Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Рисуем иконку Minecraft

Шаг 1
В первом пункте данного урока мы создаем документ, в котором и будем далее работать. Размер документа нужен 1024х1024 рх, фон для него сразу устанавливаем черный. Кстати, для быстрого создания документа можно одновременно на клавиатуре нажать Ctrl + N.

Шаг 2
Придаем форму нашей иконки. Мы решили создать иконку как в iOS. Если обратить внимание, то во всех i -продуктах иконки имеют форму квадрата, с округлыми углами, это мы сейчас с Вами и сделаем. В левой панели выбираем Прямоугольник со скругленными углами (Rounded Rectangle Too), на верхне панели, в настройках для выбранного инструмента, устанавливаем Радиус в 120 рх. Установив параметры, рисуем квадрат (удерживая клавишу Shift).

Шаг 3
Поработаем с текстурой. Скажем сразу, пиксельную текстуру мы будем не в ручную рисовать, а создадим при помощи фильтров.
Нажимаем Ctrl + N – новый слой, выбираем цвет #a5744d и заливаем слой этим цветом.

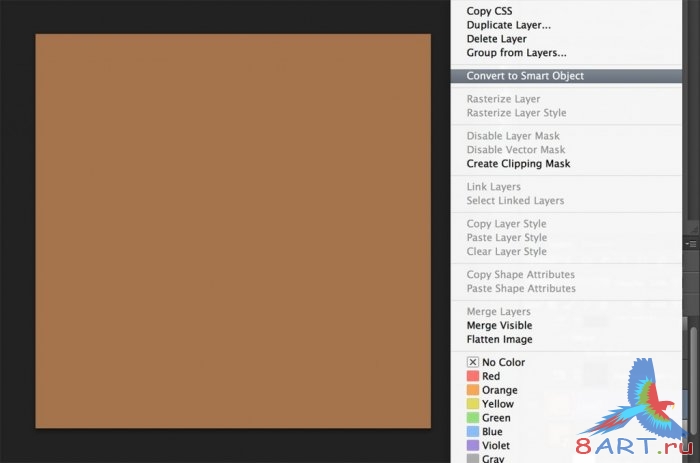
В правой панели выберите этот слой и конвертируйте его в смарт-объект (нижимаем на него правой кнопкой и выбираем конвертировать в смарт-объект)

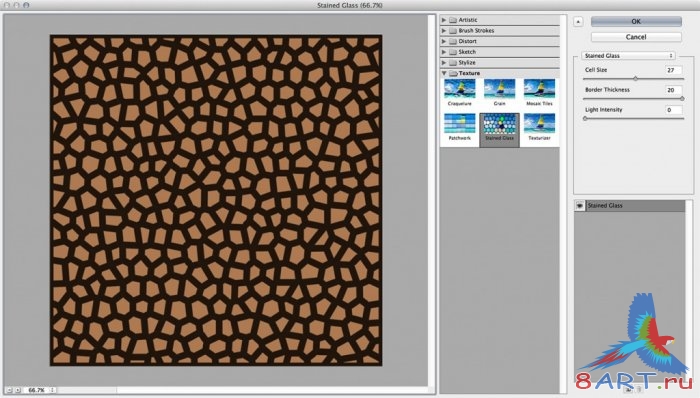
Устанавливаем два цвета – чёрный для основного, и #a5744d для фонового. После выбора цветов применяем к данному слою фильтр Витраж (Stained Glass Filter), нажимаем Фильтр - Галерея фильтров, выбираем раздел текстуры и там находим Витраж.

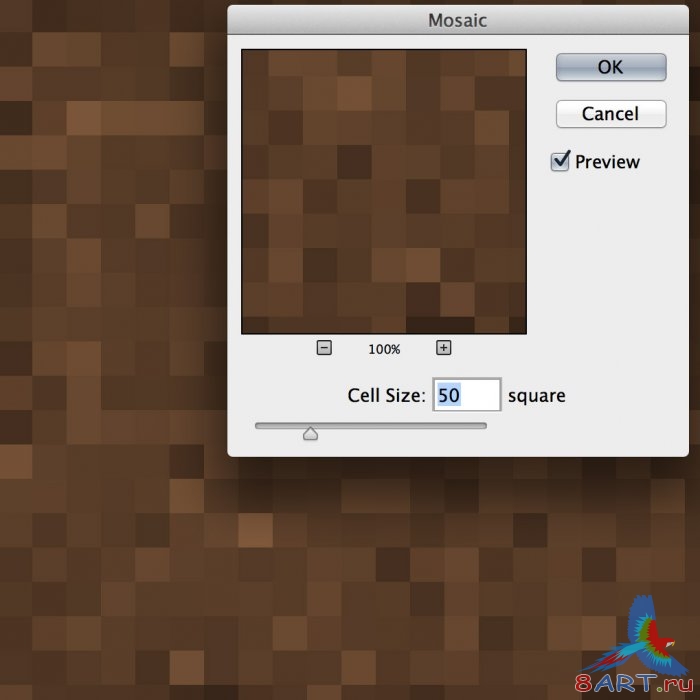
Следующим фильтром будет Мозаика (Mosaic Filter) Фильтр - Оформление - Мозайка. Размер ячейки, для данного фильтра, выбирайте на свой вкус.

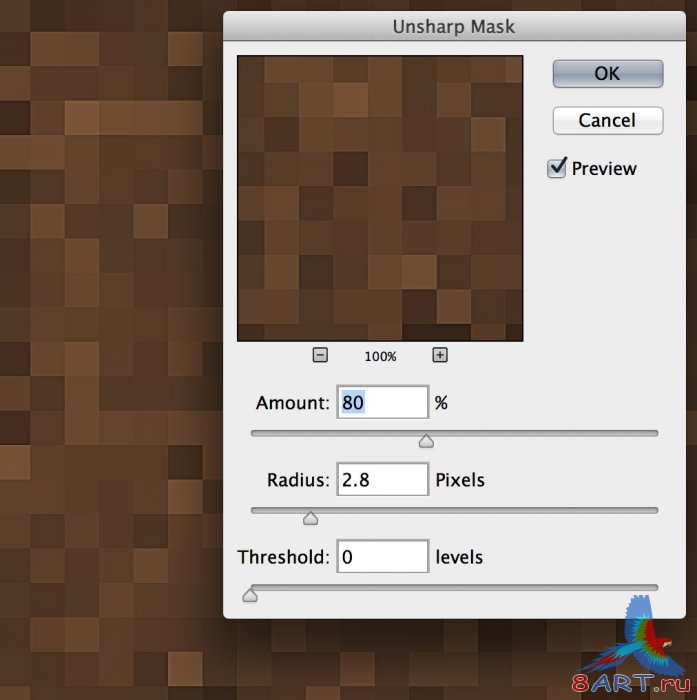
И последним применяемым фильтром, на данный момент, будет Фильтр - Резкость - Контурная резкость (Unsharp Mask Filter)

Шаг 4
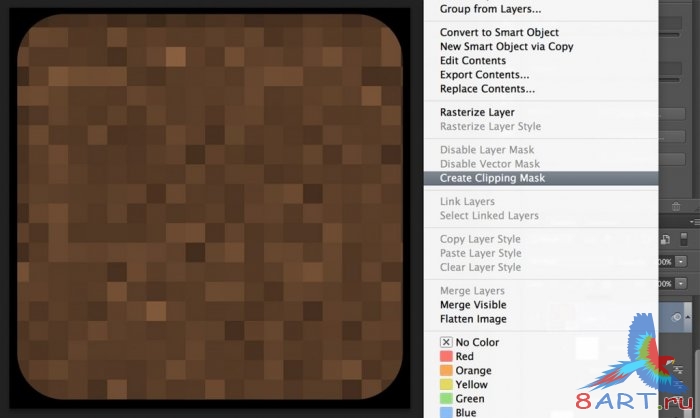
Теперь, при помощи обтравочной маски, обрежем текстуру под необходимый размер. Это можно сделать, выбрав в правой панели необходимый слой и внизу этой же панели кликнуть по иконке круга в прямоугольнике, обозначающей - Добавить слой-маску.

Шаг 5
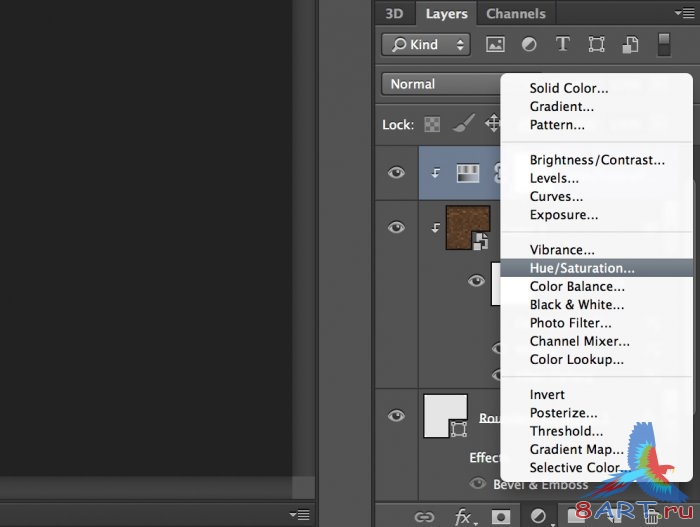
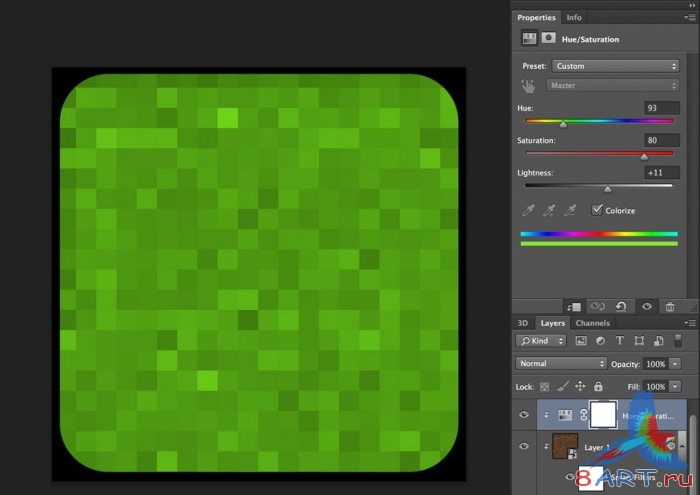
В этом шаге создания иконки мы будем создавать пиксельную траву. Делать нам это нужно будет вручную, так что сейчас надо немного поднапрячься. Сначала создаем слой-коррекцию, для этого в верхнем меню нажимаем Слои (Layer), потом Новый корректирующий слой и останавливаем свой выбор на пункте Цветовой тон/Насыщенность (Hue/Saturation). Для этого слоя тоже создаем слой-маску, как в предыдущем шаге, иконку в нижней части правой рабочей панели, это нам понадобиться для текстуры травы.


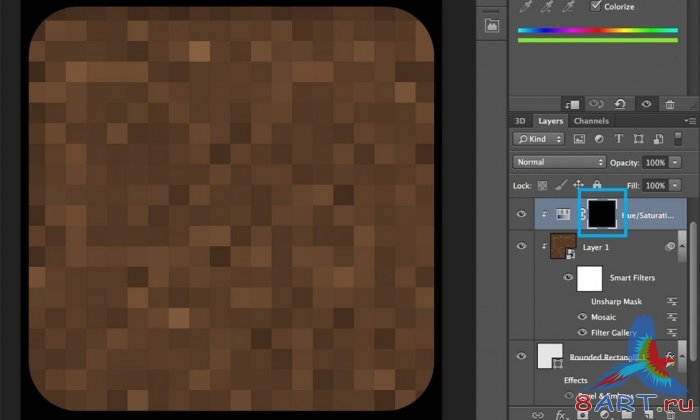
Созданную нами только что маску заливаем черным цветом.

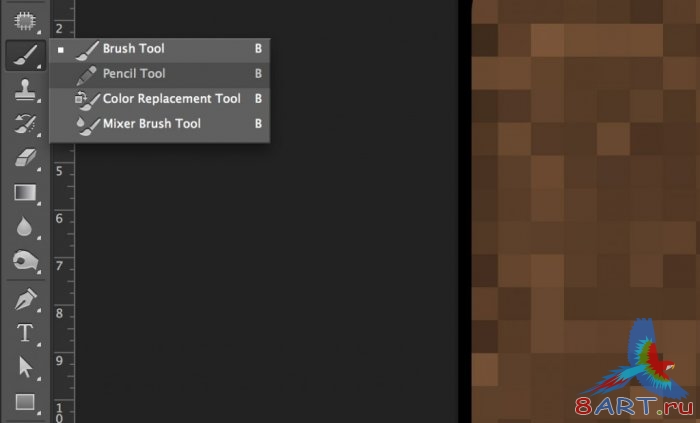
В левой панели выбираем инструмент, которым далее немного поработаем, это инструмент Карандаш (Pencil Tool).

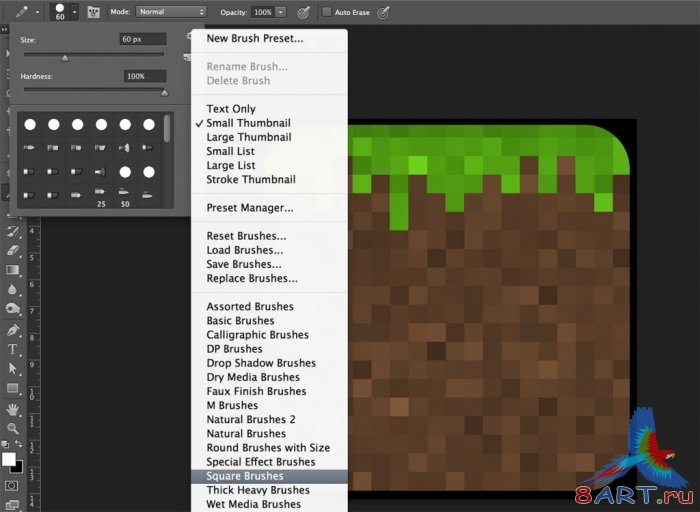
Форму и размер карандашу надо придать в соответствии с Вашими пикселями иконки – квадратной формы и такого же размера как ячейка для фильтра Мозаика. Возможно, Вам придется загрузить Квадратные кисти (Square Brushes).

Разобравшись с параметрами карандаша, устанавливаем белый цвет и прорисовываем верхнюю часть иконки, чтобы трава немного проявилась.

Теперь переключаемся на черный цвет – тем же квадратным карандашом подкорректируем траву так, чтоб получился примерно такой результат:

Шаг 6
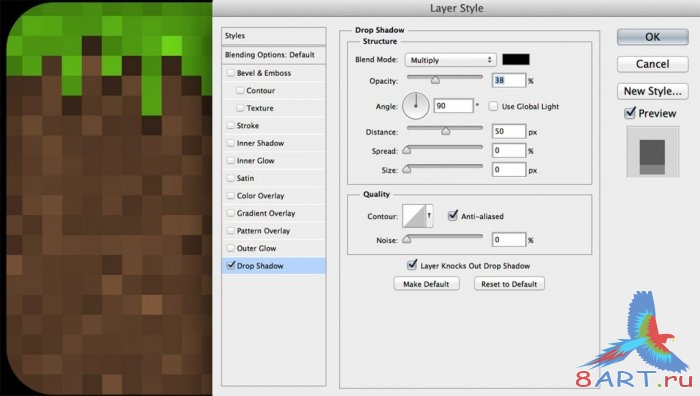
Работаем со стилями для слоя с травой - Цветовой тон/Насыщенность. В правой панели, внизу находим иконку fx, при помощи неё для данного слоя настраиваем стиль Отбрасывание тени сначала в режиме Умножение, с такими параметрами:

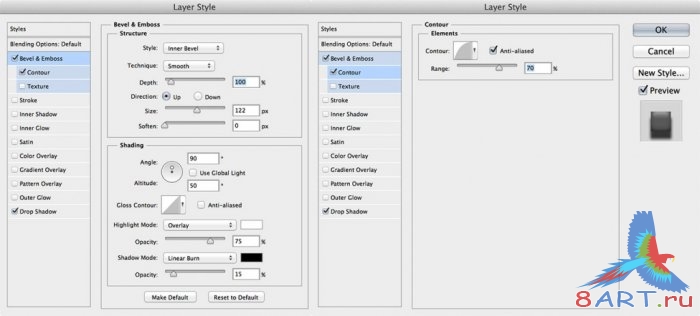
А теперь режим Теснение:

Пояснение к скриншоту: для Стиля мы выбрали пункт - Внутренний скос, Метод установили – Плавное, Режим подсветки – Перекрытие, а Режим тени – Линейный затемнитель.

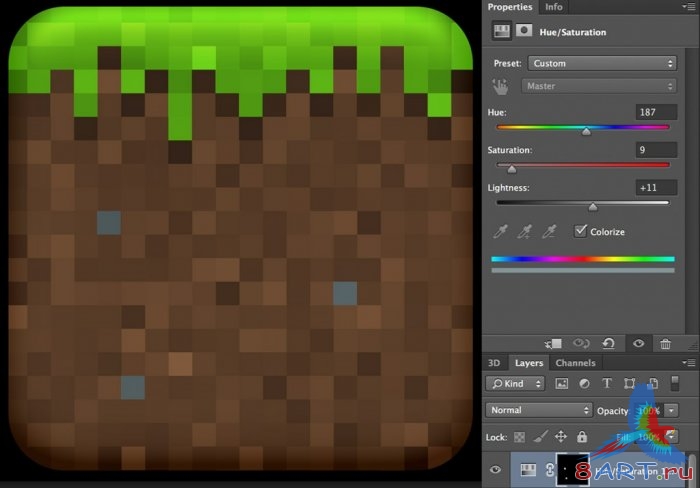
Со стилями для данного слоя закончили. Теперь создаем ещё один слой коррекции Цветовой тон/Насыщенность (Hue/Saturation) – добавим несколько синих блоков.

Шаг 7
Последним нашим действием будет добавление и обработка текста на иконке. Шрифт, подходящий для написания можно взять тут «». Решив вопрос со шрифтом, устанавливаем инструмент Горизонтальный текст (Horizontal Type Tool) и пишем, например слово «MINECRAFT».

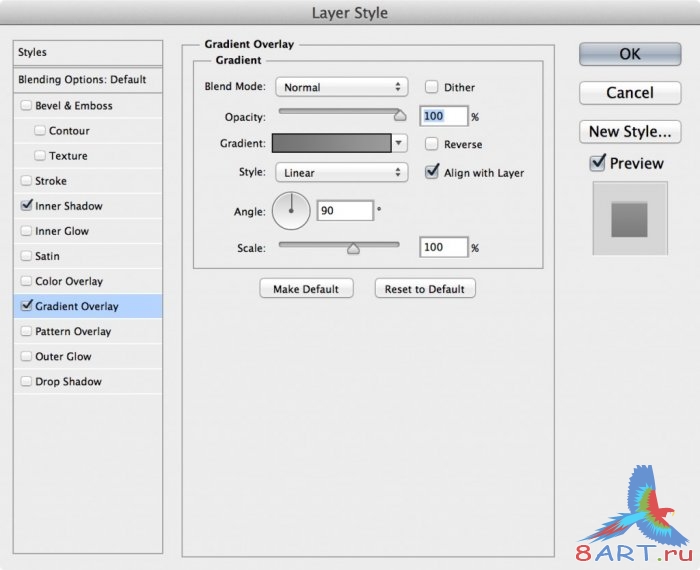
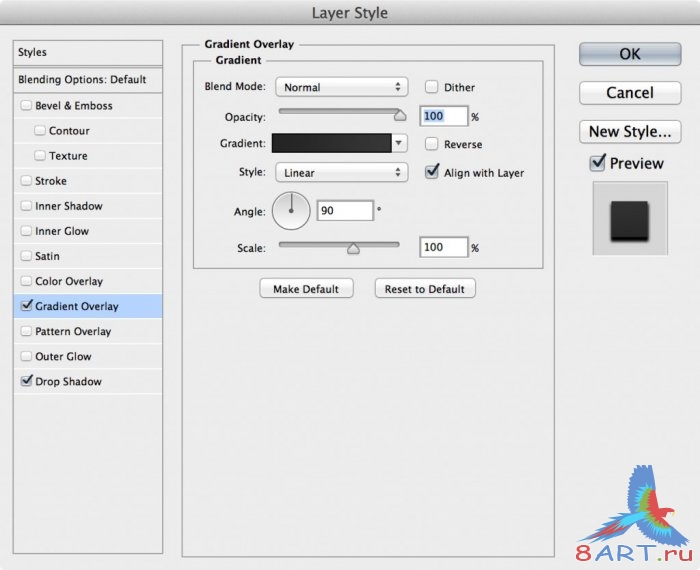
Подкорректируем стиль слоя с текстом. Так же иконка fx, стиль выбираем Наложение градиента. Для него в параметрах устанавливаем Режим – Нормальный, Стиль – Линейный.

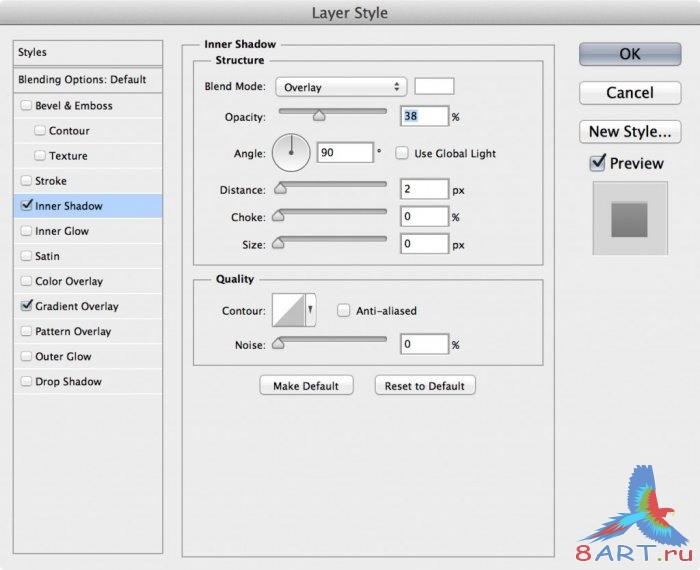
Для этого же слоя выбираем стиль Внутренняя тень, теперь Режим – Перекрытие (Overlay).


Нашему тексту не хватает объема. Для того, чтобы добавить его создаем дубликат слоя с текстом, нажмите для этого клавиши Ctrl + J. Теперь для оригинала данного слоя мы Очистим стили слоя (Clear Layer Style), сделать это можно кликнув правой кнопкой мыши по оригиналу, в правой панели, и выбрав соответствующий пункт. Теперь инструментом Перемещение (Move Tool) нижний слой двигаем чуть-чуть в сторону, чтобы буквы казались объемнее.

Для нижнего слоя текста применим немного стиля:
Через иконку fx выбираем стиль Наложение градиента, устанавливаем параметры: Режим – Нормальный, Стиль – Линейный.

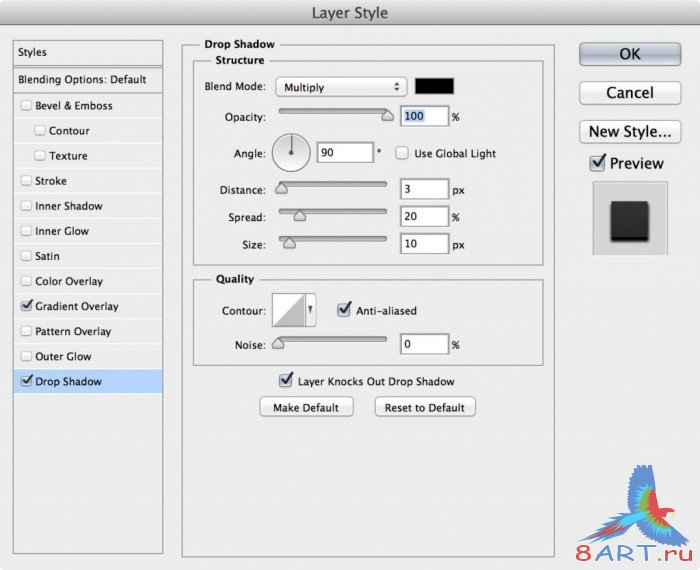
Следующий стиль для этого слоя Отбрасывание тени, в параметрах устанавливаем Режим – Умножение.

Результат нашей кропотливой работы:


Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.