Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
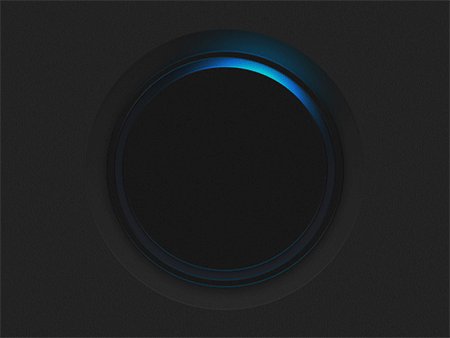
Анимация крутящейся кнопки
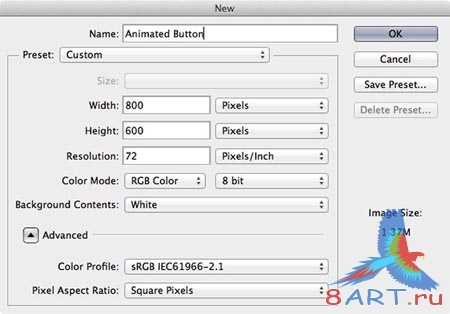
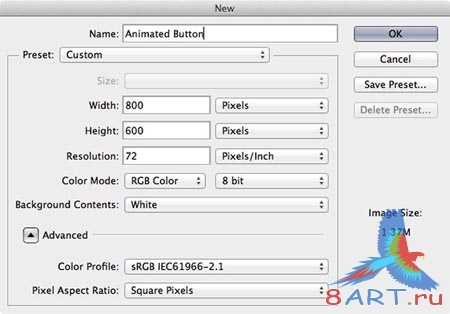
Для работы нам потребуется создать новый документ размером 800х600 px.

Для фона мы возьмем тёмно-серый цвет. Для заливки фона этим цветом устанавливаем его цветом переднего плана и нажимаем сочетание клавиш Alt+Delete или же Alt+Backspace.

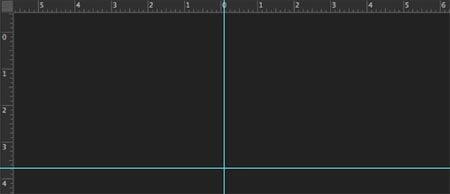
Для более удобного размещения и дальнейшей работой с фигурой необходимо определить её в центре. Для этого поработаем с направляющими. Для того, чтобы включить линейки (если у Вас они не включены), используем комбинацию клавиш Ctrl+R. Нужно вытащить на рабочую область направляющие. Можно в инструментах найти меню Вид (View) и в нем включить Привязку (Snap), тогда направляющие сами будут фиксироваться в центре документа, при передвижении по вертикали или горизонтали.

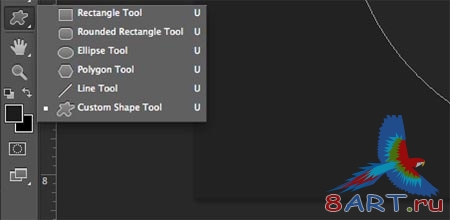
Все готово для перехода, непосредственно, к созданию кнопки. Нам нужен инструмент Эллипс (Ellipse Tool), в настройках устанавливаем режим Фигура (Shape).
/>
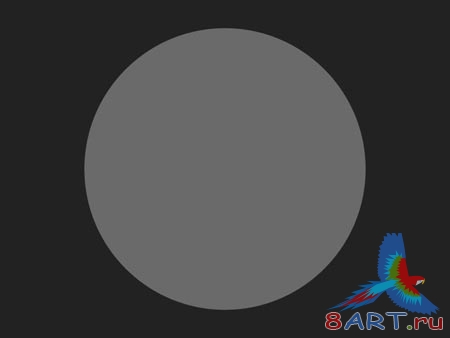
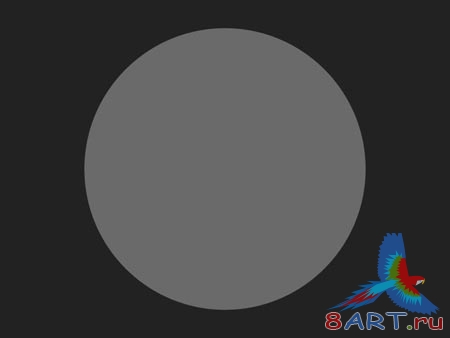
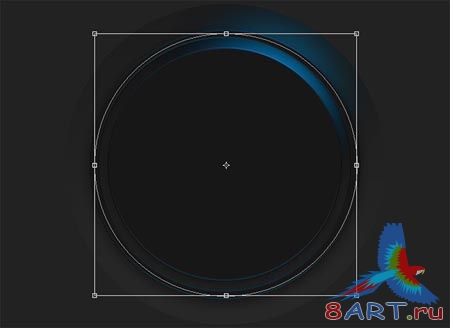
Нарисуем идеальный круг. Для этого зажимаем клавиши Shift+Alt, курсор устанавливаем в то место, где пересекаются направляющие и рисуем окружность.

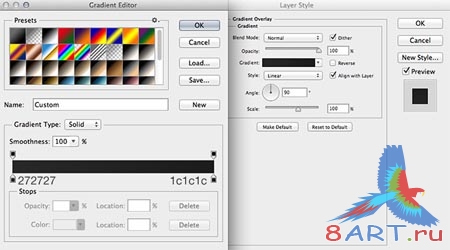
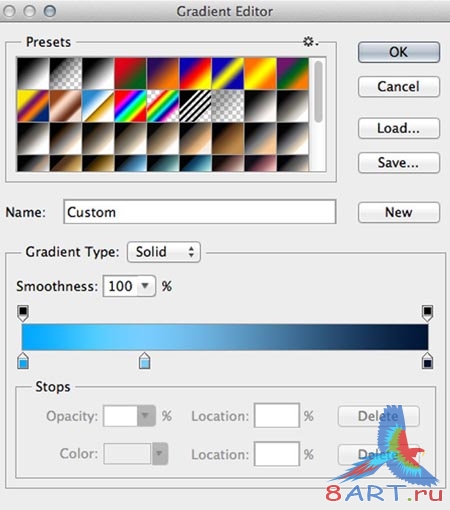
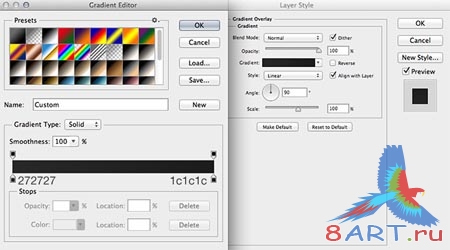
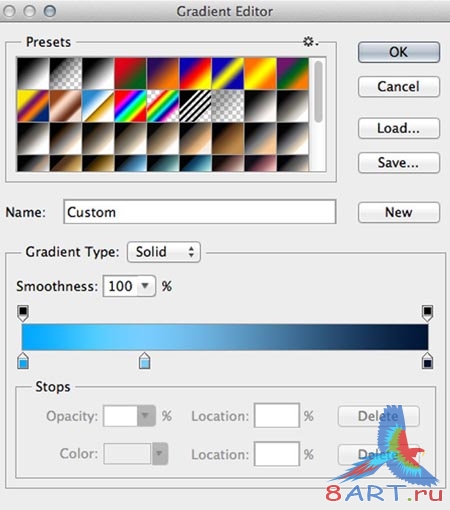
Теперь добавим градиент. Для этого двойным кликом по слою, с которым мы сейчас работаем, открываем окно настроек стилей слоя. Устанавливаем стиль Наложение градиента (Gradient Overlay). Открываем редактор градиента, это мы делаем щелкнув по полосе с градиентом. Поработаем немного с цветом.

И так, в редакторе левый бегунок градиента – нижняя часть нашей фигуры, правый – соответственно, верхняя часть. Мы должны сделать так, что бы нижняя часть будущей кнопки получилась чуть светлее основного фона, а верхняя наоборот – темнее.
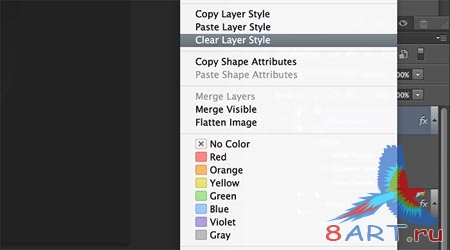
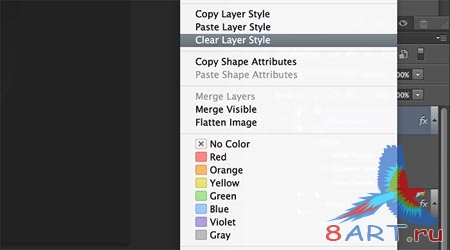
Завершив работу с настройками цвета, дублируем готовую фигуру, нажатием сочетания клавиш Ctrl+J. На копии очищаем стили слоя, для этого кликаем правой кнопкой мыши и выбираем - Очистить стиль слоя (Clear Layer Style).

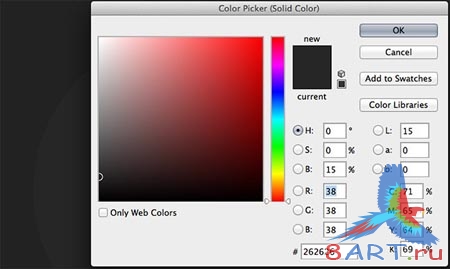
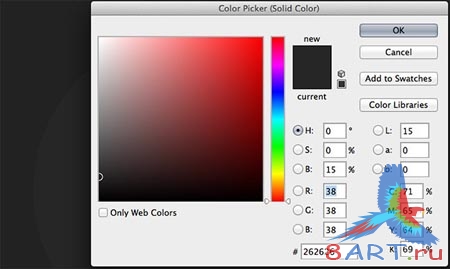
Двойным щелчком по миниатюре-копии открывается окошко для настройки цвета, значение цвета устанавливаем вот это - #262626.

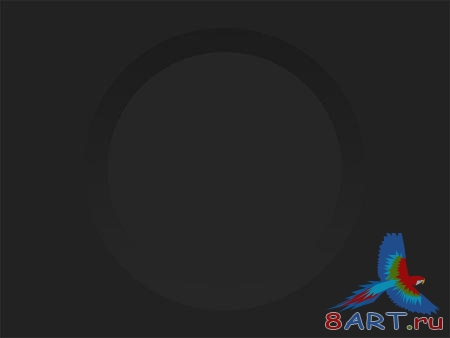
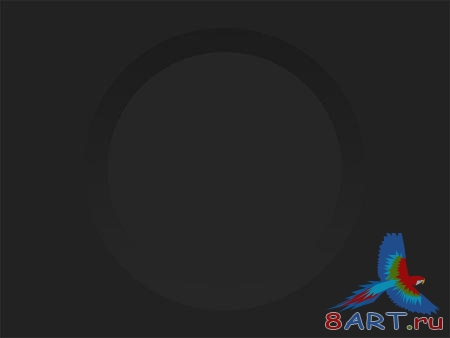
Установив цвет второй фигуры, уменьшим её. Сочетанием клавиш Ctrl+T «включаем» свободную трансформацию. Нам необходимо пропорционально уменьшить этот круг, для этого просто удерживаем клавишу Shift и уменьшаем.

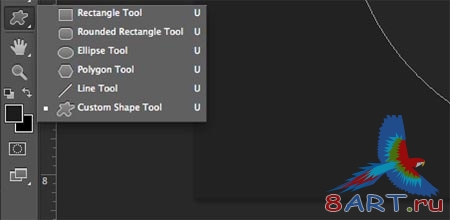
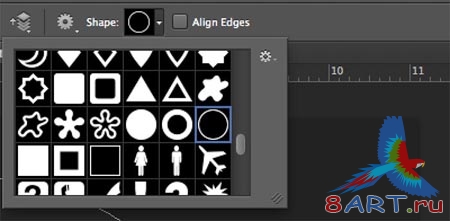
Теперь в копии круга, которую мы сделали ранее, нужно вырезать отверстие. В этом нам поможет инструмент - Произвольная фигура (Custom shape), открываем его в инструментах.

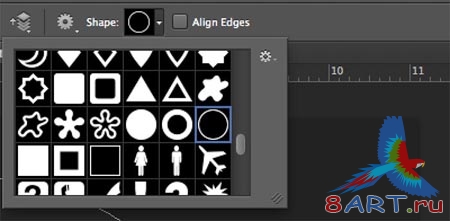
На следующем скриншоте показано, какой значок нужно выбрать. Менюшка эта находится вверху панели настроек инструмента.

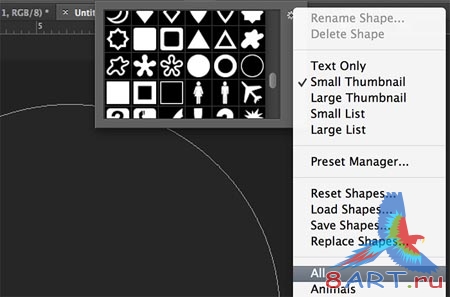
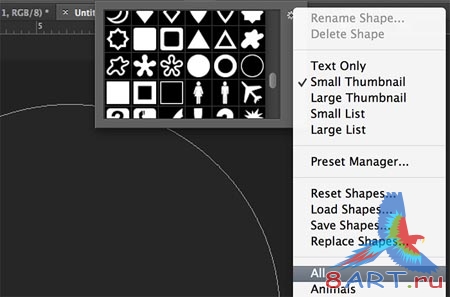
Если такой фигуры нет, то её нужно добавить, нажав на ярлычок – настройки, в верхнем правом углу. В выпадающем меню кликаем Все (All).

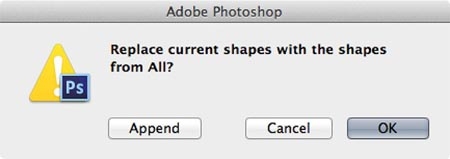
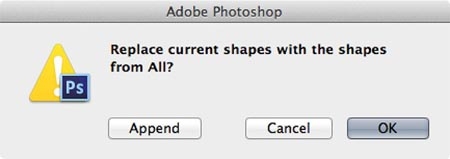
Появляется окно, выбираем команду Добавить (Append).

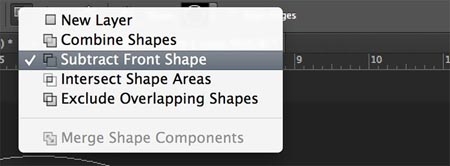
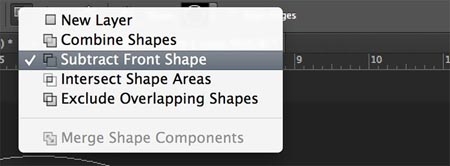
Теперь в верхнем меню устанавливаем опцию - Вычесть переднюю фигуру (Subtract Front Shape), для того, чтобы вычесть произвольную фигуру из нашего круга. Появляется окно – в него вводим свои настройки для фигуры вычитания.

Есть другой вариант. В меню так же устанавливаем опцию - Вычесть переднюю фигуру (Subtract Front Shape). Теперь удерживая клавишу Shift, чтобы круг получился пропорциональным, рисуем фигуру из центра и немного не доводим её до самого края.

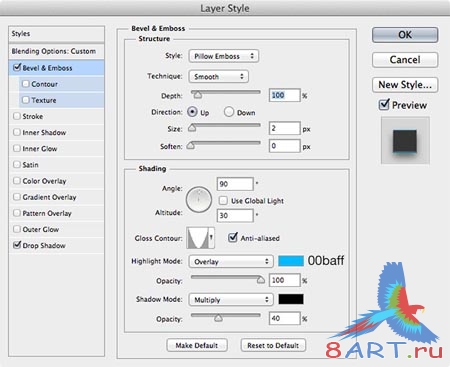
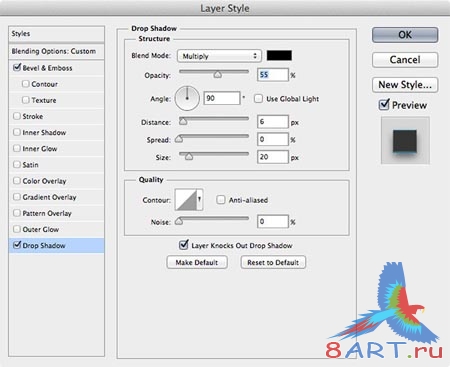
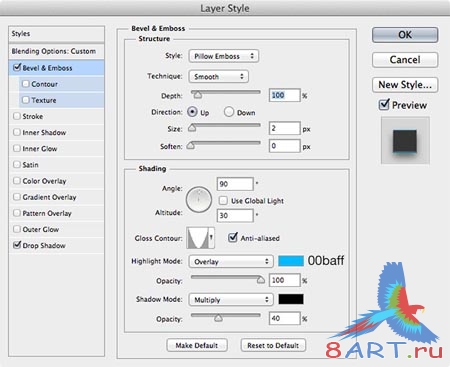
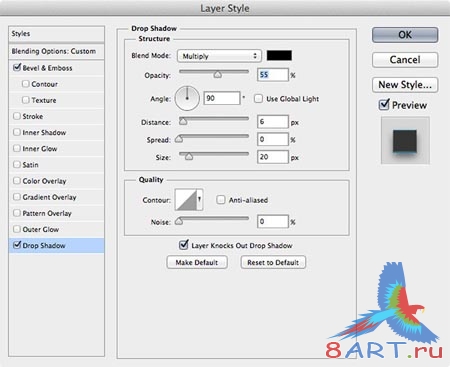
Теперь в настройках стили слоя добавим нашей фигуре Тиснение (Bevel&Emboss) и Тень (Drop Shadow).


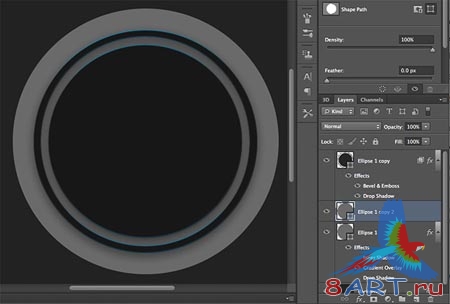
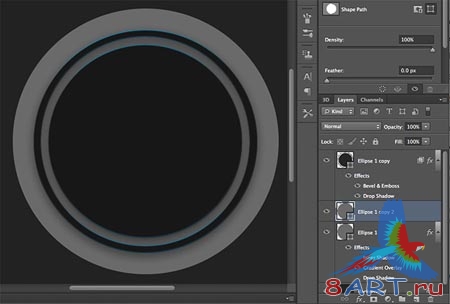
Мы дошли с Вами до создания свечения, которых у нас будет два. Первое - основное, которое видно в «окошке», второе - будет отражением на задней фигуре. Работу начнем с отражения. При помощи сочетания клавиш Ctrl+J дублируем нижний, основной слой.
Дублируйте основную, самую нижнюю фигуру ещё раз Ctrl+J. Так же, как и раньше, очищаем стили слоя, щелкнув правой кнопкой мыши и выбирав - Очистить стиль слоя (Clear Layer Style).

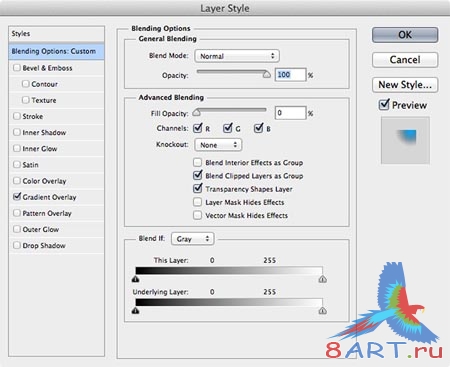
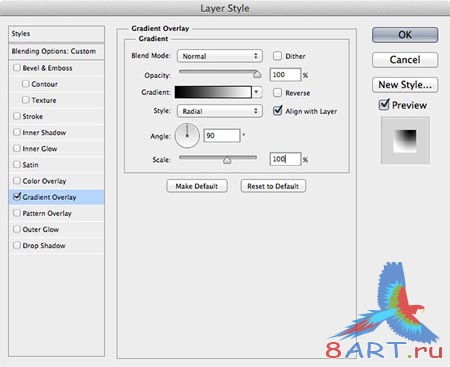
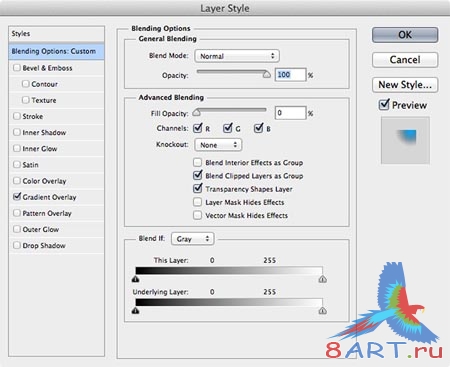
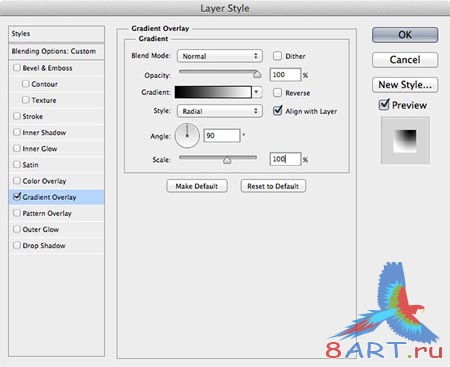
Для того, чтобы скрыть видимость самой фигуры, но при этом оставив эффекты от стилей слоя, надо установить Непрозрачность заливки (Fill Opacity) на 0%, в окне стилей слоя. Добавим к этому слою Наложение градиента (Gradient Overlay). Этот градиент будет немного отличаться от наложенного ранее.

Для начала поставим ему стиль Радиальный (Radial).

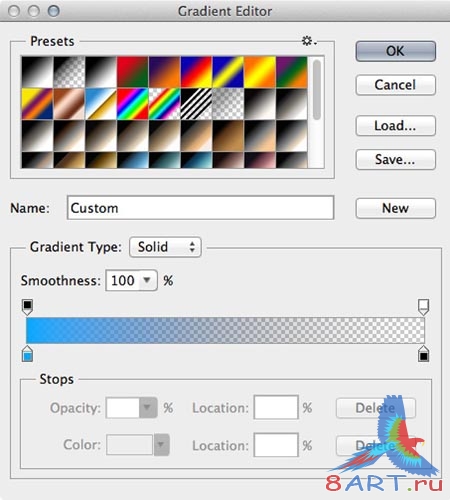
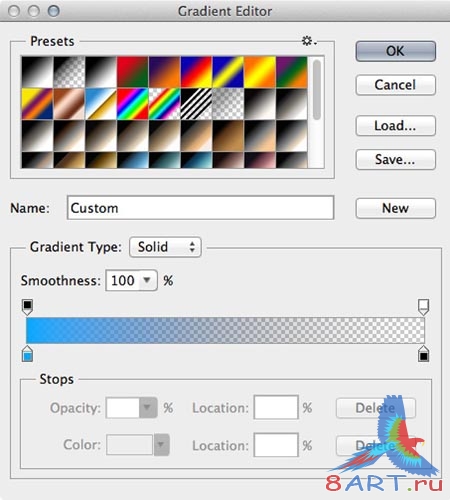
Открываем редактор градиента и устанавливаем бегунки: для левого, отвечающего за основной цвет свечения, ставим значение #00a8ff, а для правого бегунка цвет ставим черный. Теперь кликаем на верхний правый движок и устанавливаем непрозрачность на 0%.

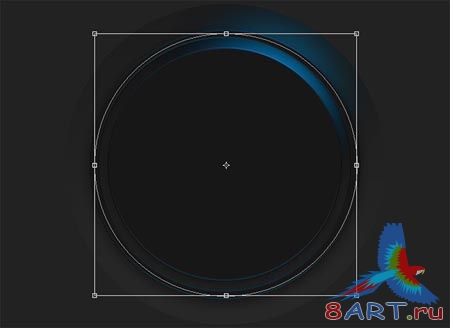
Так, сейчас наш новый градиент запрятан под верхней фигурой. Необходимо его вытащить оттуда. Для этого, не закрывая окна стилей слоя, располагаем курсор мышки по центру рабочей области и зажав кнопку перетаскиваем градиент в верхний правый угол.

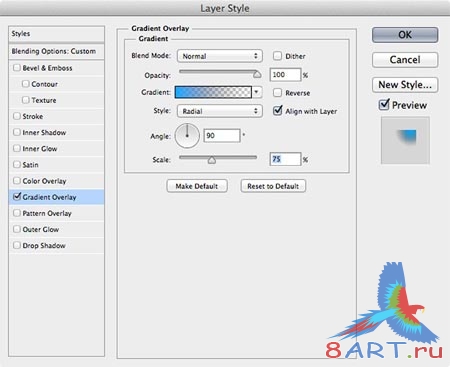
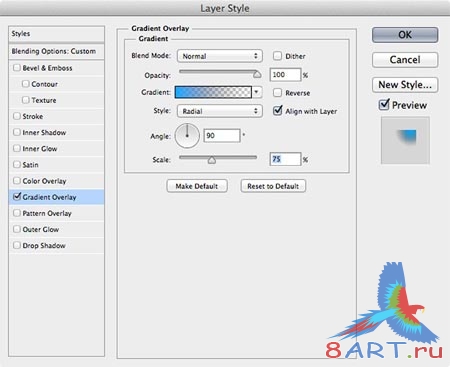
Так же, при желании или необходимости, можно немного отмасштабировать градиент. Мы уменьшили до 75%.

Теперь будем работать с основным свечением. Сочетанием клавиш Ctrl+J дублируем слой созданный в предыдущем шаге, со свечением. Используя комбинацию клавиш Ctrl+T, уменьшаем его до размеров верхней фигуры. Для того, чтобы пропорционально, относительно к центру, масштабировать фигуру зажимаем клавиши Shift и Alt.

Открываем редактор градиента. Правому движку возвращаем Непрозрачность (Opacity) на 100% и изменим ему цвет, установим значение #00193e. Теперь, подведя курсор к полосе градиента, добавим ещё один бегунок, позицию установим примерно 30%, а цвет #76cdff.

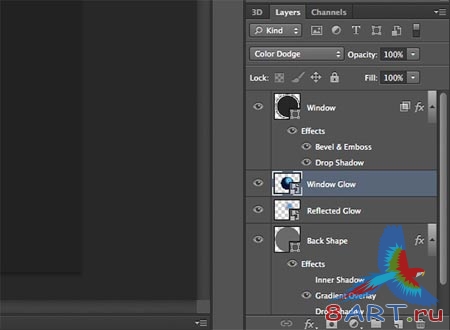
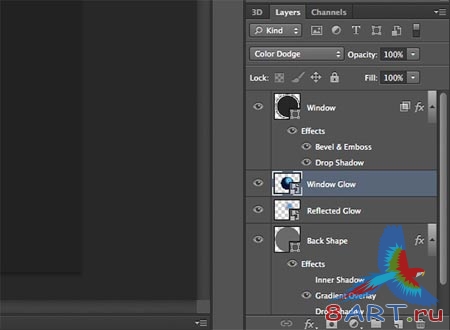
Перемещаем градиент, как и в прошлый раз, на необходимое нам место и меняем режим градиента на Осветление основы (Color Dodge).

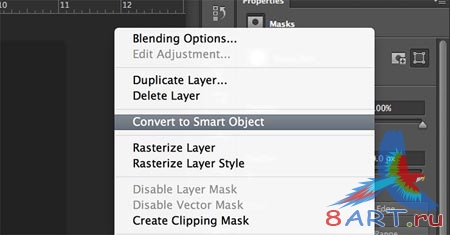
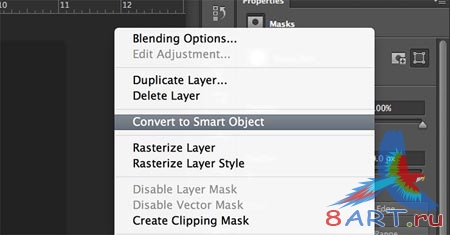
Переходим к работе с анимацией. Для лучшего результата мы каждый слой свечения преобразуем в отдельный Смарт Объект (Smart Object), с которыми мы и будем работать далее. Для преобразования кликаем правой кнопкой мыши по слою со свечением, в выпадающем меню выбираем опцию - Преобразовать в смарт-объект (Convert to Smart Object). Преобразовываем первый созданный слой со свечением.

Точно так же преобразовываем и слой с основным свечением. При этом режим наложения для градиента перестанет действовать. Тогда мы слою устанавливаем такой же режим наложения - Осветление основы (Color Dodge), выбрав из палитры слоев. Именно это и служит причиной конвертирования каждого слоя по отдельности.

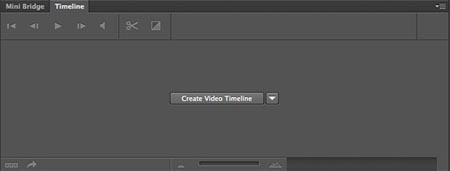
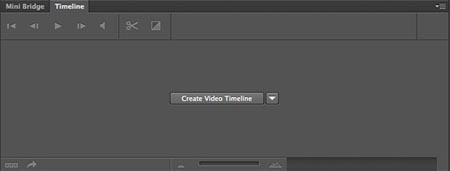
Нам необходимо открыть Шкалу времени (Timeline). Для этого мы дважды щёлкните по её палитре внизу рабочего пространства программы. Может быть такое, что шкатулка не видна, в таком случае мы просто открываем её в меню Окно (Window).

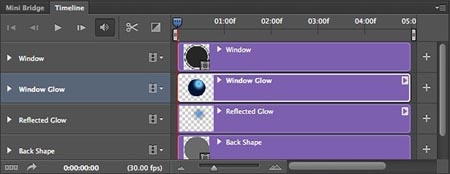
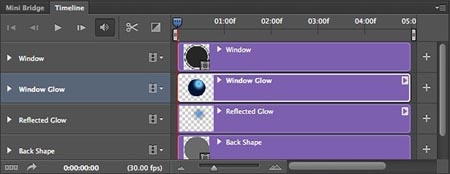
Для того, чтобы все наши слои загрузились в шкалу времени мы кликаем по кнопке - Создать временную шкалу для видео (Create Video Timeline).

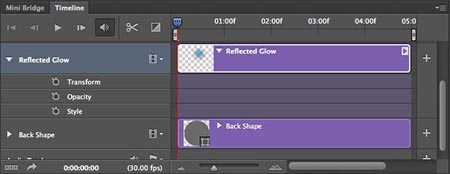
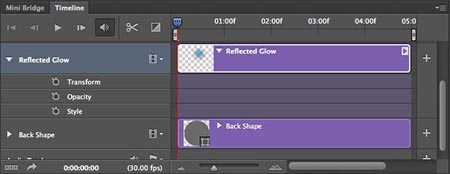
Начнем мы, пожалуй, со свечения-отражения. Для открытия списка опций, которые можно анимировать, необходимо выделить слой, к которому необходимо применить ту или иную опцию.

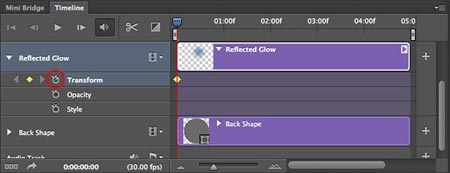
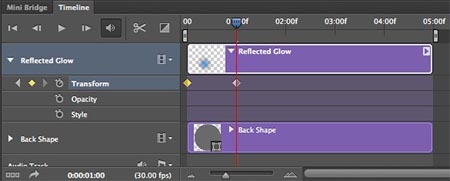
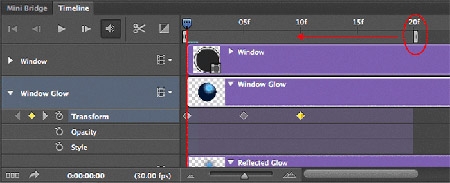
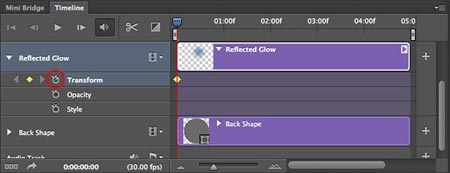
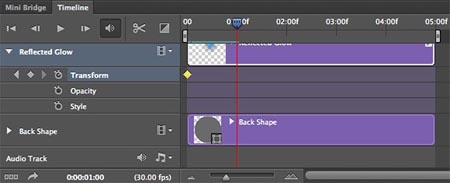
Для начала поработаем с опцией Перспектива (Transform), включающая в себя вращение. Для создания первого ключевого кадра нужно кликнуть на иконку секундомера, найти её можно рядом с опцией Перспектива.

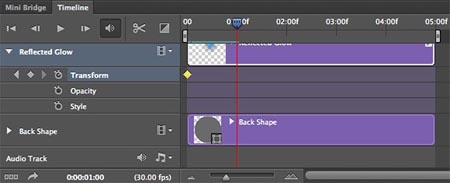
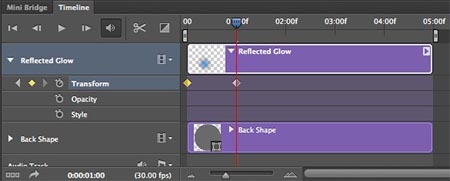
И так, первый кадр у нас теперь имеется. Теперь индикатор текущего времени, который обозначен синим слайдером и находится вверху временной шкалы, перемещаем немного в правую сторону. Мы сейчас обозначили место, где мы сделаем первый поворот, это будет половина пути анимации.

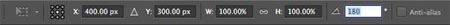
Используя сочетание клавиш Ctrl+T, вызовем свободную трансформацию. Для первого раза мы повернем слой со свечением-отражением на 180 градусов, именно такое значение мы и вводим в верхней панели настроек значение угла - 180.

Подтвердив трансформацию, автоматически создастся ключевой кадр. Часть анимации у нас готова! Переместив синий слайдер на начало, можно просмотреть эту готовую часть. При передвижении слайдера анимация может казаться неравномерной. Не волнуйтесь, всё станет в порядке, как только путь слайдера будет полностью пройден самостоятельно.

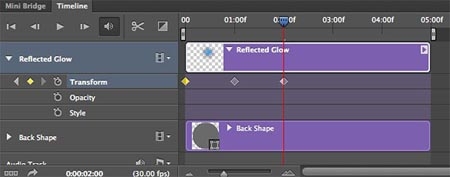
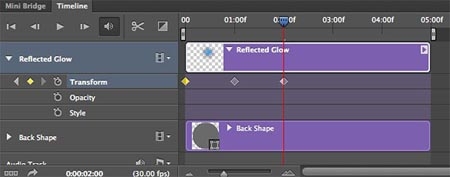
Теперь повторяем все те же действия и для второй половины вращения анимации. Перетаскиваем синий слайдер вправо, вызываем свободную трансформацию (Ctrl+T ), и вводим значение угла 180 градусов и подтверждаем трансформацию.

Мы завершили работу над анимацией слоя со свечением – отражением. Теперь повторяем все те же действия и для слоя с основным свечением в «окошке».

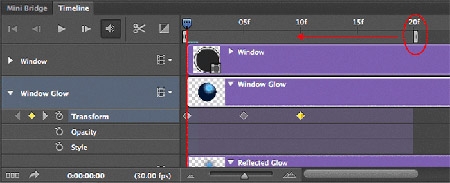
Для установки продолжительности нашей анимации необходимо сдвинуть бегунок, который находится в правом углу временной шкалы к последнему получившемуся ключевому кадру. Так мы задали конец рабочего участка.

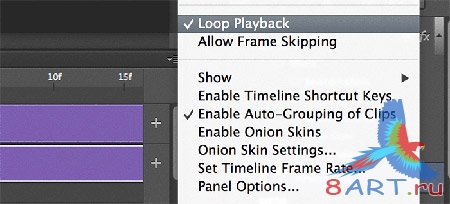
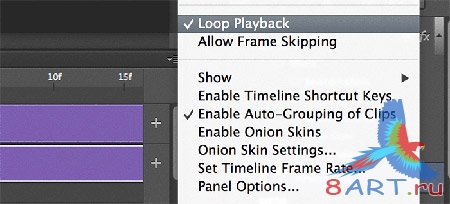
Для постоянного проигрыша анимации необходимо включить опцию Цикл воспроизведения (Loop Playback), найти её можно в правом углу шкалы.

Мы сделали анимацию! Теперь необходимо сохранить её в формате gif, для того, чтобы можно было использовать анимацию в Интернете. Для этого в меню выбираем Файл (File), далее кликаем по - Сохранить для Web (Save for Web), формат при этом выбираем - gif. Так же надо не забыть выбрать параметры повторов – постоянно или однократно (этот параметр находится внизу окна настроек). В нашем случае необходимо поставить на - Постоянно (Forever).

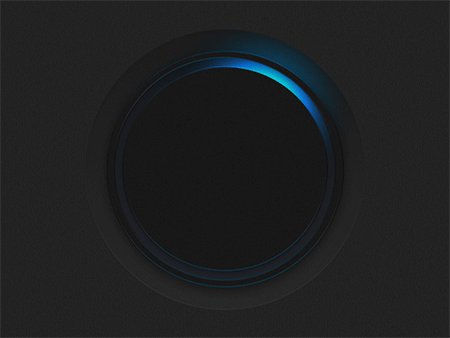
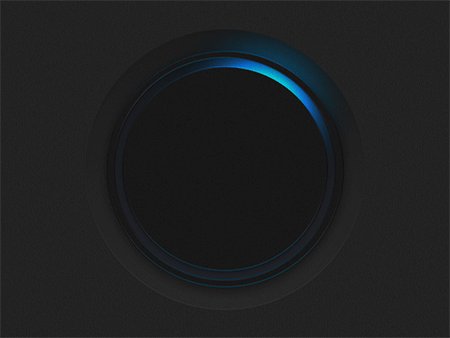
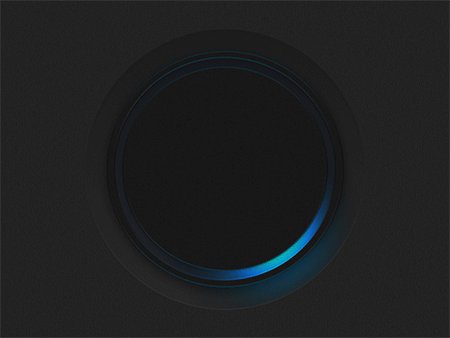
Вот что у нас получилось:


Для фона мы возьмем тёмно-серый цвет. Для заливки фона этим цветом устанавливаем его цветом переднего плана и нажимаем сочетание клавиш Alt+Delete или же Alt+Backspace.

Для более удобного размещения и дальнейшей работой с фигурой необходимо определить её в центре. Для этого поработаем с направляющими. Для того, чтобы включить линейки (если у Вас они не включены), используем комбинацию клавиш Ctrl+R. Нужно вытащить на рабочую область направляющие. Можно в инструментах найти меню Вид (View) и в нем включить Привязку (Snap), тогда направляющие сами будут фиксироваться в центре документа, при передвижении по вертикали или горизонтали.

Все готово для перехода, непосредственно, к созданию кнопки. Нам нужен инструмент Эллипс (Ellipse Tool), в настройках устанавливаем режим Фигура (Shape).
/>

Нарисуем идеальный круг. Для этого зажимаем клавиши Shift+Alt, курсор устанавливаем в то место, где пересекаются направляющие и рисуем окружность.

Теперь добавим градиент. Для этого двойным кликом по слою, с которым мы сейчас работаем, открываем окно настроек стилей слоя. Устанавливаем стиль Наложение градиента (Gradient Overlay). Открываем редактор градиента, это мы делаем щелкнув по полосе с градиентом. Поработаем немного с цветом.

И так, в редакторе левый бегунок градиента – нижняя часть нашей фигуры, правый – соответственно, верхняя часть. Мы должны сделать так, что бы нижняя часть будущей кнопки получилась чуть светлее основного фона, а верхняя наоборот – темнее.
Завершив работу с настройками цвета, дублируем готовую фигуру, нажатием сочетания клавиш Ctrl+J. На копии очищаем стили слоя, для этого кликаем правой кнопкой мыши и выбираем - Очистить стиль слоя (Clear Layer Style).

Двойным щелчком по миниатюре-копии открывается окошко для настройки цвета, значение цвета устанавливаем вот это - #262626.

Установив цвет второй фигуры, уменьшим её. Сочетанием клавиш Ctrl+T «включаем» свободную трансформацию. Нам необходимо пропорционально уменьшить этот круг, для этого просто удерживаем клавишу Shift и уменьшаем.

Теперь в копии круга, которую мы сделали ранее, нужно вырезать отверстие. В этом нам поможет инструмент - Произвольная фигура (Custom shape), открываем его в инструментах.

На следующем скриншоте показано, какой значок нужно выбрать. Менюшка эта находится вверху панели настроек инструмента.

Если такой фигуры нет, то её нужно добавить, нажав на ярлычок – настройки, в верхнем правом углу. В выпадающем меню кликаем Все (All).

Появляется окно, выбираем команду Добавить (Append).

Теперь в верхнем меню устанавливаем опцию - Вычесть переднюю фигуру (Subtract Front Shape), для того, чтобы вычесть произвольную фигуру из нашего круга. Появляется окно – в него вводим свои настройки для фигуры вычитания.

Есть другой вариант. В меню так же устанавливаем опцию - Вычесть переднюю фигуру (Subtract Front Shape). Теперь удерживая клавишу Shift, чтобы круг получился пропорциональным, рисуем фигуру из центра и немного не доводим её до самого края.

Теперь в настройках стили слоя добавим нашей фигуре Тиснение (Bevel&Emboss) и Тень (Drop Shadow).


Мы дошли с Вами до создания свечения, которых у нас будет два. Первое - основное, которое видно в «окошке», второе - будет отражением на задней фигуре. Работу начнем с отражения. При помощи сочетания клавиш Ctrl+J дублируем нижний, основной слой.
Дублируйте основную, самую нижнюю фигуру ещё раз Ctrl+J. Так же, как и раньше, очищаем стили слоя, щелкнув правой кнопкой мыши и выбирав - Очистить стиль слоя (Clear Layer Style).

Для того, чтобы скрыть видимость самой фигуры, но при этом оставив эффекты от стилей слоя, надо установить Непрозрачность заливки (Fill Opacity) на 0%, в окне стилей слоя. Добавим к этому слою Наложение градиента (Gradient Overlay). Этот градиент будет немного отличаться от наложенного ранее.

Для начала поставим ему стиль Радиальный (Radial).

Открываем редактор градиента и устанавливаем бегунки: для левого, отвечающего за основной цвет свечения, ставим значение #00a8ff, а для правого бегунка цвет ставим черный. Теперь кликаем на верхний правый движок и устанавливаем непрозрачность на 0%.

Так, сейчас наш новый градиент запрятан под верхней фигурой. Необходимо его вытащить оттуда. Для этого, не закрывая окна стилей слоя, располагаем курсор мышки по центру рабочей области и зажав кнопку перетаскиваем градиент в верхний правый угол.

Так же, при желании или необходимости, можно немного отмасштабировать градиент. Мы уменьшили до 75%.

Теперь будем работать с основным свечением. Сочетанием клавиш Ctrl+J дублируем слой созданный в предыдущем шаге, со свечением. Используя комбинацию клавиш Ctrl+T, уменьшаем его до размеров верхней фигуры. Для того, чтобы пропорционально, относительно к центру, масштабировать фигуру зажимаем клавиши Shift и Alt.

Открываем редактор градиента. Правому движку возвращаем Непрозрачность (Opacity) на 100% и изменим ему цвет, установим значение #00193e. Теперь, подведя курсор к полосе градиента, добавим ещё один бегунок, позицию установим примерно 30%, а цвет #76cdff.

Перемещаем градиент, как и в прошлый раз, на необходимое нам место и меняем режим градиента на Осветление основы (Color Dodge).

Переходим к работе с анимацией. Для лучшего результата мы каждый слой свечения преобразуем в отдельный Смарт Объект (Smart Object), с которыми мы и будем работать далее. Для преобразования кликаем правой кнопкой мыши по слою со свечением, в выпадающем меню выбираем опцию - Преобразовать в смарт-объект (Convert to Smart Object). Преобразовываем первый созданный слой со свечением.

Точно так же преобразовываем и слой с основным свечением. При этом режим наложения для градиента перестанет действовать. Тогда мы слою устанавливаем такой же режим наложения - Осветление основы (Color Dodge), выбрав из палитры слоев. Именно это и служит причиной конвертирования каждого слоя по отдельности.

Нам необходимо открыть Шкалу времени (Timeline). Для этого мы дважды щёлкните по её палитре внизу рабочего пространства программы. Может быть такое, что шкатулка не видна, в таком случае мы просто открываем её в меню Окно (Window).

Для того, чтобы все наши слои загрузились в шкалу времени мы кликаем по кнопке - Создать временную шкалу для видео (Create Video Timeline).

Начнем мы, пожалуй, со свечения-отражения. Для открытия списка опций, которые можно анимировать, необходимо выделить слой, к которому необходимо применить ту или иную опцию.

Для начала поработаем с опцией Перспектива (Transform), включающая в себя вращение. Для создания первого ключевого кадра нужно кликнуть на иконку секундомера, найти её можно рядом с опцией Перспектива.

И так, первый кадр у нас теперь имеется. Теперь индикатор текущего времени, который обозначен синим слайдером и находится вверху временной шкалы, перемещаем немного в правую сторону. Мы сейчас обозначили место, где мы сделаем первый поворот, это будет половина пути анимации.

Используя сочетание клавиш Ctrl+T, вызовем свободную трансформацию. Для первого раза мы повернем слой со свечением-отражением на 180 градусов, именно такое значение мы и вводим в верхней панели настроек значение угла - 180.

Подтвердив трансформацию, автоматически создастся ключевой кадр. Часть анимации у нас готова! Переместив синий слайдер на начало, можно просмотреть эту готовую часть. При передвижении слайдера анимация может казаться неравномерной. Не волнуйтесь, всё станет в порядке, как только путь слайдера будет полностью пройден самостоятельно.

Теперь повторяем все те же действия и для второй половины вращения анимации. Перетаскиваем синий слайдер вправо, вызываем свободную трансформацию (Ctrl+T ), и вводим значение угла 180 градусов и подтверждаем трансформацию.

Мы завершили работу над анимацией слоя со свечением – отражением. Теперь повторяем все те же действия и для слоя с основным свечением в «окошке».

Для установки продолжительности нашей анимации необходимо сдвинуть бегунок, который находится в правом углу временной шкалы к последнему получившемуся ключевому кадру. Так мы задали конец рабочего участка.

Для постоянного проигрыша анимации необходимо включить опцию Цикл воспроизведения (Loop Playback), найти её можно в правом углу шкалы.

Мы сделали анимацию! Теперь необходимо сохранить её в формате gif, для того, чтобы можно было использовать анимацию в Интернете. Для этого в меню выбираем Файл (File), далее кликаем по - Сохранить для Web (Save for Web), формат при этом выбираем - gif. Так же надо не забыть выбрать параметры повторов – постоянно или однократно (этот параметр находится внизу окна настроек). В нашем случае необходимо поставить на - Постоянно (Forever).

Вот что у нас получилось:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.