Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Жидкий текст в photoshop
Имейте в виду, работа производилась в Photoshop CS6 и некоторые кисти, которые мы будем использовать, имеются только в этой версии программы.

Исходники для данного урока:
Шаг 1
Первым делом создаем новый документ с параметрами 1275х610 рх. Фон нам нужен белый. Открываем исходник Текстура бумаги, теперь, взяв инструмент Прямоугольная область (Rectangular Marquee Tool), выделяем небольшой участок текстуры, копируем и вставляем его на созданный нами новый документ.
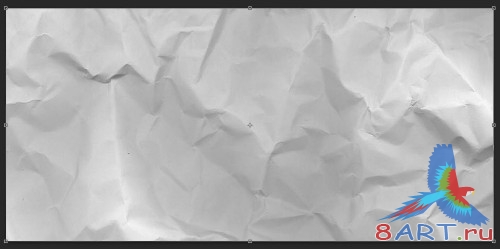
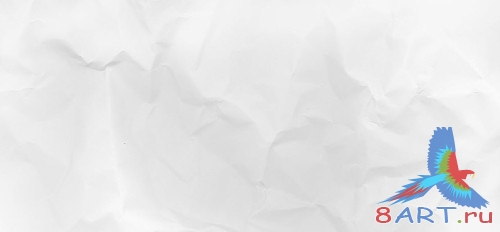
Наша рабочая область сейчас выглядит примерно так:

Берем мягкий ластик и им с
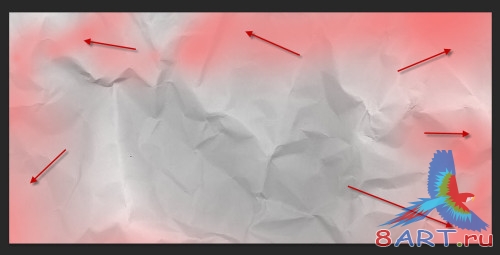
легка растушевываем края документа:

К основному слою с текстурой бумаги применим корректирующие слои:
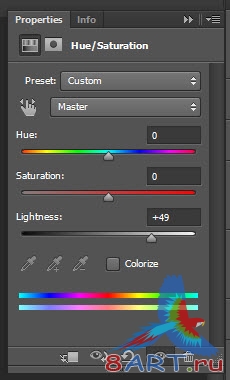
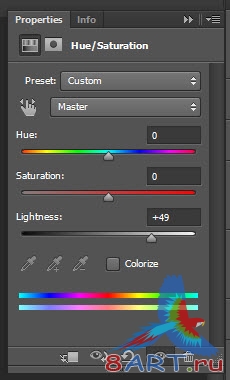
Заходим в Слои (Layer) и выбираем Цветовой тон/Насыщенность (Hue/Saturation), параметры устанавливаем как на скриншоте:

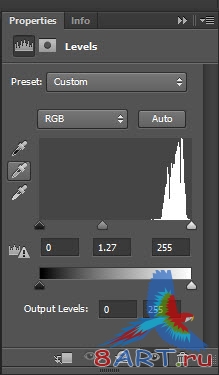
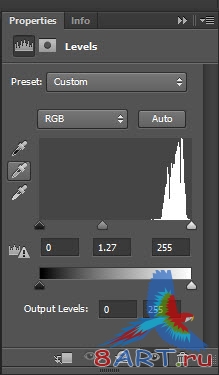
Так же Слои (Layer), далее Уровни (Levels). Устанавливаем параметры:

После применения слоев получаем такой результат:

Шаг 2
Теперь мы добавим текст. В инструментах выбираем Горизонтальный текст (Horizontal Type Tool) и понравившимся шрифтом печатаем любой текст.

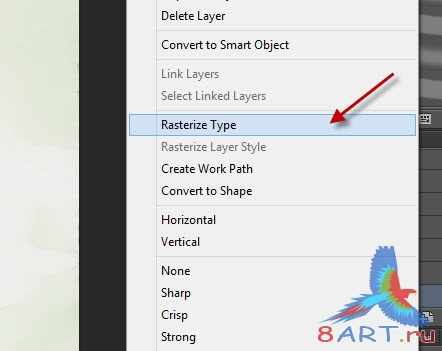
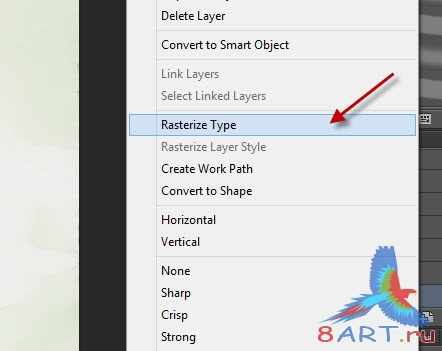
Создаем копию слоя с текстом, оригинал прячем, работаем с копией. Кликом правой кнопкой мыши по копии слоя с текстом открываем меню. В нем выбираем пункт Растеризовать тип (Rasterize Type).

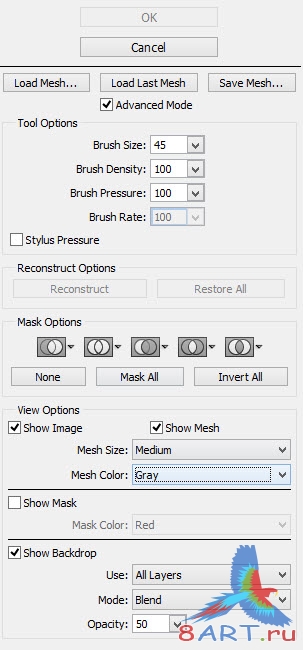
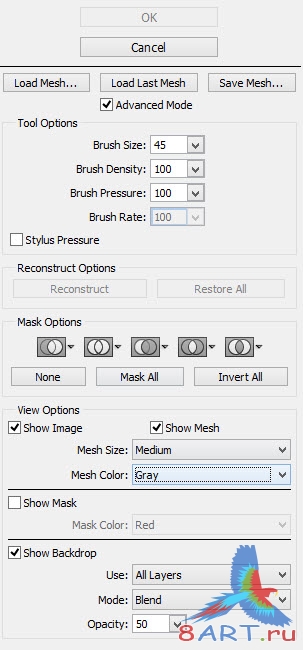
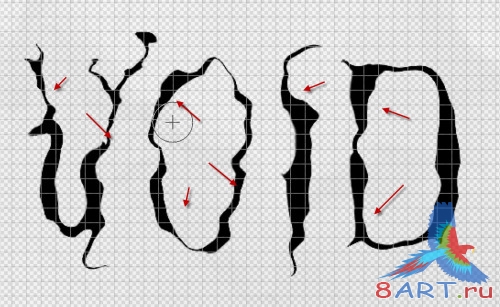
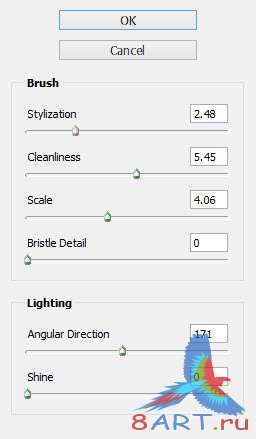
Применим фильтр Пластика (Liquify) к данному слою. Устанавливаем настройки примерно как показано на изображении ниже:

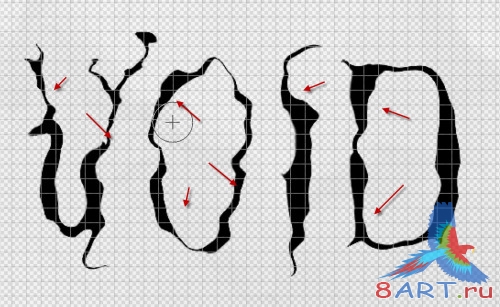
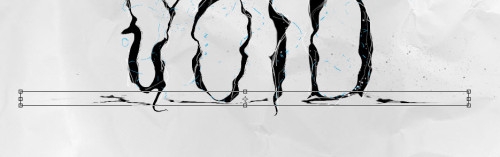
Корректируем текст, пока не получим что тот подобное:


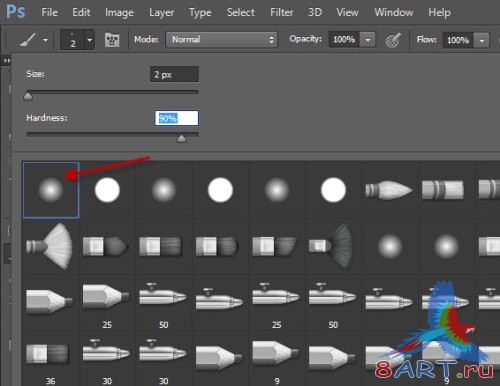
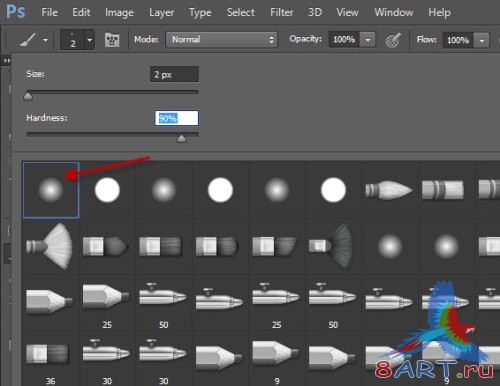
Применив кисть, с настройками указанными ниже, добавим немного узоров:

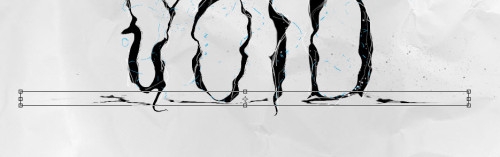
Установив настройки для кисти, рисуем черточки вокруг текста, как на изображении ниже:


Шаг 3
Осталось добавить только несколько дополнительных эффектов. Во первых - добавим тень тексту: для этого делаем копию растрированного слоя, используя инструмент Свободное трансформирование (Free Transform) делаем копию меньшим размером.

Так же можно, используя Кисти частичек краски, добавить вокруг текста мелкие капельки краски.

Далее взяв, из исходника, Акварельные кисти рисуем узоры вокруг текста и за ним, при этом меняя размер кисти по своему усмотрению.

Шаг 4
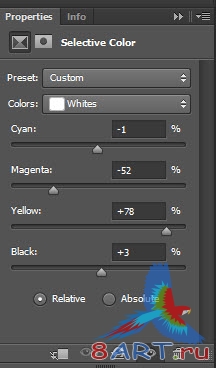
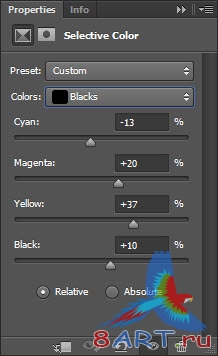
Последним шагом применим для всех слоев коррекцию Выборочная коррекция цвета (Selective Color).
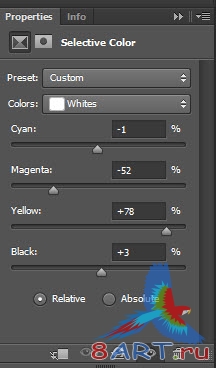
Для Белого (Whites) ставим такие настройки:

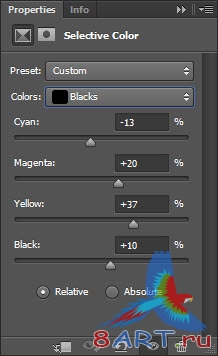
А для Черного (Black) такие:

Если у Вас CS6, то выполняем дополнительные операции:
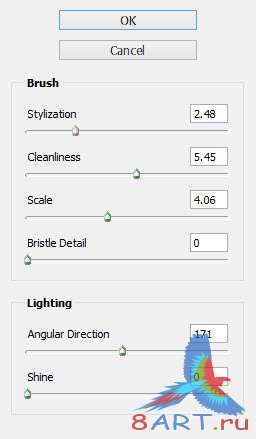
Заходим в Слой (Layer), там выбираем Выполнить сведения (Flatten Image). Теперь применим фильтр: заходим в меню Фильтр (Filter), выбираем пункт Имитация (Artistic) и кликаем Масляная живопись (Oil Paint).

Взяв мягкий ластик, стираем некоторые части изображения:

После всех операций получаем такой, видоизмененный, эффектный текст:

Урок окончен, надеемся Вы почерпнули для себя что-то новое!

Исходники для данного урока:
Шаг 1
Первым делом создаем новый документ с параметрами 1275х610 рх. Фон нам нужен белый. Открываем исходник Текстура бумаги, теперь, взяв инструмент Прямоугольная область (Rectangular Marquee Tool), выделяем небольшой участок текстуры, копируем и вставляем его на созданный нами новый документ.
Наша рабочая область сейчас выглядит примерно так:

Берем мягкий ластик и им с
легка растушевываем края документа:

К основному слою с текстурой бумаги применим корректирующие слои:
Заходим в Слои (Layer) и выбираем Цветовой тон/Насыщенность (Hue/Saturation), параметры устанавливаем как на скриншоте:

Так же Слои (Layer), далее Уровни (Levels). Устанавливаем параметры:

После применения слоев получаем такой результат:

Шаг 2
Теперь мы добавим текст. В инструментах выбираем Горизонтальный текст (Horizontal Type Tool) и понравившимся шрифтом печатаем любой текст.

Создаем копию слоя с текстом, оригинал прячем, работаем с копией. Кликом правой кнопкой мыши по копии слоя с текстом открываем меню. В нем выбираем пункт Растеризовать тип (Rasterize Type).

Применим фильтр Пластика (Liquify) к данному слою. Устанавливаем настройки примерно как показано на изображении ниже:

Корректируем текст, пока не получим что тот подобное:


Применив кисть, с настройками указанными ниже, добавим немного узоров:

Установив настройки для кисти, рисуем черточки вокруг текста, как на изображении ниже:


Шаг 3
Осталось добавить только несколько дополнительных эффектов. Во первых - добавим тень тексту: для этого делаем копию растрированного слоя, используя инструмент Свободное трансформирование (Free Transform) делаем копию меньшим размером.

Так же можно, используя Кисти частичек краски, добавить вокруг текста мелкие капельки краски.

Далее взяв, из исходника, Акварельные кисти рисуем узоры вокруг текста и за ним, при этом меняя размер кисти по своему усмотрению.

Шаг 4
Последним шагом применим для всех слоев коррекцию Выборочная коррекция цвета (Selective Color).
Для Белого (Whites) ставим такие настройки:

А для Черного (Black) такие:

Если у Вас CS6, то выполняем дополнительные операции:
Заходим в Слой (Layer), там выбираем Выполнить сведения (Flatten Image). Теперь применим фильтр: заходим в меню Фильтр (Filter), выбираем пункт Имитация (Artistic) и кликаем Масляная живопись (Oil Paint).

Взяв мягкий ластик, стираем некоторые части изображения:

После всех операций получаем такой, видоизмененный, эффектный текст:

Урок окончен, надеемся Вы почерпнули для себя что-то новое!
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.