Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Карандашный текст в фотошопе
Шаг 1
Создаем очередной необычный текст. Сегодня это будет написание букв в виде карандашей на фоне тетрадного листа:

Первым делом, как всегда, создаем новый документ (Ctrl + N). В новый документ, используя инструмент Наложение узора (Pattern Overlay), размещаем текстуру, имитирующую тетрадный лист (текстуру тетрадной бумаги). Потом просто пишем необходимый текст (мы использовали шрифт Kartika):

Шаг 2
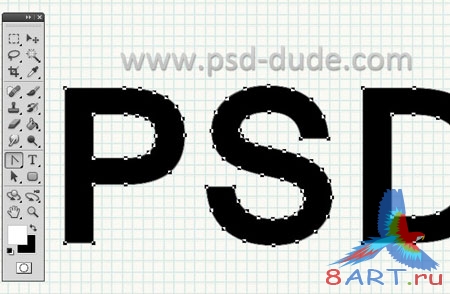
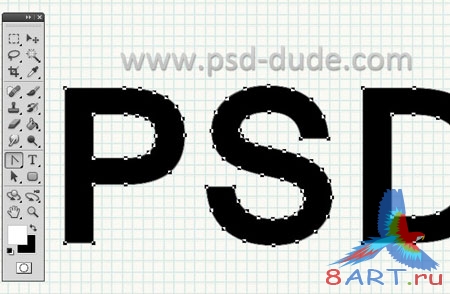
Далее, правой кнопкой мыши кликаем по рабочему слою и выбираем графу - Преобразовать в фигуру (Convert to Shape). Таким образом, мы текст преобразовали в векторную фигуру, редактировать мы её сможем соответствующе:

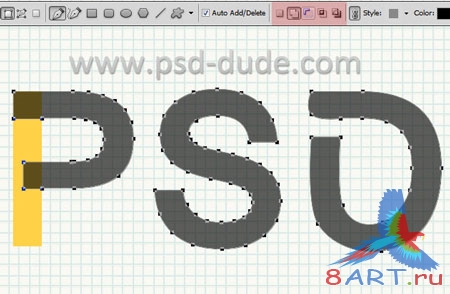
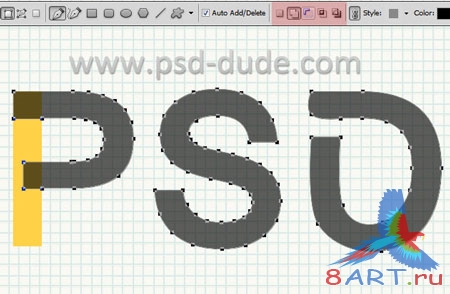
Создаем дубликат слоя с текстом. Работаем с новым слоем – дубликатом. Используя разнообразные инструменты, например Преобразовать точку (Convert Point Tool) , Удалить узловую точку (Delete Anchor Point Tool) и т.д., доводим внешний вид текста до состояния примерно как у нас на изображении. При этом необходимо верхние слои сделать черным цветом, а для нижнего слоя выбираем - желтый:

Шаг 3
Ещё мы использовали такие инструменты, как Добавить у области фигуры (Add to Shape Area) и ещё Вычесть из области фигуры (Subtract from Shape Area).

Шаг 4
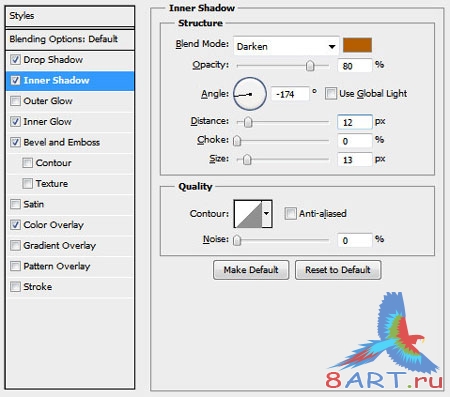
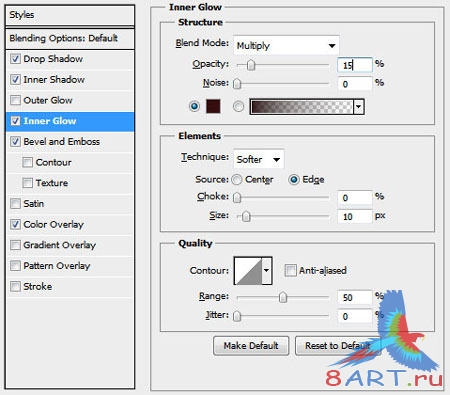
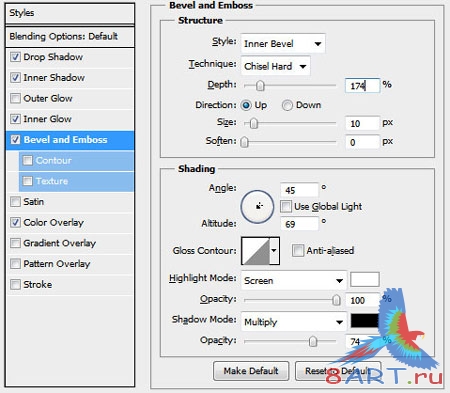
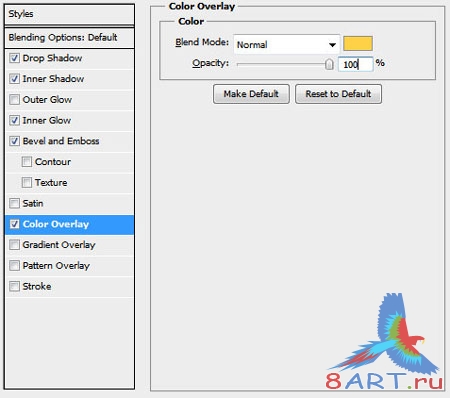
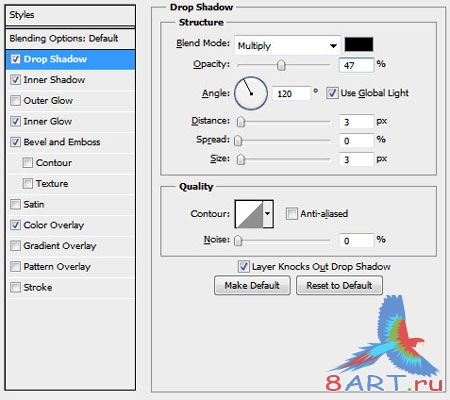
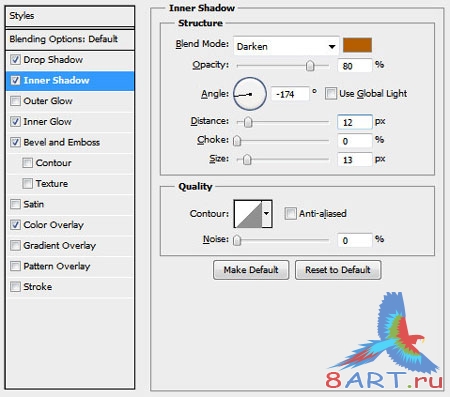
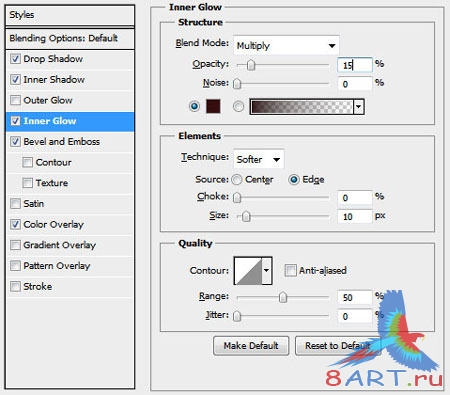
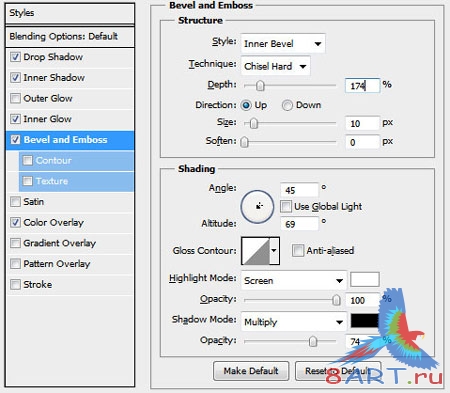
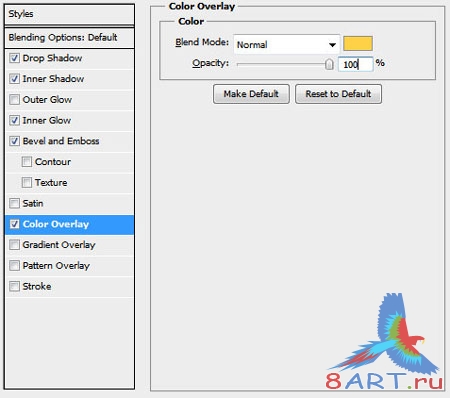
Вид карандаша мы создаем при помощи стилей. Необходимо помнить, что размер текста может влиять на результат, так что, возможно Вам самим придётся немного корректировать под выбранный шрифт. Заходим в Стиль слоя (Layer Style) и применяем следующие стили с указанными параметрами:
Цвет #b45d00

Цвет #340e0e


Цвет #ffd147

В результате, после подгонки коррекции, у Вас должен получиться такой текст:

Шаг 5
При собственном желании можно на текст наложить какую-нибудь текстуру (режим смешивания лучше выбирать Перекрытие (Overlay)). На наш взгляд, самая подходящая текстура – текстура дерева.
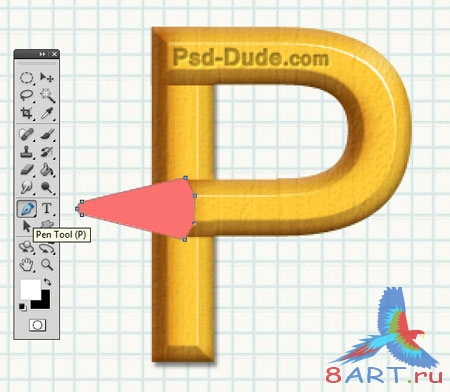
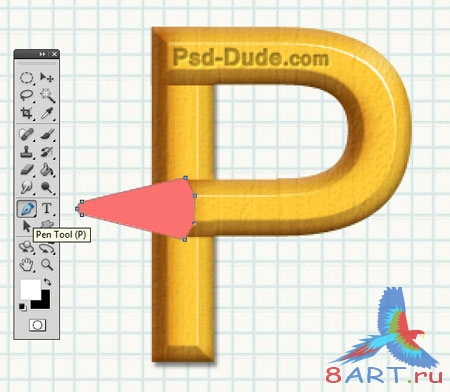
В инструментах выбираем Перо (Pen Tool), с помощью него мы сами дорисуем карандаш:

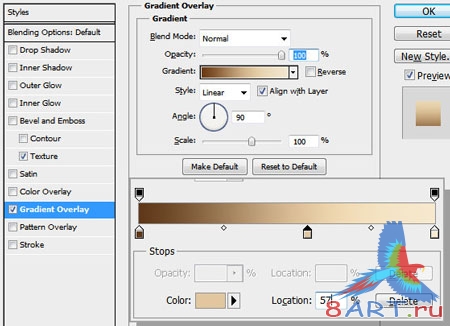
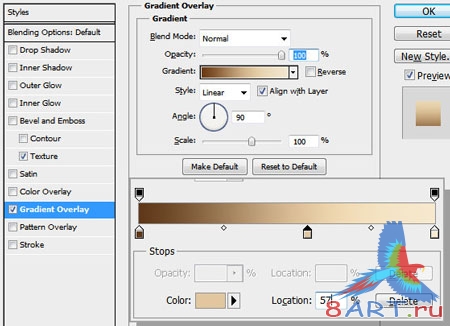
К только что нарисованному конусу необходимо применить стиль. В данном случае стиль слоя мы выберем Наложение градиента (Gradient Overlay), при этом цвета мы выбрали эти: #5e3718, #e1c79f и #f6e9ce.

Шаг 6
Продолжая использовать Перо (Pen Tool) рисуем сам грифель. Для того, чтобы добавить большей реалистичности добавляем блеск на грифеле.
И так, изображение векторного карандаша, в виде буквы, у нас готово!

Шаг 7
Все получившиеся слои, заточенного края карандаша с грифелем, преобразуем в один смарт-объект. Создаем дубликат смарт-объекта и копии добавляем к другим буквам-карандашам:

Шаг 8
Для пущей реалистичности дорисуем ластик с другого конца карандаша. Тут нам снова пригодиться Перо (Pen Tool) – им рисуем что-то похожее на металлическое соединение карандаша и ластика, добившись схожести, заливаем нарисованную фигуру серым цветом с градиентом и такими настройками для него:

По такому же алгоритму создаем сам ластик розового цвета и таким градиентом:

Шаг 9
Слои с ластиком так же преобразуем в смарт-объект и поместим его копии на концы остальных карандашей:

Шаг 10
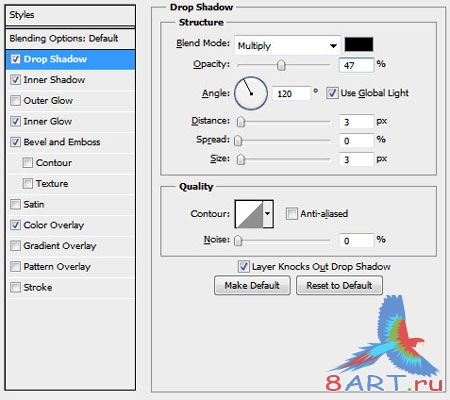
Теперь выделяем все слои, созданные в ходе работы, конвертируем в смарт-объект. Для получившегося объекта нужно настроить стиль слоя Тень (Drop Shadow) с данными как на изображении ниже:

Вот и всё, мы достигли поставленной цели! Если есть желание, то можно ещё поэкспериментировать. Например…
…с различными текстурами: разорванная бумага, скотч или стикеры…

…или с цветовой гаммой.

Создаем очередной необычный текст. Сегодня это будет написание букв в виде карандашей на фоне тетрадного листа:


Далее, правой кнопкой мыши кликаем по рабочему слою и выбираем графу - Преобразовать в фигуру (Convert to Shape). Таким образом, мы текст преобразовали в векторную фигуру, редактировать мы её сможем соответствующе:


Ещё мы использовали такие инструменты, как Добавить у области фигуры (Add to Shape Area) и ещё Вычесть из области фигуры (Subtract from Shape Area).

Вид карандаша мы создаем при помощи стилей. Необходимо помнить, что размер текста может влиять на результат, так что, возможно Вам самим придётся немного корректировать под выбранный шрифт. Заходим в Стиль слоя (Layer Style) и применяем следующие стили с указанными параметрами:
Цвет #b45d00



Цвет #ffd147


При собственном желании можно на текст наложить какую-нибудь текстуру (режим смешивания лучше выбирать Перекрытие (Overlay)). На наш взгляд, самая подходящая текстура – текстура дерева.
В инструментах выбираем Перо (Pen Tool), с помощью него мы сами дорисуем карандаш:


Продолжая использовать Перо (Pen Tool) рисуем сам грифель. Для того, чтобы добавить большей реалистичности добавляем блеск на грифеле.
И так, изображение векторного карандаша, в виде буквы, у нас готово!

Все получившиеся слои, заточенного края карандаша с грифелем, преобразуем в один смарт-объект. Создаем дубликат смарт-объекта и копии добавляем к другим буквам-карандашам:

Для пущей реалистичности дорисуем ластик с другого конца карандаша. Тут нам снова пригодиться Перо (Pen Tool) – им рисуем что-то похожее на металлическое соединение карандаша и ластика, добившись схожести, заливаем нарисованную фигуру серым цветом с градиентом и такими настройками для него:


Слои с ластиком так же преобразуем в смарт-объект и поместим его копии на концы остальных карандашей:

Теперь выделяем все слои, созданные в ходе работы, конвертируем в смарт-объект. Для получившегося объекта нужно настроить стиль слоя Тень (Drop Shadow) с данными как на изображении ниже:

…с различными текстурами: разорванная бумага, скотч или стикеры…


Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.