Уроки Фотошоп
Метки
Показать все теги
Дополнения (Обменники)
Вакуумная камера для дегазации силикона вакуумная камера для дегазации силикона купить. . Управление репутациеи в социальных сетях www.leadtheway.ru.
Сегодня мы, используя возможности только программы Photoshop CS6, создадим анимированный 3D текст. Вот видео окончательного результата:
Шаг 1
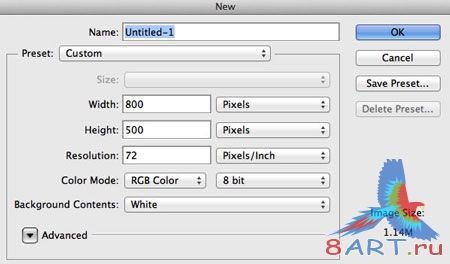
Создаем новый документ. Так как результат будет визуализироваться в высоком качестве, то, для того чтобы немного сократить время визуализации, а так же чтоб не сильно нагружать компьютер, лучше выбирать не большой размер документа.

Теперь находим (в Photoshop CS6 это в самом низу рабочего стола программы) панель Временной шкалы (Timeline).

Двойным кликом мыши открываем панель, в данный момент она у нас пустая, ведь мы еще не создавали никакой анимации.

Шаг 2
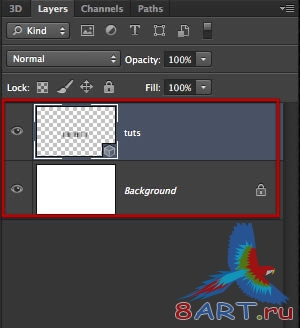
Первый слой у нас будет текстовым. Для нанесения текста пользуемся инструментом Текст (Text tool) (Т).
Пишем необходимый Вам текст. Мы же в уроке будем использовать слово "tuts".

Шрифт используем Blippo Blk BT. Для изменения внешнего вида текста просто выбираем шрифт из выпадающего меню.

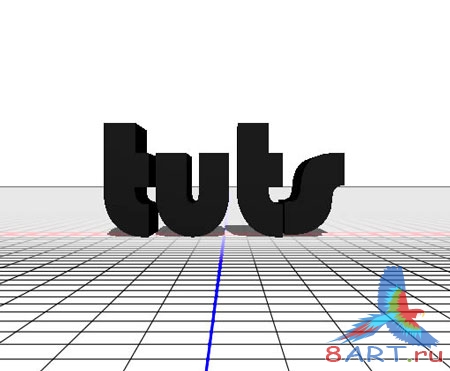
Вот так должен выглядеть наш текст:

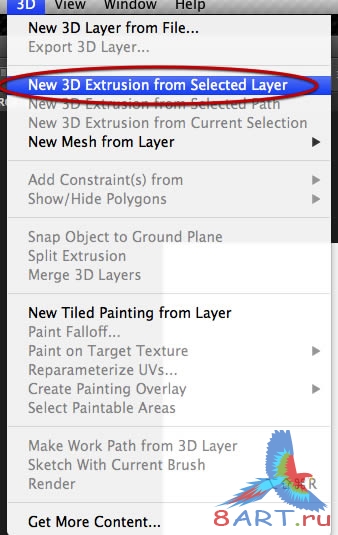
Для превращения нашего текста в 3D-слой мы должны в меню 3D выбрать пункт Новая 3D экструзия из выделенного слоя (New 3D Extrusion from Selected Layer).

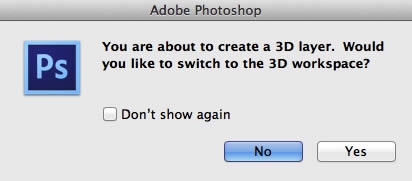
Программа Photoshop просит разрешения сменить Вашу рабочую среду, для работы с 3D. Так как наша дальнейшая работа будет происходить именно в ней, 3D среде, то мы соглашаемся.

И программа автоматически переносит нас в 3D-среду! Мы можем преступать к работе с текстом.

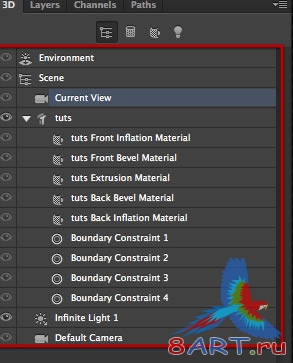
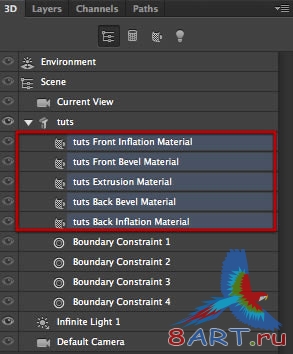
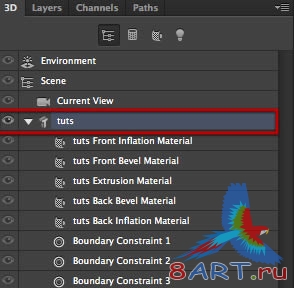
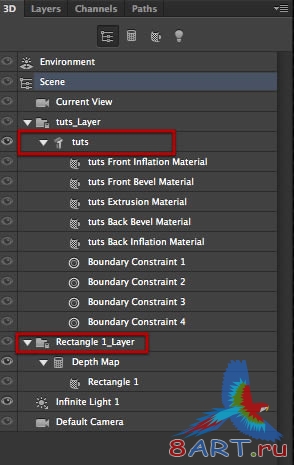
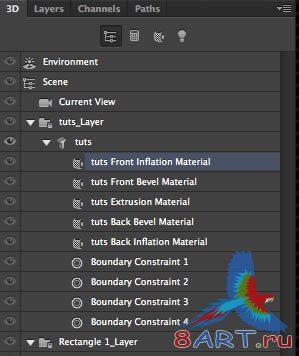
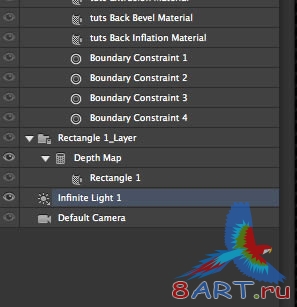
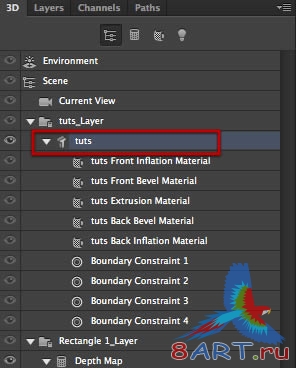
Там, где находится панель слоев, появилась новая вкладка - 3D. В ней мы будем видеть все 3D-объекты, с которыми мы сейчас работаем.

На скриншоте ниже показано, какие объекты сейчас необходимо выделить. Эти объекты - это определенные части текста - разделы, которые получились после преобразования в 3D-объект. Каждый раздел содержит материал, с которым мы и будем дальше работать.

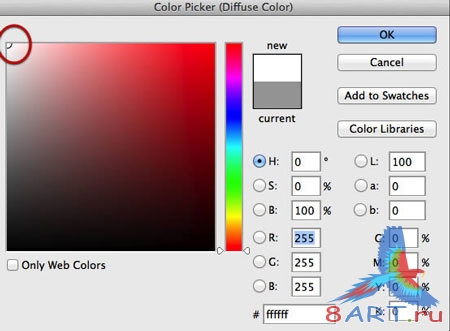
В панели свойств выбираем материал, который указан на скриншоте. Теперь выберем цвет для Рассеивания (Diffuse), для этого кликаем по индикатору рядом.

Для Рассеивания (Diffuse) цвет устанавливаем белый.

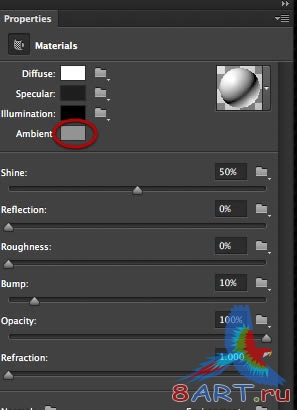
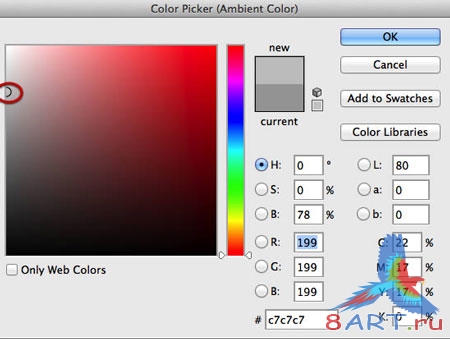
Выберем Глобальный (Ambient) цвет.

Цвет выбираем примерно как показано на скриншоте — светло-серый.

Возвращаемся к панели 3D, кликаем по объекту "tuts"(наш текст). Сейчас мы немного повернем текст, чтобы получилось, что он лежит на плоскости.

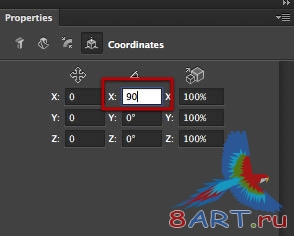
Возвращаемся к панели свойств, делаем то же, что показано на нижнем изображении. Таким образом, мы поворачиваем наш объект по оси Х на 90 градусов. Делается это для того, чтобы задняя часть текста лежала на плоскости.

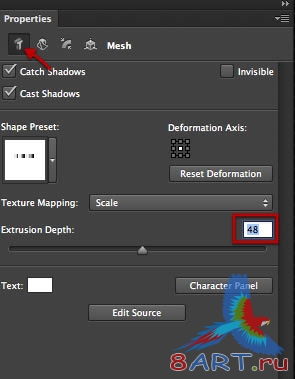
Необходимо уменьшить Глубину экструзии (Extrusion Depth) до 48, делаем это выбрав сетку на панели свойств.

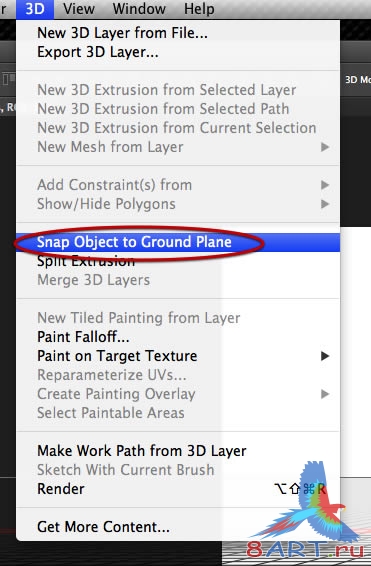
Теперь привязываем наш текст к плоскости. Для этого заходим в меню 3D и там выбираем - Привязать объект к плоскости основания(Snap Object to Ground Plane).

Шаг 3
Сейчас мы будем создавать отдельный объект для плоскости.

Кликаем по иконке Прямоугольник (Rectangular tool) (U), теперь создаем фигуру размером соответствующую нашему рабочему документу.
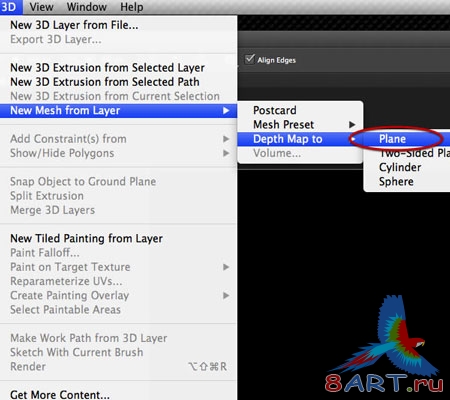
Мы получили новый слой, теперь его необходимо внедрить в 3D-мир, а для этого сначала нужно преобразовать в 3D-объект. Для этого заходим в меню 3D, далее кликаем - Новая сетка из слоя (New Mesh from Layer), выбираем Карту глубины (Depth Map to) и наконец, щелкаем по Плоскости (Plane).

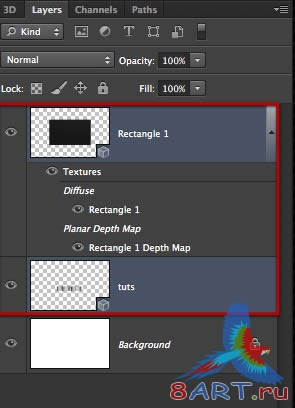
После всех действий получаем 3D-слой, содержащий отдельную, собственную сцену. Нам же необходимо, сделать так, чтобы текст и только что полученная плоскость были на одной сцене. И так, выделяем оба слоя…

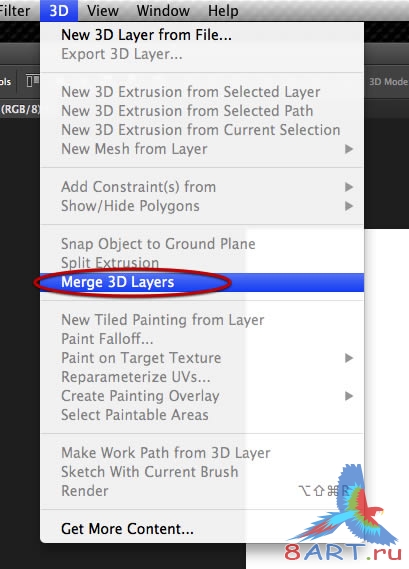
…заходим в меню 3D и выбираем Объединить 3D-слои (Merge 3D Layers).

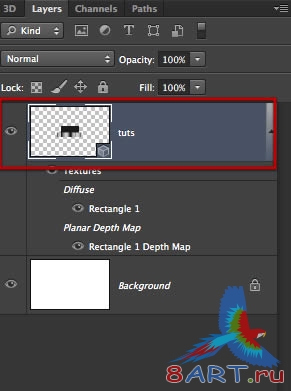
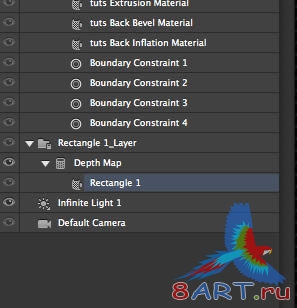
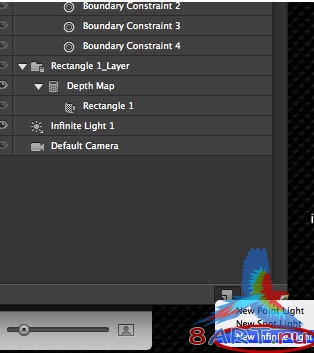
И вот, открыв панель 3D, мы видим там объект "tuts" и прямоугольник.

А открыв панели слоев, мы видим один слой, который и содержит всю полную 3D-сцену.

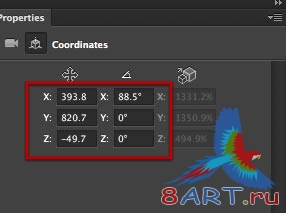
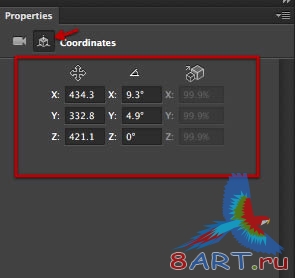
Теперь для изменения вида сцены мы немного подправим координаты.

Приняв изменения, мы получаем как бы вид сверху.

Наша плоскость имеет светло-серый цвет, то есть тот, который мы установили ранее (соответственно у Вас будет тот, который установили Вы). Сейчас мы будем менять его при помощи 3D-материала, выбрав один из элементов текста, как показано ниже:


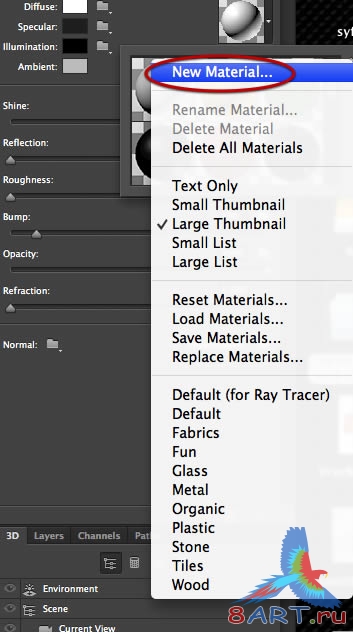
Сейчас мы создадим новый материал, кликнув по шестеренке в правом верхнем углу и выбрав действие Новый материал (New Material).

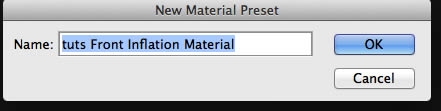
Появляется диалоговое окно, которое просит как-то обозвать новый материал. Вписываем название и кликаем OK.

Выбираем материал прямоугольной плоскости.

Найдем созданный нами материал, он будет в самом низу списка миниатюр. Выбираем её и получаем белую плоскость.

Шаг 4
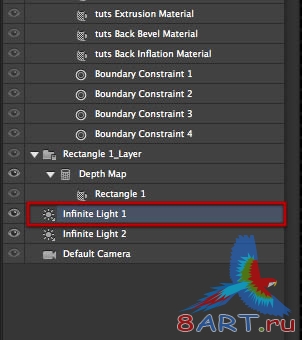
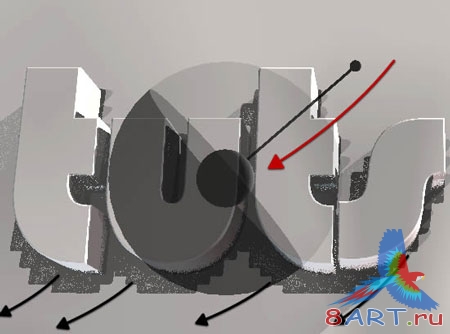
Для лучшего результата нам понадобятся несколько источников света, с ними мы сейчас и поработаем. Начнем с того, который уже есть в сцене, его и выбираем:

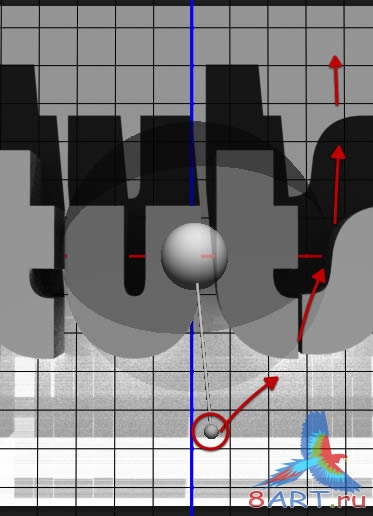
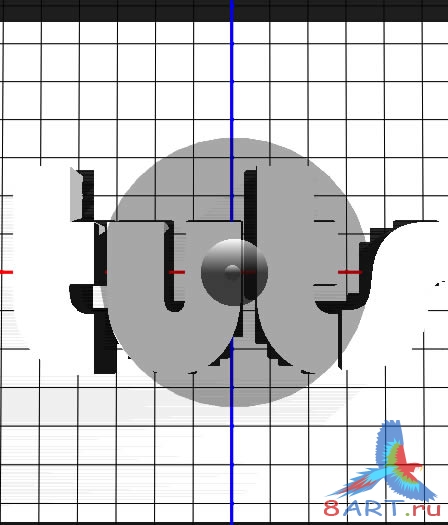
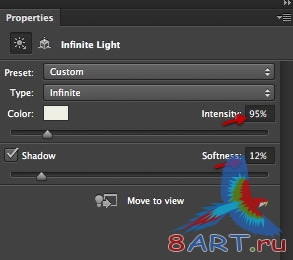
На сцене мы управляем источниками света при помощи сфер. На следующем скриншоте показаны действия (повороты) с маленькой сферой – повторяем их.

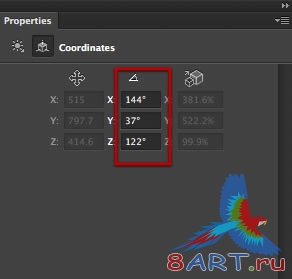
Другой вариант настройки света, точнее его направления, это координаты. Настроить их можно на панели свойств.

Наша цель сейчас – это добиться, чтобы тень, от уже имеющегося источника света, падала из правого верхнего угла, по диагонали, в левый нижний.

И так, с одним светом мы разобрались, теперь добавим новый. Для этого внизу 3D-панели кликаем по кнопке Новый бесконечный свет (New Infinite Light).

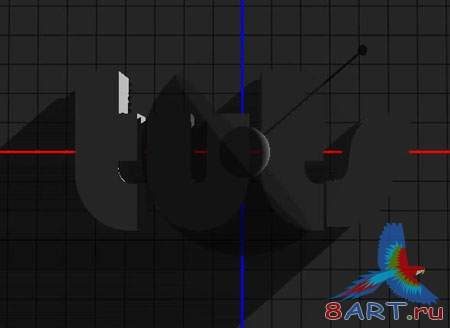
При появлении, новый свет всегда располагается в центре сцены.

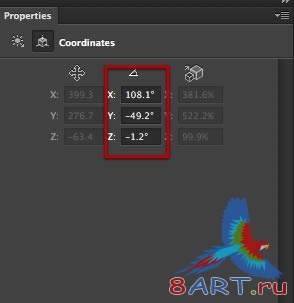
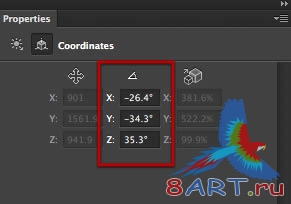
Для этого источника выставляем точно такие же координаты, как показано на изображении ниже:

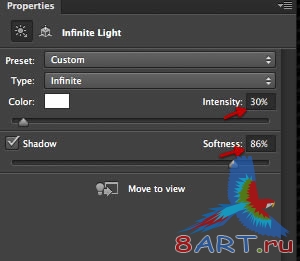
Далее устанавливаем такие же параметры:

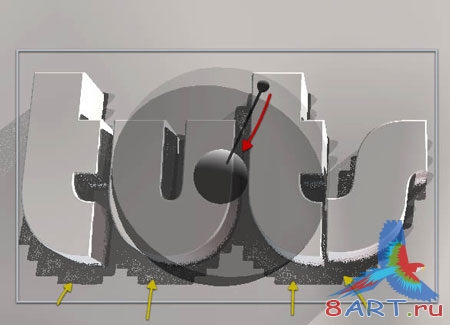
На секунду вернемся к первому источнику света, с которым мы поработали.

И тоже немного откорректируем его параметры, так как показано на скриншоте:

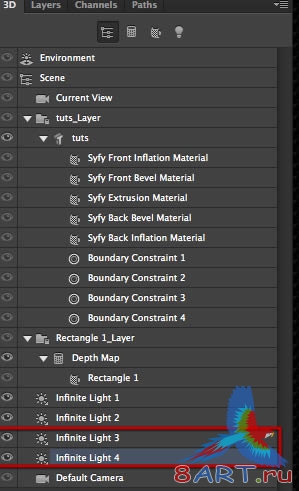
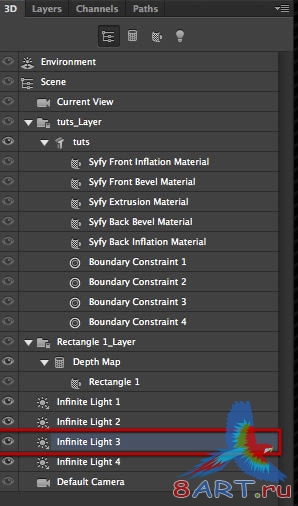
И теперь создаем еще два новых источника света.

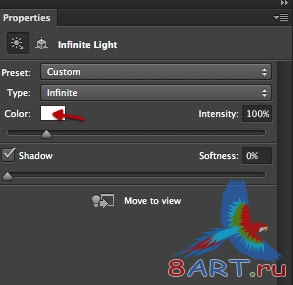
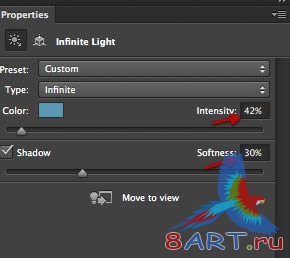
Необходимо изменить цвет третьего источника, для этого кликаем цветовой прямоугольник:

Выбираем цвет с параметрами #e2c4c4.

И устанавливаем настройки так, как показано на следующем изображении:.

Теперь изменим цвет четвертому источнику.

Теперь наш цвет #6ba9c0.

И подстраиваем параметры и этого источника:

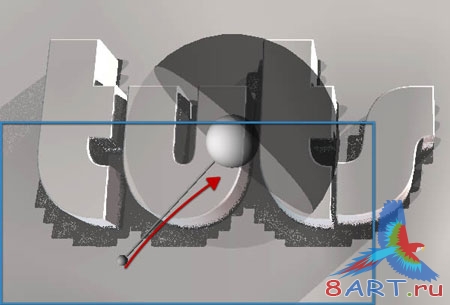
Работая всё с тем же четвертым источником, настроим ему координаты так, чтобы он у нас располагался напротив первого света. Переписываем координаты:

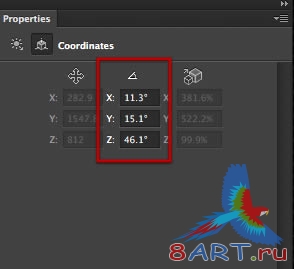
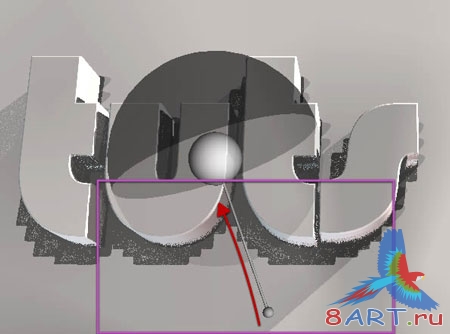
Возвращаемся к третьему свету.

И тоже меняем координаты:

Настроев все источники света, посмотрим, что у нас получилось:
Это источник №1:

Источник №2:

Источник №3:

И источник №4:

Шаг 5
Сейчас мы немного поработаем над текстом, для того, чтобы сгладить края, выбираем текстовый объект на 3D-панели.

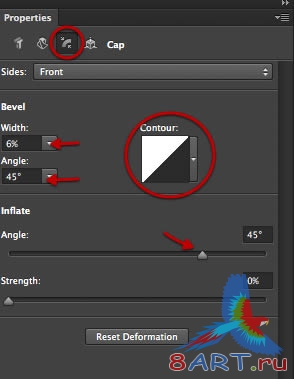
На панели свойств, вверху, вы найдёте иконку Капитель (Cap), кликаем по ней. На скриншоте ниже показаны параметры, которые надо ввести:

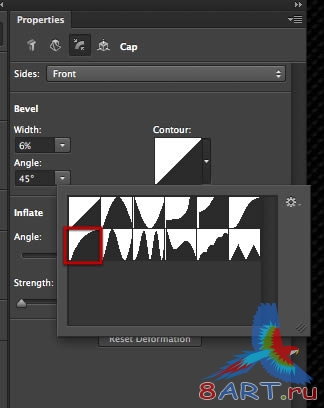
Кликнув по иконке Контур (Contour) появляется выпадающее меню. Выбираем круглый контур, как показано ниже:

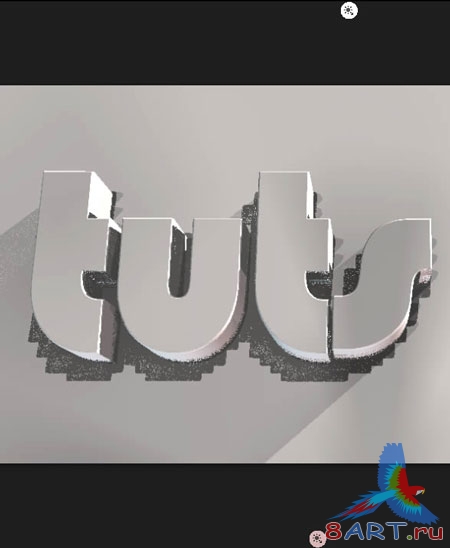
На тексте мы замечаем изменения.

Ради интереса можно посмотреть быструю визуализацию.

Шаг 6
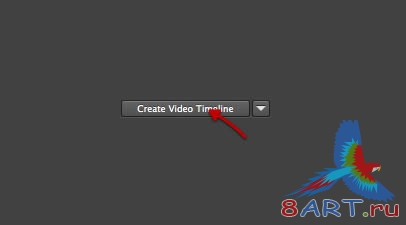
И так, сцену для анимации мы с Вами создали. Теперь дело до самой анимации. Открываем Временную шкалу (Timeline) и Создаем временную шкалу для видео (Create Video Timeline), нажав на соответствующую кнопку.

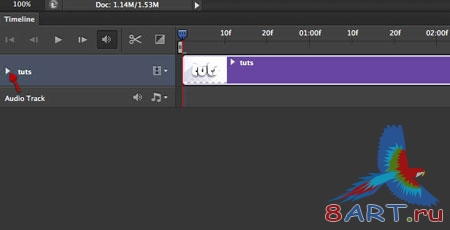
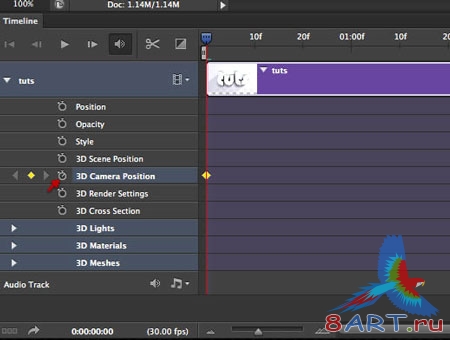
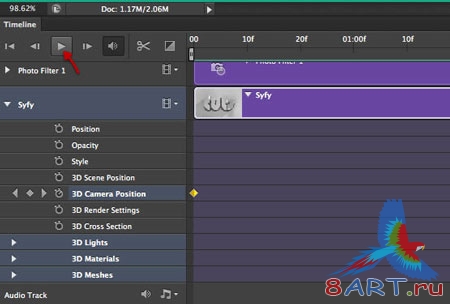
И так, мы перед собой видим две линии, одна из них предназначена для сцены, а другая для аудиодорожки. Сейчас нам необходимо развернуть список, кликнув по стрелочке слева (указана на изображении):

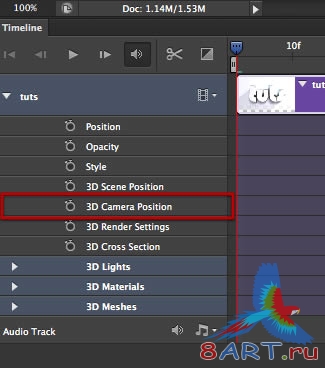
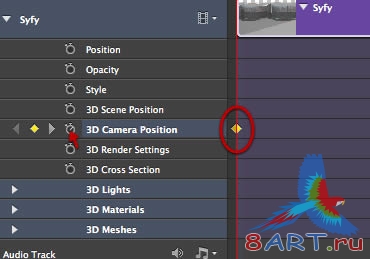
В открывшемся списке представлены объекты которые можно анимировать. Первым делом выберем камеру:

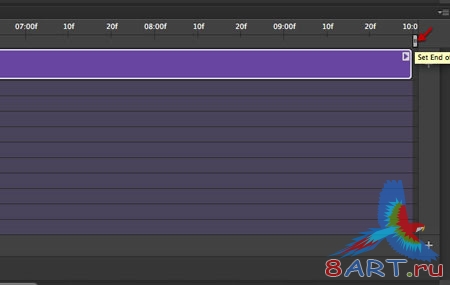
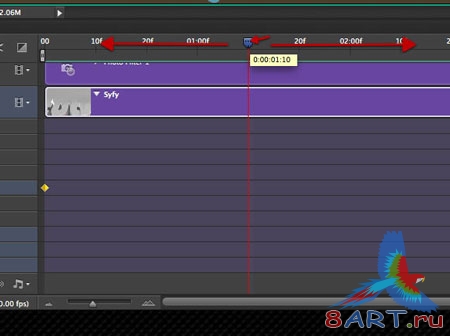
Временная шкала автоматически полностью заполнилась. Нам же необходимо установить конец нашей анимации. Для этого тянем бегунок, указанный стрелкой…

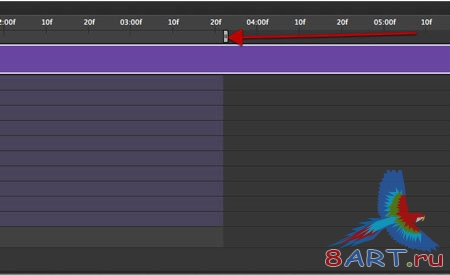
…и перетягиваем его к отметке 20f.

Теперь кликом по иконке с секундомером создадим ключевой кадр. Это мы определяем по появившемуся желтому ромбу на активной линии.

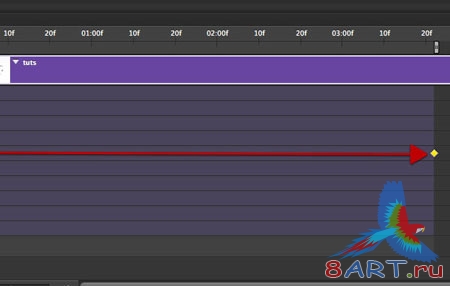
Наш новоявленный ключевой кадр мы перетаскиваем в конец анимации.

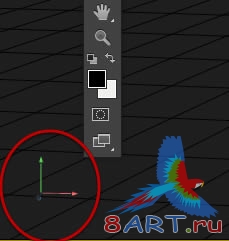
Сейчас нам надо повернуть камеру. Для этого можно использовать 3D-координаты, представленные в виде стрелок (оси x, y и z), которые находятся внизу сцены, в левой её части.

Но удобнее будет изменить координаты на панели свойств. Этот способ более точен для настройки положения камеры.

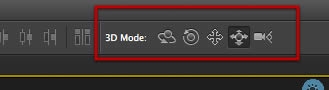
Активировав параметр Перемещение (Move tool) (V), на верхней панели можно найти опции предназначенные специально для 3D.

Кликнув по объекту - появляются стрелки, при помощи которых и можно двигать объекты. Сейчас же нам нужно просто внести небольшие изменения в позицию камеры, в общем, выбирать способ изменения – Вам. Но результат должен получится как на следующем скриншоте:

Установив камеру снова кликаем по секундомеру.

Теперь, нажав кнопку Play, воспроизводим получившуюся анимацию. Если результат получился не таким, как Вам нужен, то можно откорректировать начало и конец ключевых кадров.

Для того, чтобы покадрово посмотреть получившуюся анимацию, нажимаем кнопку Play и располагаем ползунок в начало или конец ключевого кадра. Ещё можно на временной шкале выбрать позицию, на которой хотите добавить ключевой кадр.

Шаг 7
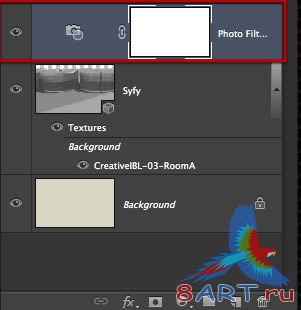
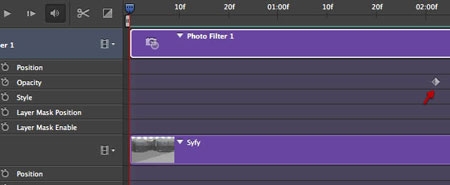
Создаем слой Фото-фильтр (Photo Filter).Сейчас мы будем объединять корректирующие слои, которые мы тоже анимируем, с анимацией 3D-сцены.

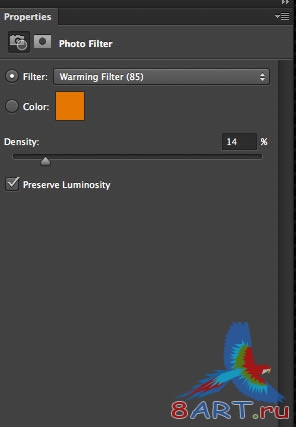
В настройках для Фото-фильтра (Photo Filter) устанавливаем Теплый фильтр (Warming Filter), а для Плотности (Density) значение ставим 14%.

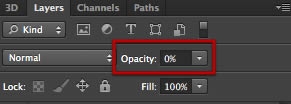
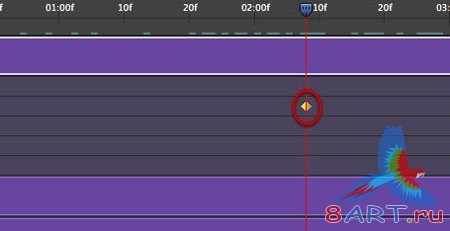
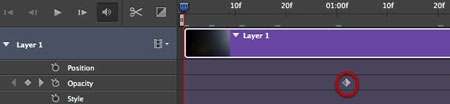
Теперь у нас в анимации появился новый слой с фото-фильтром. Для Непрозрачности (Opacity) ставим ключевой кадр на отметку 02:00f.

На получившемся ключевом кадре устанавливаем непрозрачность слоя с фото-фильтром на 0%.

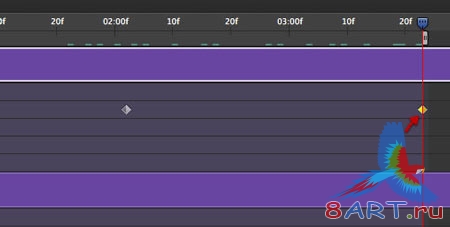
Теперь перетаскиваем бегунок на конец дорожки и создаем новый ключевой кадр анимации.

На только что созданном нами ключевом кадре устанавливаем непрозрачность фото-фильтра на 30%.

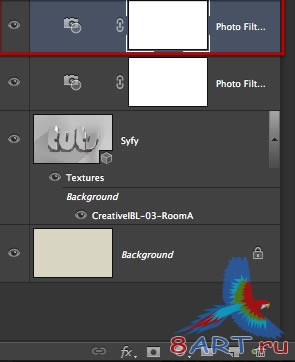
Теперь поверх создаем новый корректирующий слой Фото-фильтр (Photo Filter ).

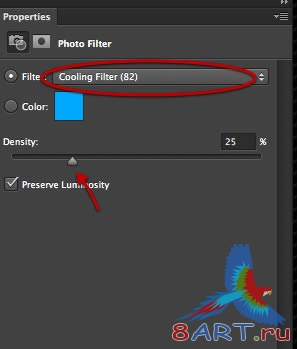
Теперь для параметра фильтр выбираем Холодный фильтр (Cooling Filter), а Плотность (Density) теперь устанавливаем на 25%.

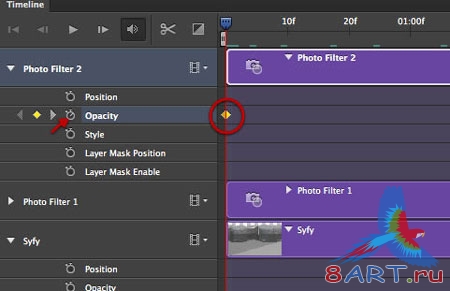
Возвращаемся к началу анимации и создаем очередной ключевой кадр для Непрозрачности (Opacity).

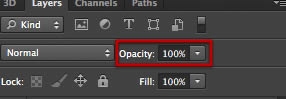
Для созданного ключевого кадра параметр непрозрачности ставим на 100%.

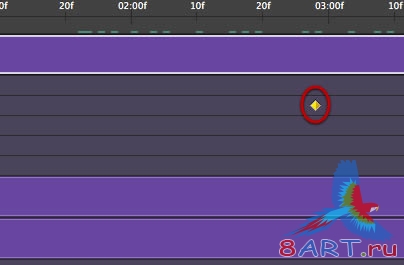
Теперь, ближе к отметке 03:00f создаем другой ключевой кадр.

Для него непрозрачность ставим 0%.

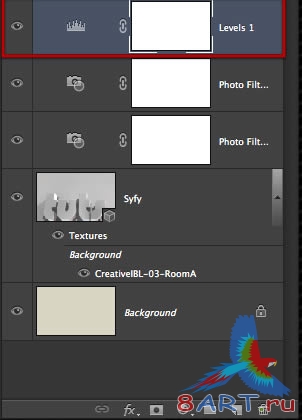
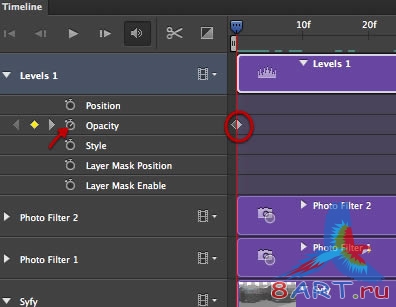
Создаем поверх корректирующий слой Уровни (Levels).

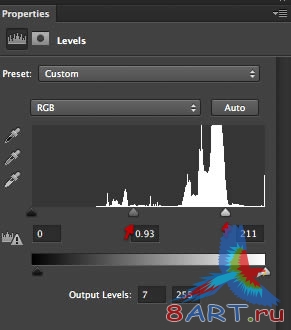
И устанавливаем параметры для него так, как показано на следующем скриншоте:

На временной шкале переходим к Непрозрачности (Opacity) и создаем очередной ключевой кадр вначале анимации.

Для этого кадра так же устанавливаем непрозрачность на 100%.

Снова новый ключевой кадр, примерно там же, где изображено у нас:

Непрозрачность для этого ключевого кадра - 0%.

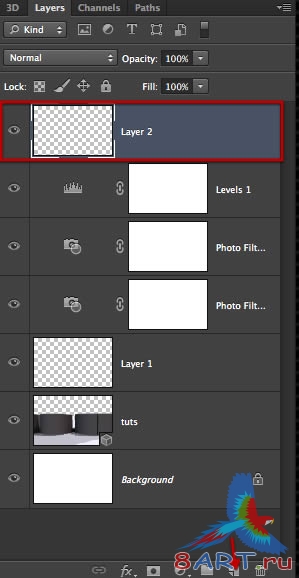
Создаем новый пустой слой, как всегда — выше.

Зальем этот слой черным цветом. Для этого используем инструмент Заливка (Paint Bucket tool) (G).
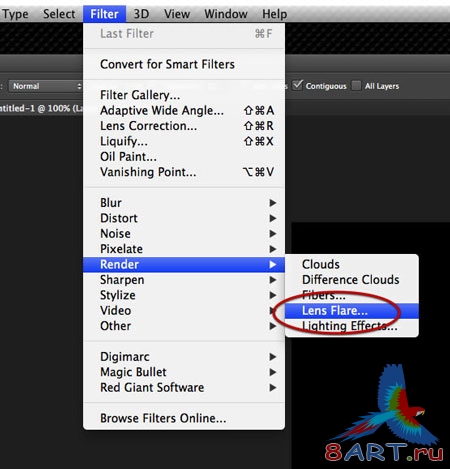
Теперь заходим в Фильтр (Filter), выбираем Рендеринг (Render), и кликаем по Блик (Lens Flare).

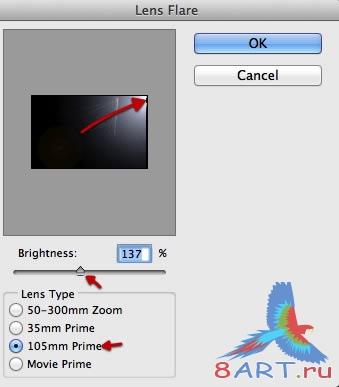
Для блика устанавливаем все параметры так, как показано ниже:

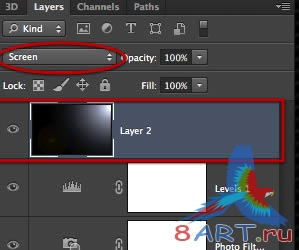
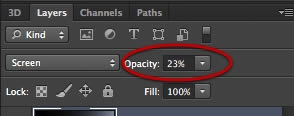
Режим смешивания слоя выставляем на Осветление (Screen).

Переходим обратно на временную панель и снова создаем новый ключевой кадр, теперь в районе отметки 01:00f.

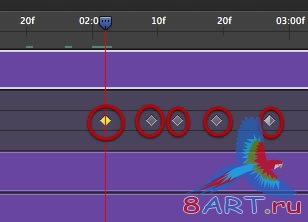
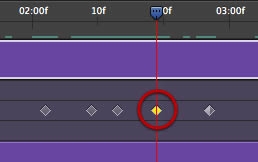
Теперь переходим к отметке 02:00f, создадим еще 5 ключевых кадров, при этом размещая их хаотично:

Для первых двух кадров устанавливаем параметр непрозрачности на значение 100%.

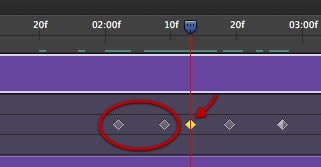
Для третьего ключевого кадра — 23%.

Переключаемся на четвертый кадр.

Для него установим непрозрачность на 73%.

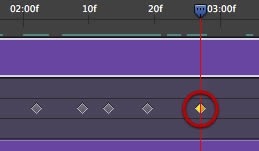
Остался последний кадр, его параметр непрозрачности на 0%.

Нажав кнопку Play можно посмотреть результат проделанной работы. Если Вас всё устраивает, то идем далее.

Шаг 8
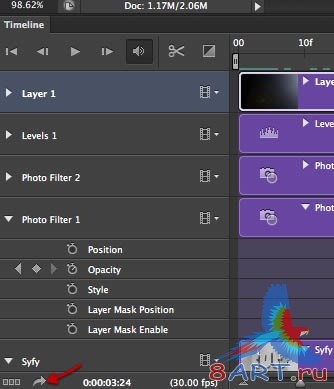
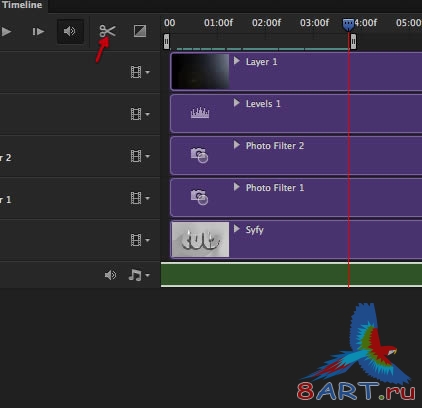
Нам осталось только подготовить нашу анимацию для визуализации, чем мы сейчас и займемся. Кликаем на иконку стрелочки внизу.

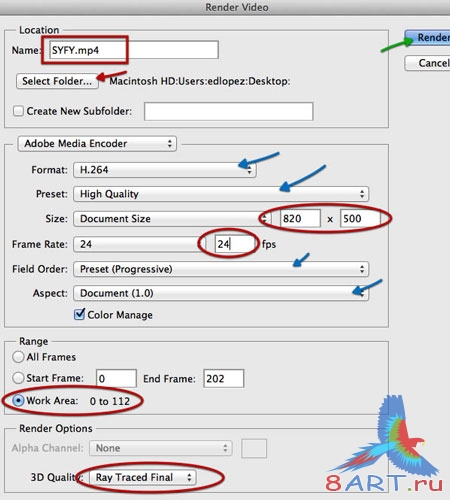
Перед нами появилось диалоговое окно. В этом окне мы должны дать название нашему видео, определить его в какую-нибудь папку для сохранения. Остальные параметры можно переписать с изображения, представленного ниже.

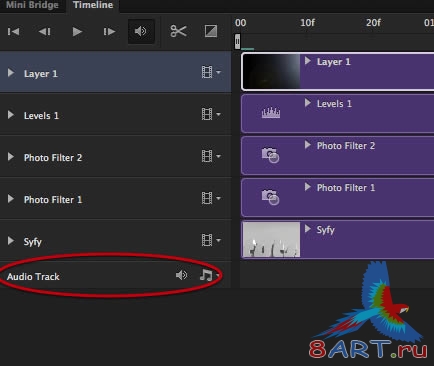
Так же в клип можно добавит аудиодорожку.

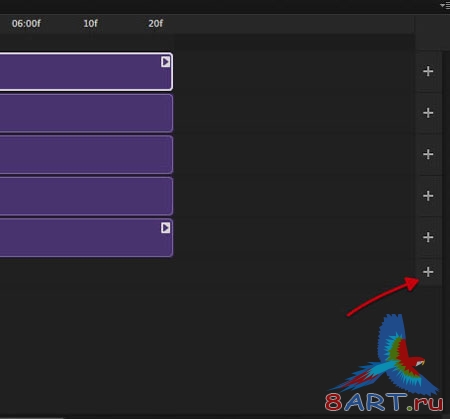
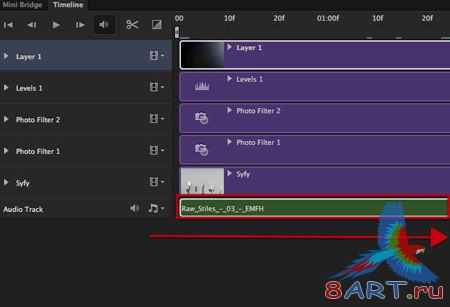
Для этого в конце временной шкалы кликаем кнопку с плюсом.

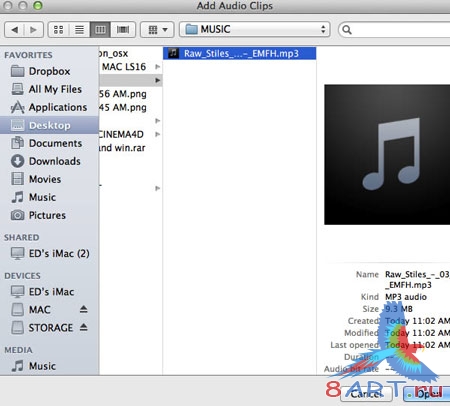
Выбрав нужный Вам аудиофайл кликаем Открыть (Open).

Длительность анимации можно увеличить именно при помощи аудио трека.

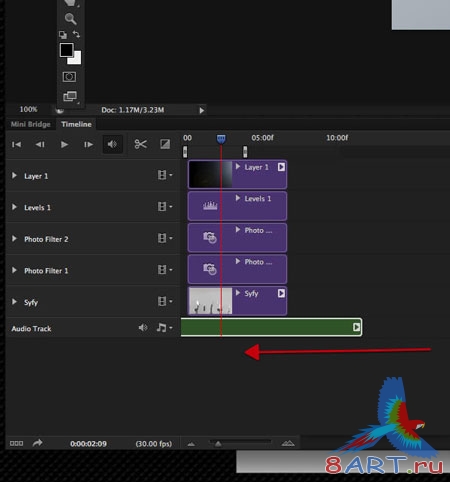
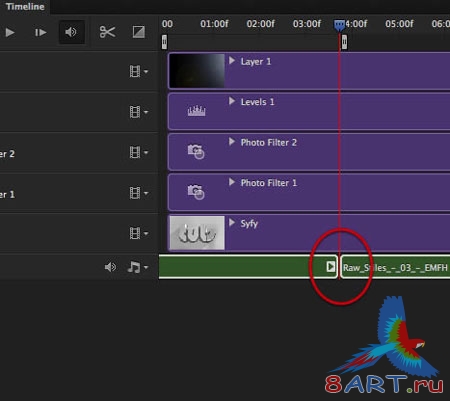
Для того, чтобы определить место окончания аудио трека нужно перемещать синий ползунок.

Установив синий ползунок в конце созданной Вами анимации…

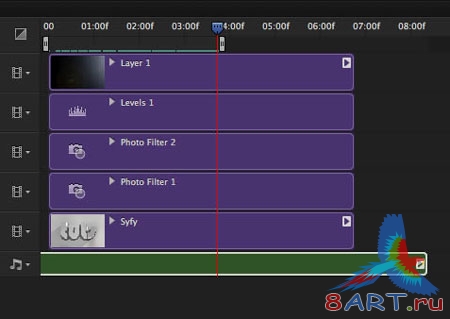
...и кликнув на кнопку с ножницами, обрезаем аудио дорожку.


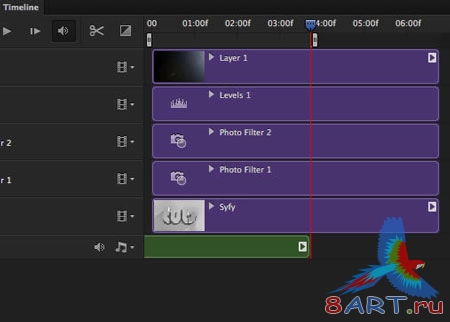
Таким образом мы удаляем лишнюю часть аудио трека.

Теперь, для того чтобы настроить параметры появления и затухания, кликаем правой кнопкой мыши по аудиодорожке. Настройки устанавливаются в зависимости от выбранной аудиозаписи.

Создание простой 3D-анимации в Photoshop CS6 удалось! Для более серьезных проектов лучше выбирать специализированные программы, типа After Effects или Nuke.

Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.