Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
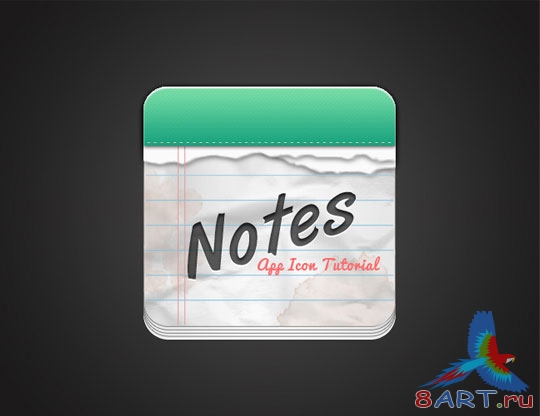
Иконка для приложений своими руками

Исходники, которыми можно будет воспользоваться во время урока:
Шаг 1
В программе создаем документ (Ctrl + N) 650 на 500 рх.:

Шаг 2
Разблокируем фоновый слой для применения стилей. Разблокировку можно сделать двойным кликом кнопкой мыши по слою в правой рабочей панели. Теперь созданному слою добавим стиля - Наложение градиента (Gradient Overlay) и Наложение цвета (Color Overlay). Применить их можно щелкнув по иконке внизу правой панели fx и выбрав нужный стиль.
И так, для первого стиля мы устанавливаем такие настройки: Режим - Нормальный, Стиль - Радиальный. Для второго стиля – такие: Режим - Нормальный, Цвет - #232222, Непрозрачность – 80%.


Шаг 3
В левой панели берем инструмент - Прямоугольник со скругленными краями (Rounded Rectangle Tool), в появившейся верхней панели параметров настраиваем радиус в 30 рх и установите белый цвет заливки. Теперь, удерживая клавишу Shift, создайте прямоугольник в центре основного слоя. Настраиваем стиль, по той же схеме, что и в прошлом шаге: иконка fx и выбираете нужный стиль.

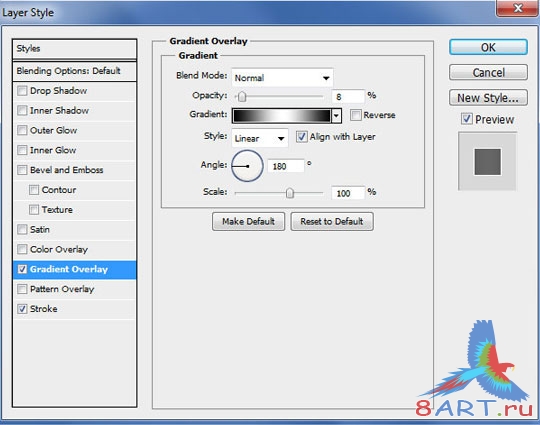
Первый стиль - Наложение градиента. Настройки для него: Режим - Нормальный, Стиль - Линейный.

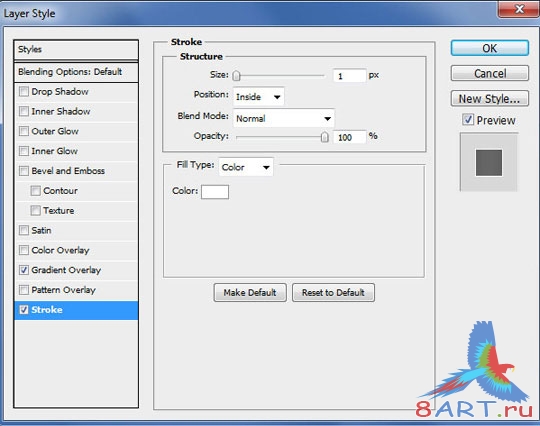
Следующий стиль - Обводка и настройки для этого стиля: Положение - Внутри, Тип обводки - Цвет, Цвет – Белый
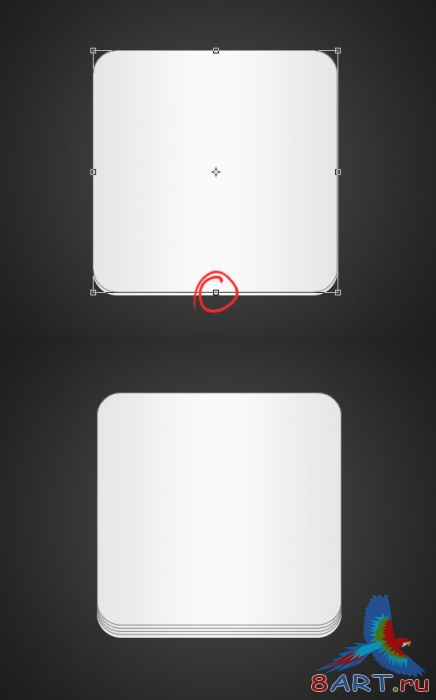
Шаг 4
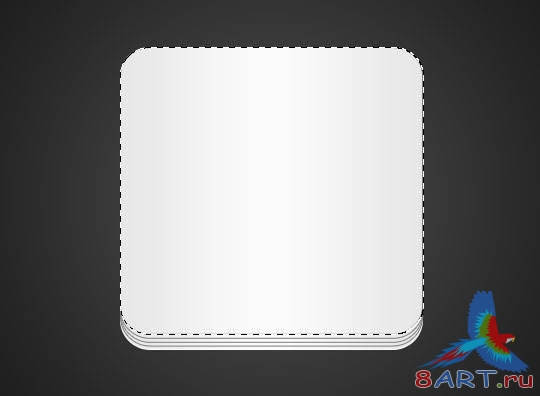
Дублируем слой с нарисованным нами прямоугольником (Ctrl + J) и колдуем над дубликатом: в правой панели, панели слоев, выбираем этот слой, нажатием клавиш Ctrl + T - включаем функцию Свободное трансформирование (Free Transform) и снизу немного подтягиваем прямоугольник, чтобы он стал чуть-чуть короче оригинала. Проделайте эти действия несколько раз, добиваясь результата, как на нашем изображении:

Шаг 5
Для верхнего «листочка» нужно активировать функцию Выделение. Для этого необходимо просто кликнуть левой кнопкой мыши по иконке необходимого слоя, в правой рабочей панели, удерживая при этом клавишу Ctrl.

Выделив слой, создаем ещё два новых слоя – один из них мы покроем кофейными пятнами, а другому придадим вид бумаги. Сделаем мы это воспользовавшись кистями, приведенными вначале урока – выбираем кисть, устанавливаем цвет (для бумажной текстуры лучше подойдёт светло-серый, например #e3e0de, а для кофейных пятен бежевый, например #d6b7a5) и просо кликаем каждой кистью по одному из новых слоев.

Шаг 6
Снова дублируем верхний листок и помещаем его поверх слоев, созданных в предыдущем пункте. Для данного слоя открываем окно настройки стилей, сделать это можно дважды кликнув по слою левой кнопкой мыши (в панели слоев). Мы видим, что для данного слоя стили уже используются, но нам нужно заменить некоторые из них на другие. Так мы отключаем Наложение градиента и Обводку, но взамен включаем и настраиваем стиль Отбрасывание тени.
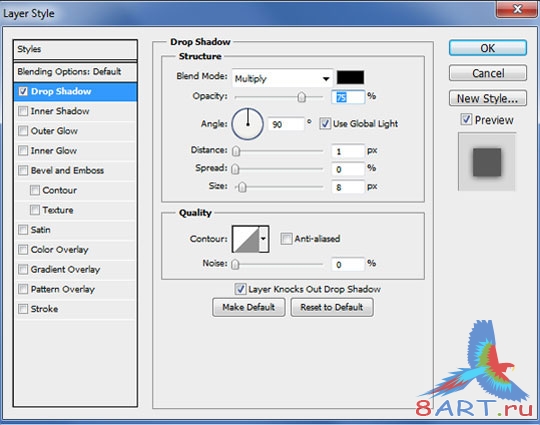
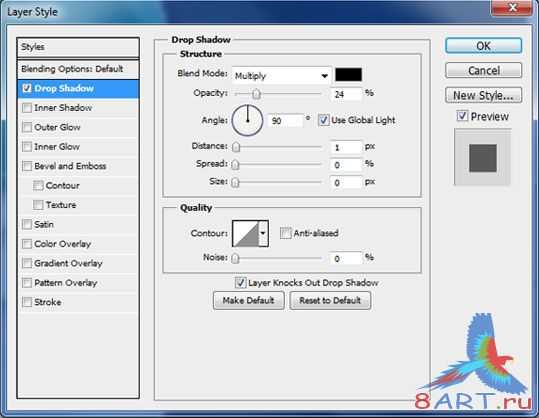
Для нужного стиля устанавливаем такие настройки: Режим - Умножение, Контур - Линейный.


И, воспользовавшись кистью Oil Medium Wet Flow, создаем иллюзию оторванного листочка, как на изображении.
Для большего эффекта нарисуем ещё один оторванный лист:
Шаг 7
В этом шаге создадим переплёт для нашего блокнотика. Активируем выделение, как в шаге №5, в панели инструментов, которая слева, выбираем инструмент Прямоугольная область (Rectangular Marquee Tool) и, удерживая клавишу Ctrl, кликаем по нижней части для её удаления:

Шаг 8
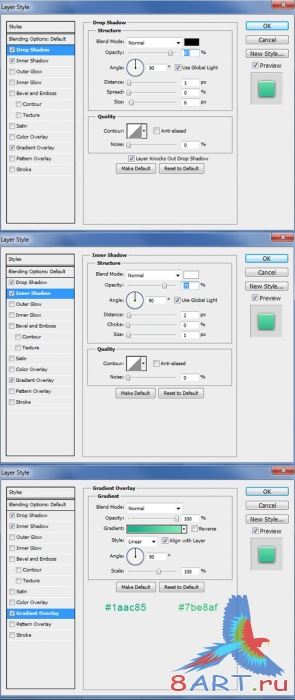
Ctrl + N, для создания нового слоя, а выделение залейте белым цветом – копируем слой. Двойным кликом, в панели слоев, по первому слою - открываем окно настройки стилей. Настраиваем:
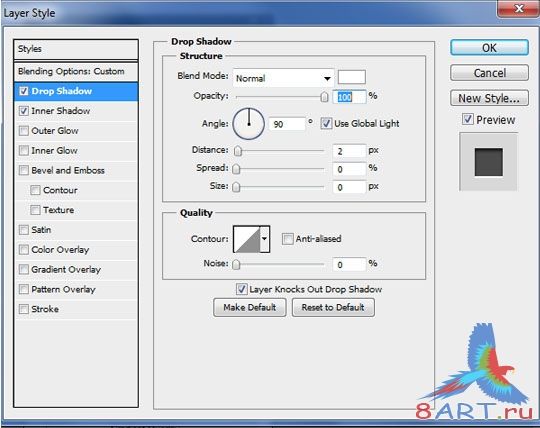
Отбрасывание тени: Режим - Нормальный, Цвет - Черный.
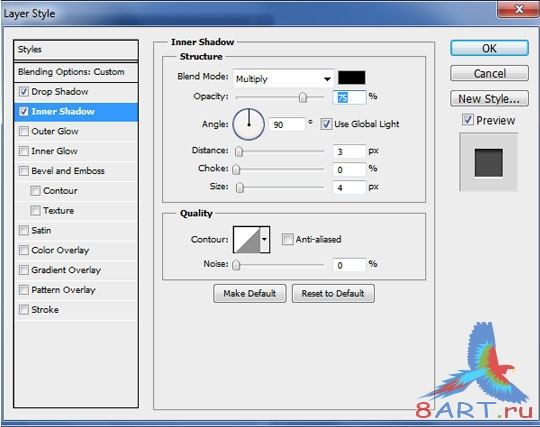
Внутренняя тень: Режим - Нормальный, Цвет - Белый.
Наложение градиента: Режим - Нормальный, Градиент - от #1aac85 к #7be8af.

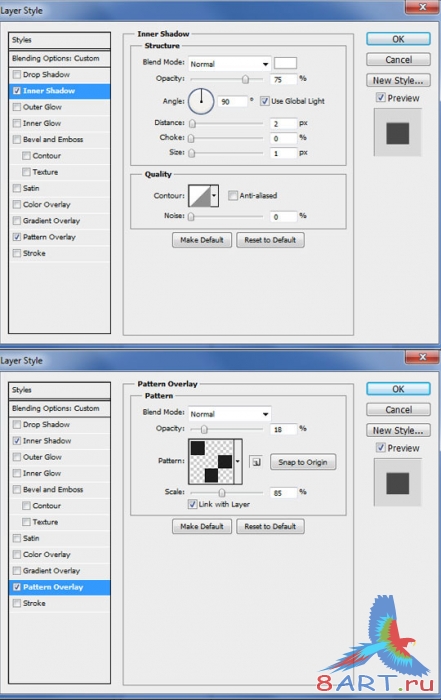
Шаг 9
Для копии слоя, созданного в предыдущем пункте, меняем Режим наложения на Умножение (Multiply). Снова двойной клик по слою в панели слоев и настраиваем стили:
Внутренняя тень (Inner Shadow): Режим - Нормальный, Цвет - Белый.
Наложение узора (Pattern Overlay): Режим - Нормальный, Узор - Пиксельный.

Шаг 10
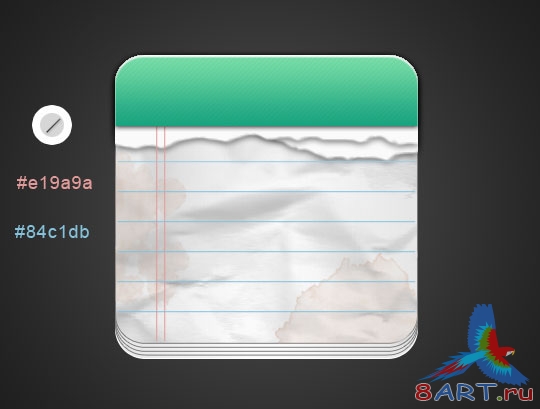
В левой панели, включаем необходимый нам инструмент - Линия (Line Tool), при этом в верхней панели настроек меняем параметры: толщина линии 1 рх, а цвет - #e19a9a, для вертикальных линий и #84c1db – для горизонтальных, рисуем, как на нижнем скриншоте.
Для того, чтобы линии не были кривыми, при нанесении удерживайте клавишу Shift.

Шаг 11
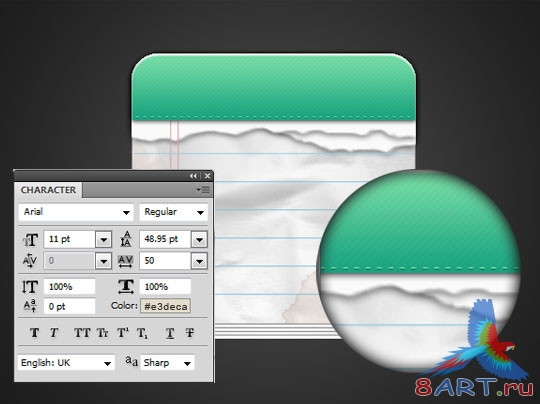
Нарисуем шов, на стыке корешка с листочками. Сделать это очень просто: выбираем инструмент Шрифт (Type Tool) и просто пишем знак минус один за другим, а потом, для этого «шва» применяем стиль Отбрасывание тени (Drop Shadow) с параметрами, как на изображении:

Режим: Умножение, Цвет - Черный.
Шаг 12
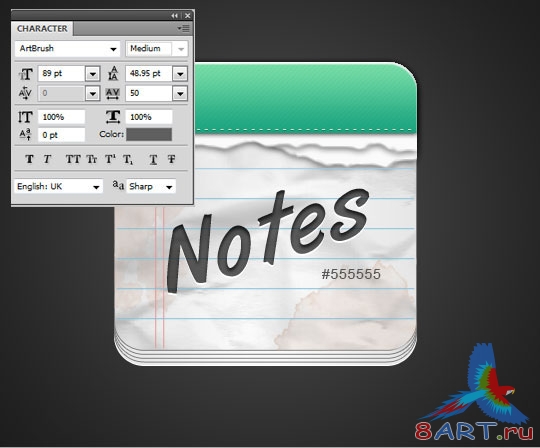
Теперь «подписываем» нашу иконку необходимым текстом, при этом установив цвет #55555, и применив несколько стилей:

Отбрасывание тени: Режим - Нормальный, Цвет - Белый.

Внутренняя тень: Режим - Умножение, Цвет - Черный.

Так же, под основным текстом можно сделать приписку шрифтом поменьше и цветом, например, #ff6a6a:

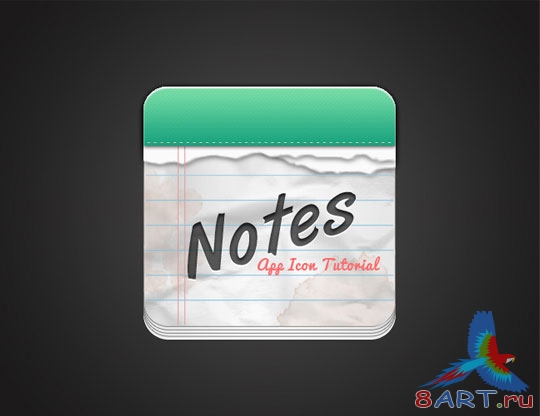
Ну, вот что получилось у нас:

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.