Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Макет для сайта в Photoshop
Этот урок для желающих научиться создавать макеты для сайта в программе Photoshop, при этом используя довольно малое количество текстур и изображений. Урок довольно простой и понятный, так что не следует страшиться самим названием урока, а просто переходите к действию!
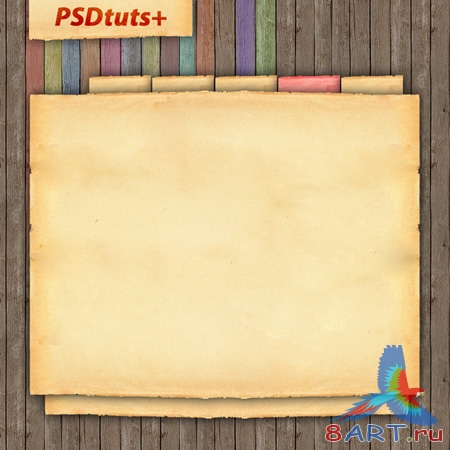
Вот такой макет мы с Вами сегодня «нарисуем»:

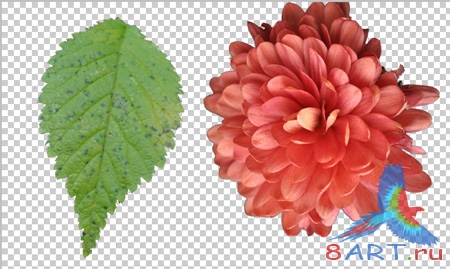
В работе могут понадобиться разнообразные изображения для декорирования, в нашем случае это цветок и листики.
Шаг 1.
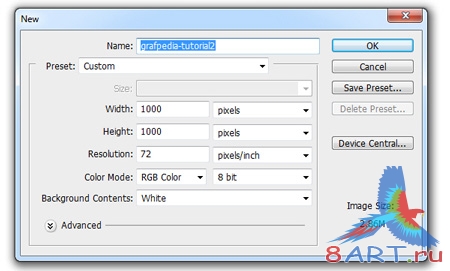
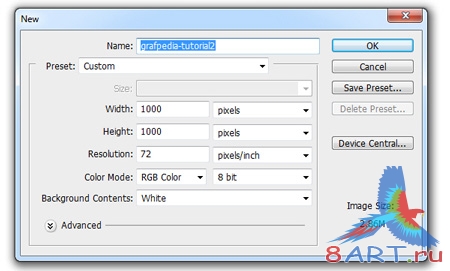
И так, первым нашим действием будет создание нового документа, с параметрами как на нашем изображении:

tyle="text-align: center;">
Шаг 2.
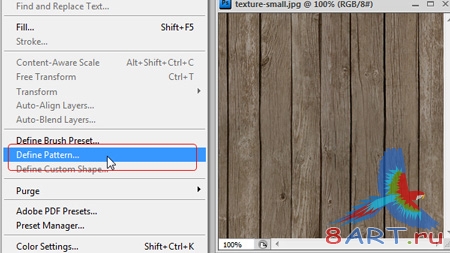
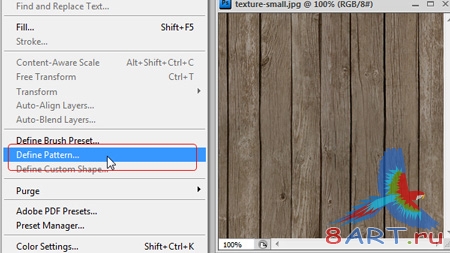
Сейчас нам потребуется любая текстура дерева, на ваш вкус. Открыли, заходим в Редактирование (Edit) и выбираем - Определить узор (Define Pattern). Текстуре дадим какое-нибудь название, после чего её можно спокойно закрывать.

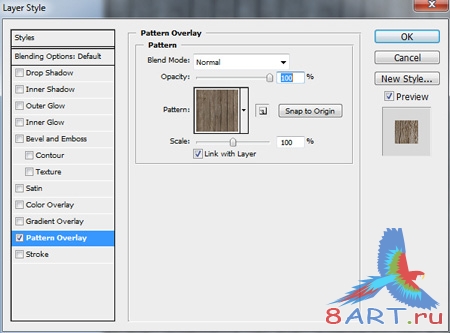
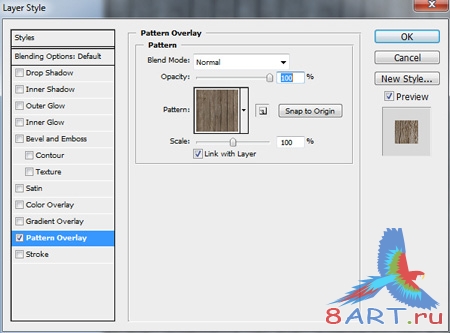
Делаем дубликат фонового слоя и работаем с ним (с дубликатом). Выделяем слой, в верхней панели меню кликаем Слой (Layer), в выпадающем меню нажимаем Стиль слоя (Layer Style), далее - Наложение узора (Pattern Overlay). В появившемся окне выбираем ранее созданную нами текстуру и устанавливаем параметры как у нас на изображении:

Шаг 3.
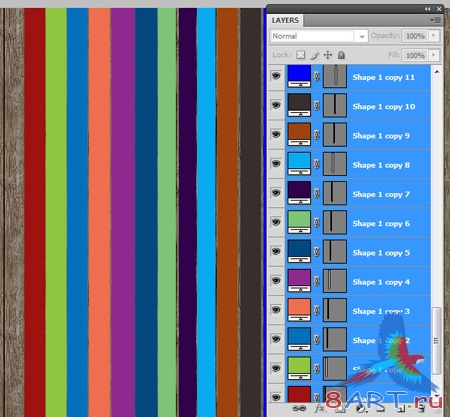
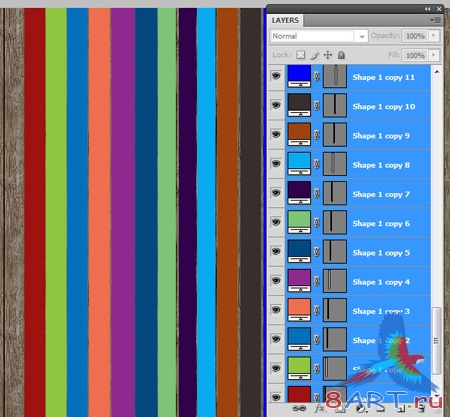
В левой панели выбираем инструмент - Прямоугольник (Rectangle Tool) и создаем разноцветные фигуры поверх досок на текстуре:

Теперь выделим все созданные цветные слои-доски, для этого кликаем по всем этим слоям при этом удерживая кнопку Ctrl.

Шаг 4.
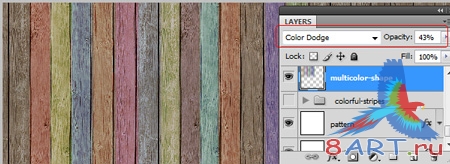
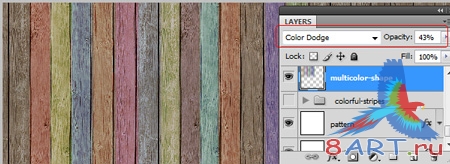
Выделив все необходимые нам слои объединим их в один нажатием сочетания клавиш Ctrl+E. Полученному слою необходимо поменять режим наложения.
Останавливаем свой выбор на режиме Осветление основы (Color Dodge). А Непрозрачность (Opacity) при этом ставим примерно процентов на 45:

Шаг 5.
Теперь используем любую гранжевую текстуру. Создаем слой с этой гранжевой текстурой и помещаем его поверх всех предыдущих слоев. В верхней панели меню нажимаем Файл (File) и кликаем пункт - Поместить (Place), и выделяем необходимую нам текстуру.

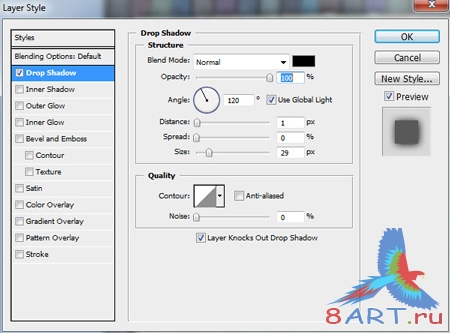
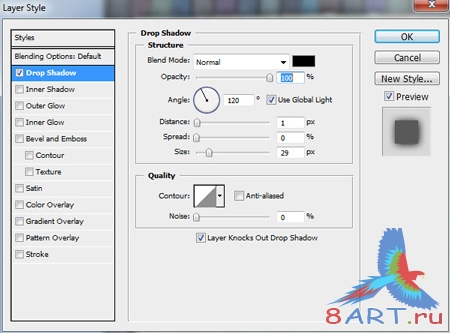
Выделяем гранжевый слой и применяем для него такие настройки:

Шаг 6.
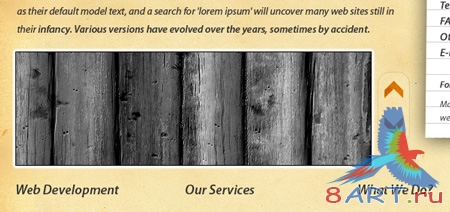
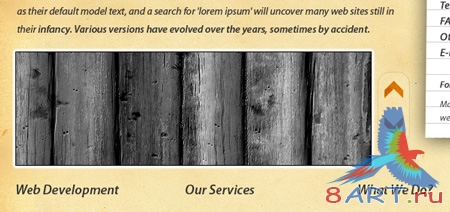
Сейчас будем использовать инструмент Прямоугольная область (Rectangular Marquee Tool). На изображении ниже показано как, что и где необходимо выделить:

Шаг 7.
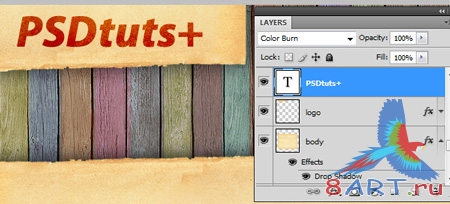
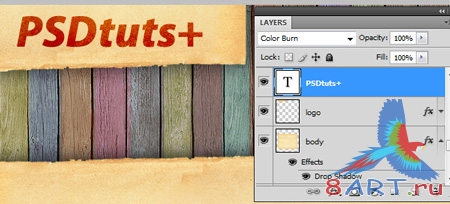
Участочек, который мы только что выделили, копируем на новый слой. Для этого выделим слой с текстурой и нажмем клавиши Ctrl+J. Выделяем новый полученный слой, разворачиваем его и размещаем его в верхней части макета так, как Вам это необходимо. Добавляем текст так же, по желанию, например название сайта.

Для этого же слоя с заголовком/текстом поменяем режим наложения на Затемнение основы (Color Burn):

Шаг 8.
Далее, по такому же алгоритму создаем «подвал» и кнопки в верхнем меню:

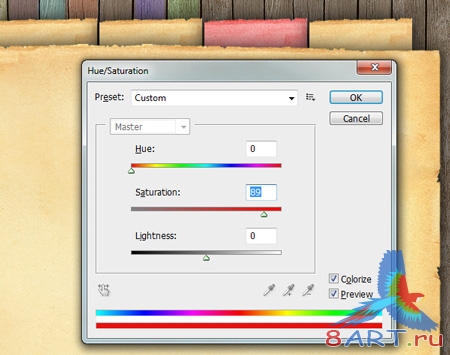
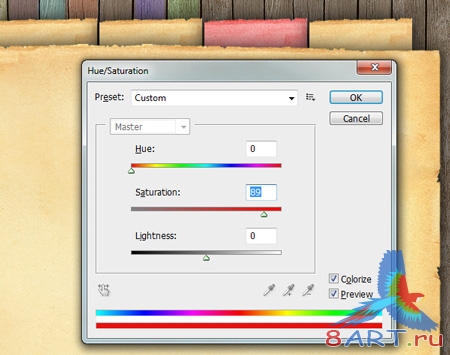
Для выделения какой-нибудь кнопки, например для режима наведения, необходимо выделить слой с нужной кнопкой и сочетанием клавиш Ctrl+U открыть окно настроек. Настраиваем по своему вкусу:

Шаг 9.
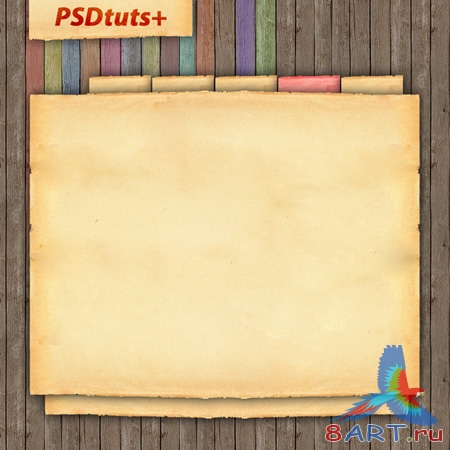
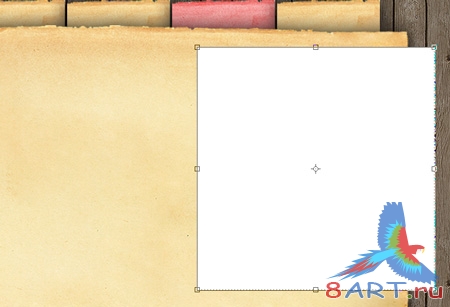
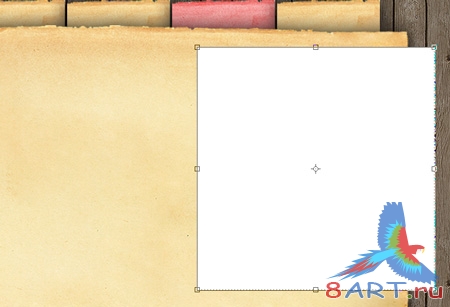
Воспользовавшись инструментом Прямоугольник (Rectangle Tool) создаем такую фигуру:

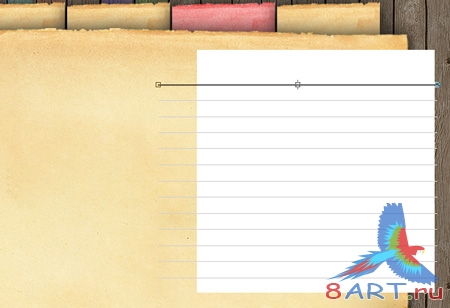
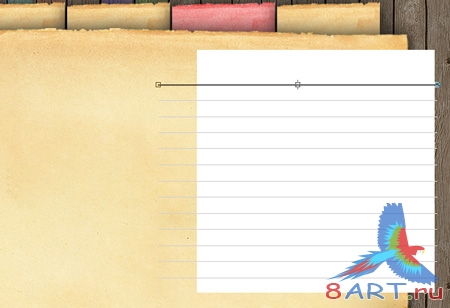
Выбираем инструмент Линия (Line Tool), цвет устанавливаем #d3d1d2 и таким же образом, как на представленном скриншоте, разлинуйте белый листочек:

Шаг 10.
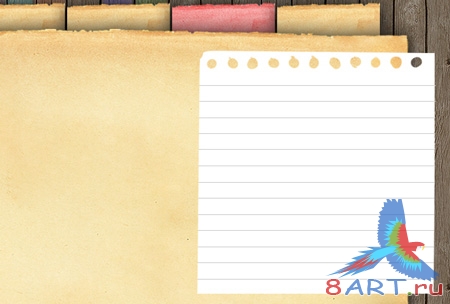
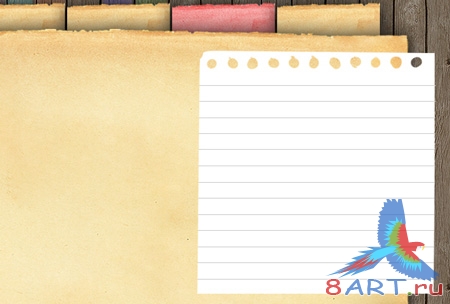
Созданные последние два слоя, с самой формой и с линиями, необходимо объединить. Для этого одновременно выделяем их и нажимаем клавиши на клавиатуре Ctrl+E. В левой панели инструментов выберем ластик небольшого диаметра и проделаем отверстия вверху формы, как в настоящем листочке из блокнота:

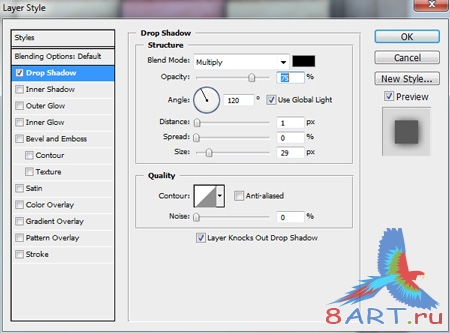
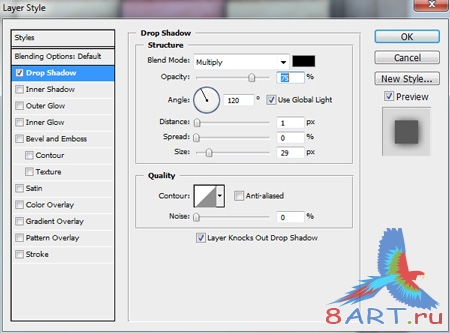
Для слоя с этим самым листочком применим такие настройки:

Шаг 11.
Мы так же добавили текст, используя шрифт Myriad Pro. Если что, найти его можно на Windows 7 и на Vist’e.

Теперь по центру макета можно поместить изображение и стрелочки рядом с ним. Стрелочки можно нарисовать самим, применяя инструмент Произвольная фигура (Custom Shape Tool).

Шаг 12.
Добавим декораций. В интернете находим понравившиеся изображения, при помощи ластика подготавливаем их (удаляем фон):

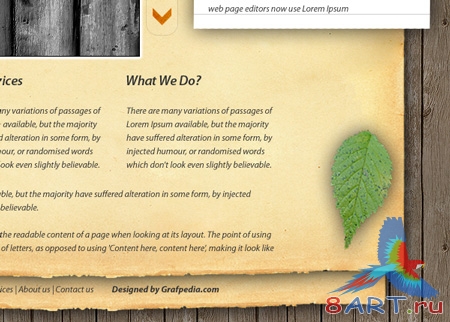
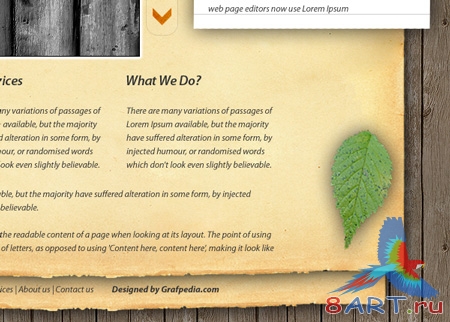
Размещаем изображения на макете, мы выбрали листочек и цветок и поместили их в нижний правый угол макета:

В нашем случае мы можем продублировать листочек, изменить размеры и разместить вот таким образом:

Шаг 13.
И последний штрих в нашей работе – помещаем поверх листочков цветок:

После не особо трудоемких стараний у Вас должен получиться подобный макет:

Вот такой макет мы с Вами сегодня «нарисуем»:

Шаг 1.
И так, первым нашим действием будет создание нового документа, с параметрами как на нашем изображении:

tyle="text-align: center;">
Сейчас нам потребуется любая текстура дерева, на ваш вкус. Открыли, заходим в Редактирование (Edit) и выбираем - Определить узор (Define Pattern). Текстуре дадим какое-нибудь название, после чего её можно спокойно закрывать.


В левой панели выбираем инструмент - Прямоугольник (Rectangle Tool) и создаем разноцветные фигуры поверх досок на текстуре:


Выделив все необходимые нам слои объединим их в один нажатием сочетания клавиш Ctrl+E. Полученному слою необходимо поменять режим наложения.
Останавливаем свой выбор на режиме Осветление основы (Color Dodge). А Непрозрачность (Opacity) при этом ставим примерно процентов на 45:

Теперь используем любую гранжевую текстуру. Создаем слой с этой гранжевой текстурой и помещаем его поверх всех предыдущих слоев. В верхней панели меню нажимаем Файл (File) и кликаем пункт - Поместить (Place), и выделяем необходимую нам текстуру.


Сейчас будем использовать инструмент Прямоугольная область (Rectangular Marquee Tool). На изображении ниже показано как, что и где необходимо выделить:

Участочек, который мы только что выделили, копируем на новый слой. Для этого выделим слой с текстурой и нажмем клавиши Ctrl+J. Выделяем новый полученный слой, разворачиваем его и размещаем его в верхней части макета так, как Вам это необходимо. Добавляем текст так же, по желанию, например название сайта.


Далее, по такому же алгоритму создаем «подвал» и кнопки в верхнем меню:


Воспользовавшись инструментом Прямоугольник (Rectangle Tool) создаем такую фигуру:


Созданные последние два слоя, с самой формой и с линиями, необходимо объединить. Для этого одновременно выделяем их и нажимаем клавиши на клавиатуре Ctrl+E. В левой панели инструментов выберем ластик небольшого диаметра и проделаем отверстия вверху формы, как в настоящем листочке из блокнота:


Мы так же добавили текст, используя шрифт Myriad Pro. Если что, найти его можно на Windows 7 и на Vist’e.


Добавим декораций. В интернете находим понравившиеся изображения, при помощи ластика подготавливаем их (удаляем фон):



И последний штрих в нашей работе – помещаем поверх листочков цветок:


Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.