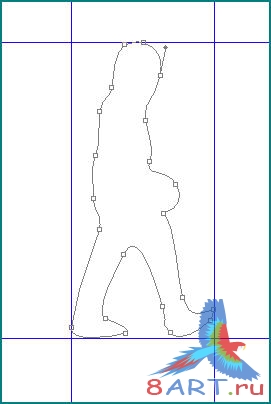
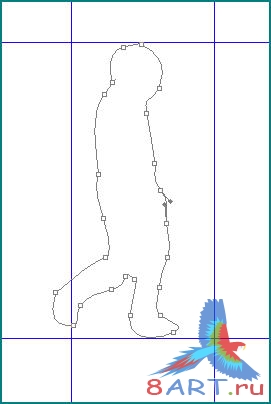
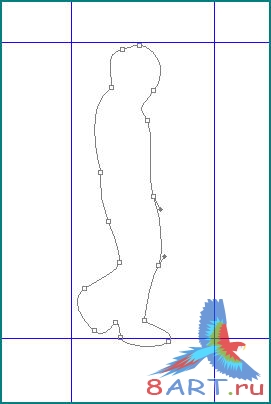
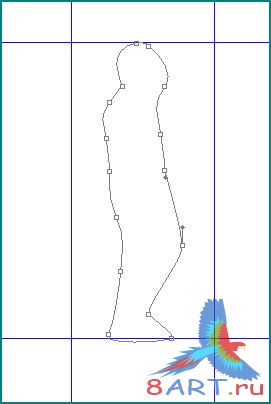
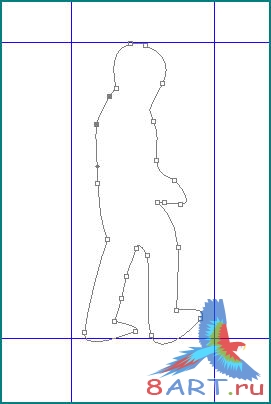
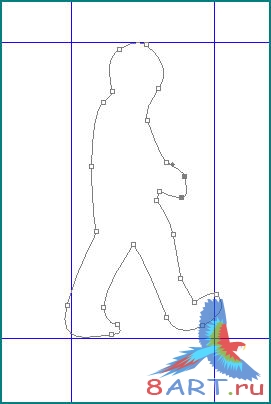
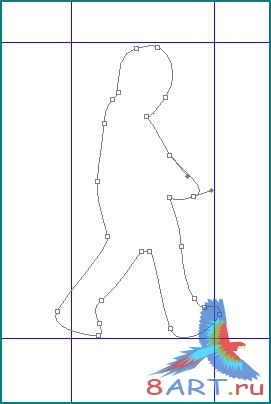
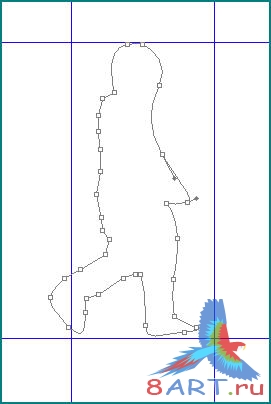
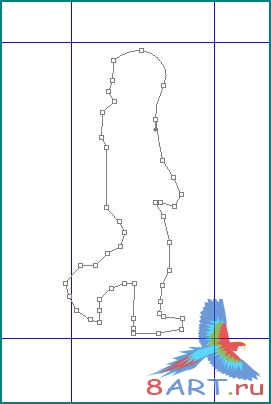
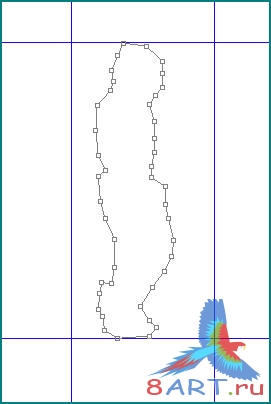
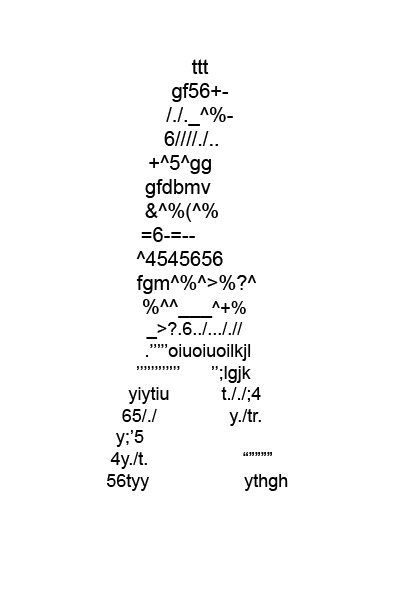
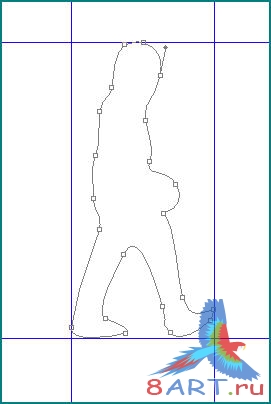
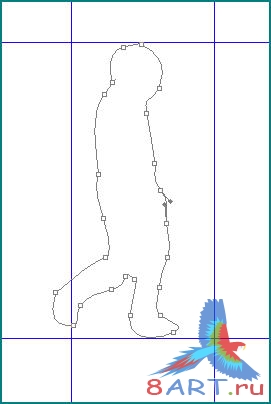
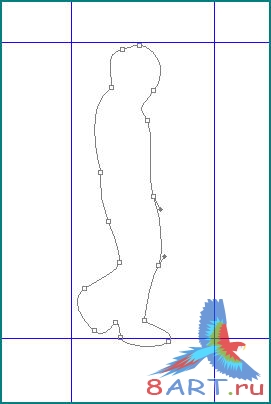
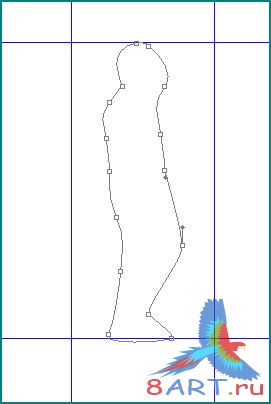
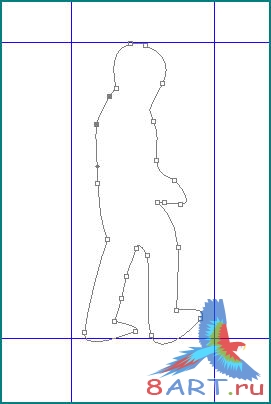
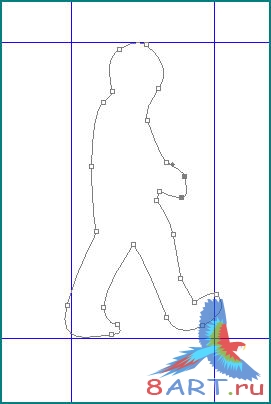
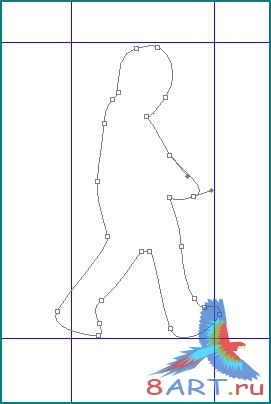
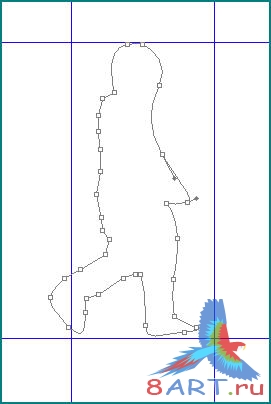
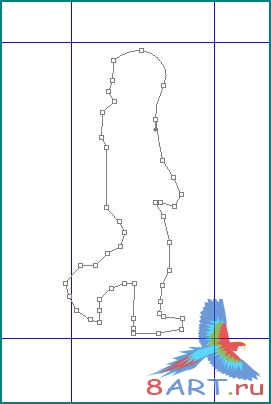
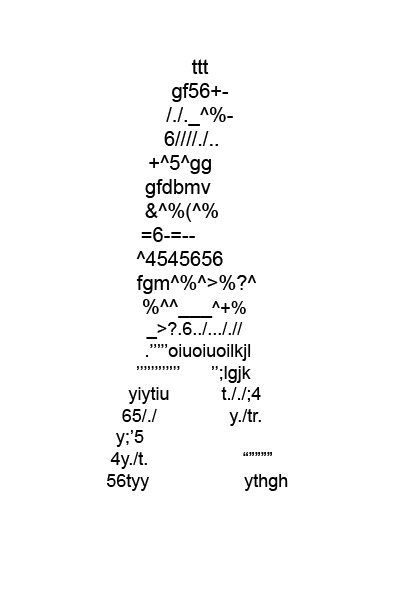
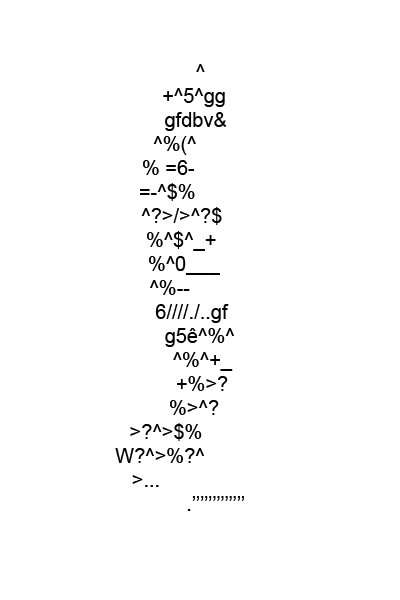
Применяя инструмент Перо (Pen tool) рисуем контур. Дадим ему название «1».

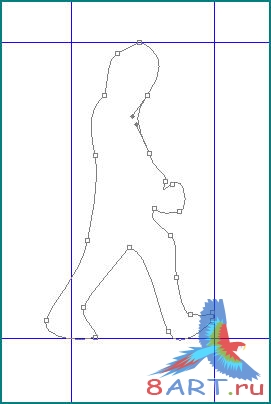
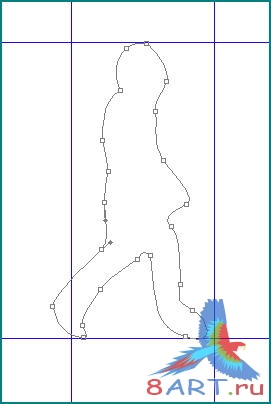
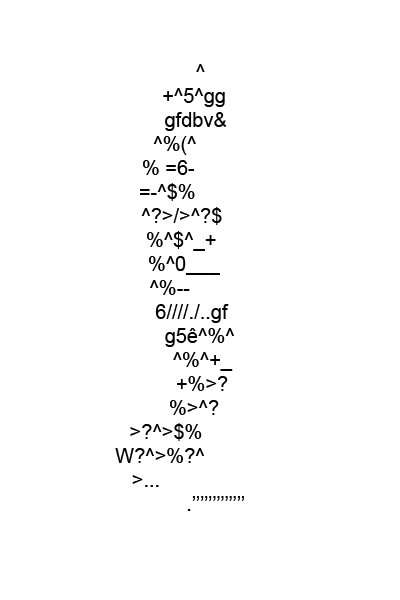
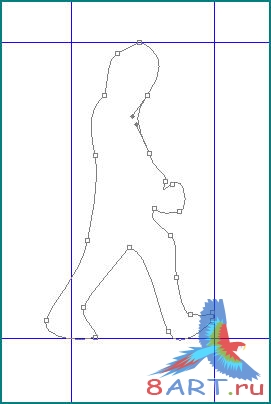
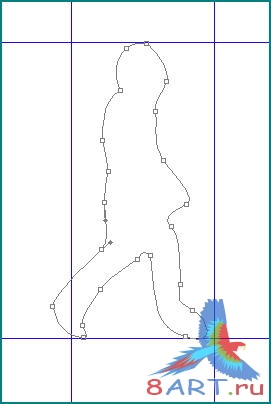
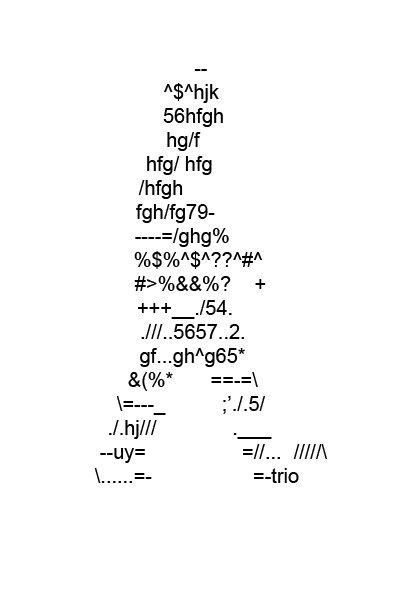
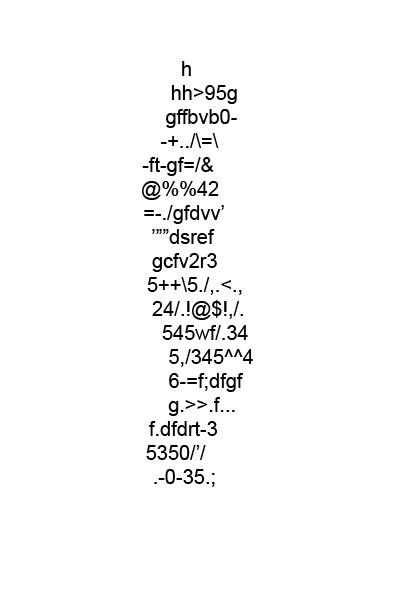
Рисуем следующие контуры, давая им соответствующие названия:











Для более удобной дальнейшей работы все нарисованные фигуры объединяем в одну группу.

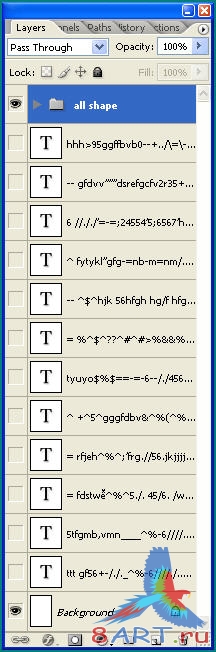
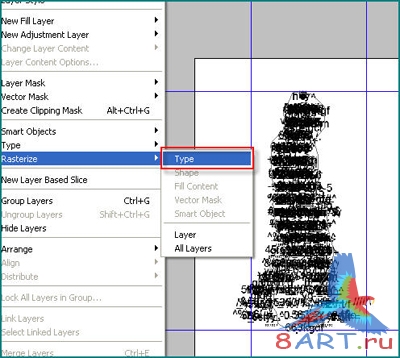
Шаг 4
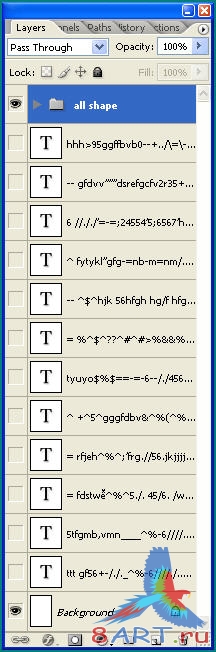
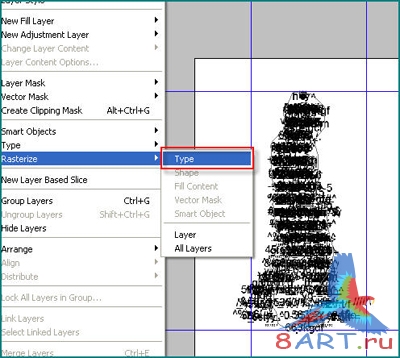
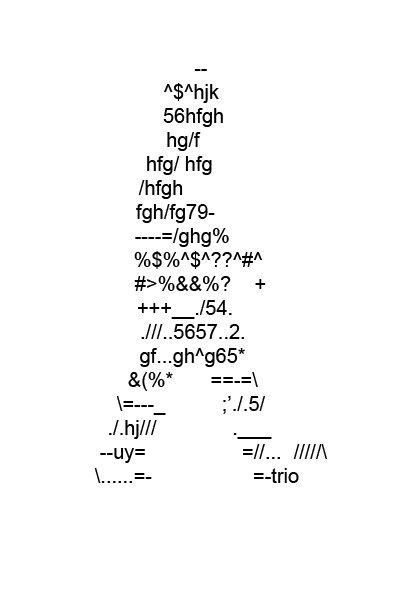
В инструментах выбираем Текст (Type Tool), размер шрифта устанавливаем 20pt. Теперь создадим 12 слоев с различным текстом. Растрируем текстовые слои, для этого заходим в Слои (Layer), кликаем на Растрировать (Rasterize) и выбираем Текст (Type).


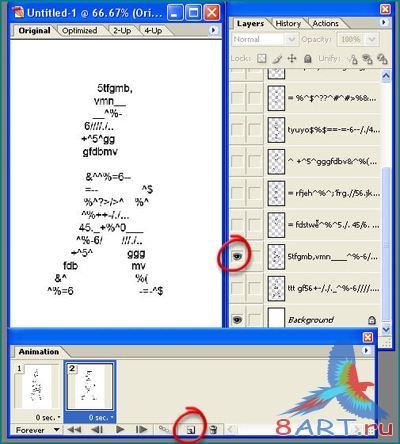
Шаг 5
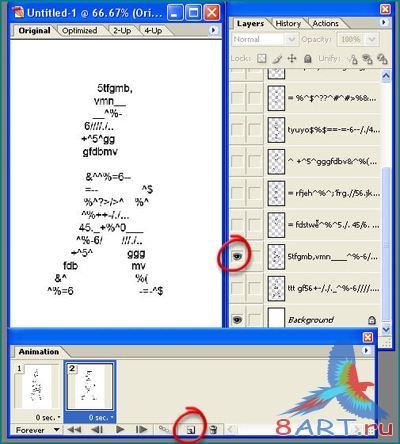
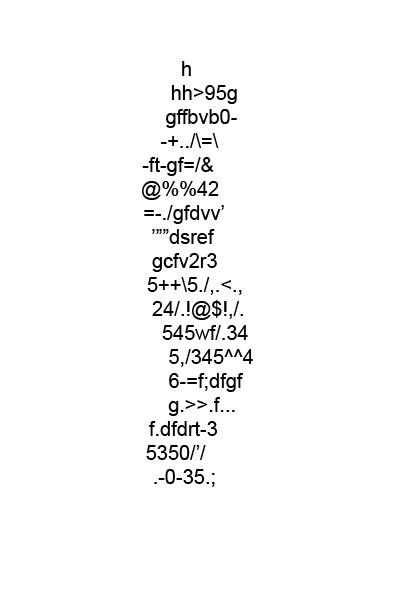
Открываем окно анимации, все слои скрываем. Для первой рамки анимации нам должен быть виден только первый слой. Для второй рамки – слой 2, соответственно. И так для всех остальных слоев.

В результате анимационная панель должна получиться у нас такой:

Сначала создаем документ. Параметры - 400х600 px.
Шаг 2
Создадим новые направляющие. Для этого в меню заходим в Вид (View) и выбираем Новая направляющая (New Guide):

Шаг 3
Применяя инструмент Перо (Pen tool) рисуем контур. Дадим ему название «1».

Рисуем следующие контуры, давая им соответствующие названия:











Для более удобной дальнейшей работы все нарисованные фигуры объединяем в одну группу.

Шаг 4
В инструментах выбираем Текст (Type Tool), размер шрифта устанавливаем 20pt. Теперь создадим 12 слоев с различным текстом. Растрируем текстовые слои, для этого заходим в Слои (Layer), кликаем на Растрировать (Rasterize) и выбираем Текст (Type).


Шаг 5
Открываем окно анимации, все слои скрываем. Для первой рамки анимации нам должен быть виден только первый слой. Для второй рамки – слой 2, соответственно. И так для всех остальных слоев.

В результате анимационная панель должна получиться у нас такой:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.