Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Романтическая открытка своими руками в фотошопе

При точном следовании представленных шагов Вам может понадобиться это:
,
тут есть инструкция - инструкция по установке кистей
тут есть инструкция - инструкция по установке кистей
Шаг 1
В программе Photoshop создаем новый документ. Для открытки, которую мы будем создавать, лучше всего подойдут размер 1000*1000 рх, при этом разрешение - 72 рх/дюйм. Сразу же создаем новый слой (Shift + Ctrl + N) и заливаем его полностью цветом #610B18.

Этот пункт у нас будет полностью посвящен подготовкой фона, в частности цвета фона. Каждый новый оттенок мы будем добавлять на новый слой, поэтому создаём его, каждый раз, используя клавиши - Shift + Ctrl + N, для упрощения работы.
Немного порисуем Кистью (Brush Tool) – устанавливаем, непрозрачность выставляем около 20% и выбираем цвет #FF2D64.

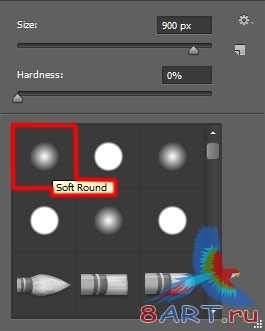
На новом слое правый нижний угол немного осветляем, используя эту кисть:

Создаем новый слой и берем тот же инструмент, только непрозрачность теперь должна быть 15%, а цвет #FE2000. Теперь засвечиваем верх-центр:

На очередном новом слое пройдитесь по краям холста кистью цветом #5C1722 и непрозрачностью в 20%.


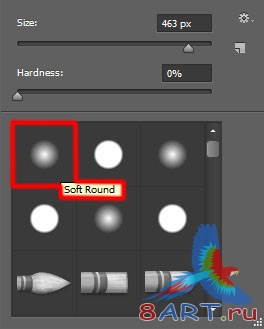
Теперь размер кисти снизьте примерно до 450 рх, непрозрачность до 15%, цвет #CF0012. Создаем новый слой и прорисовываем фон:


Не меняя кисти, но сменив цвет на #D200BE, прорисуйте центр фона, опять же, на новом слое:

Шаг 2
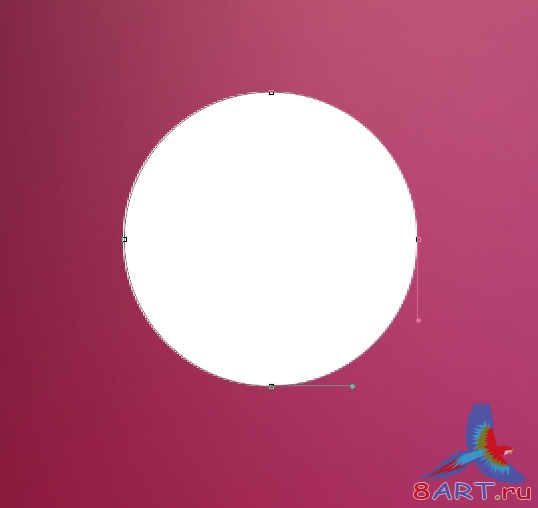
Подготовив фон, создаем основную деталь. В инструментах выбираем нужный нам - Эллипс (Ellipse Tool). При помощи него рисуем маленький круг.

В правой панели слоев для слоя с эллипсом уменьшаем заливку до 0%. Для этого же слоя применим несколько стилей – для выбора стиля кликаете по иконке fx внизу панели слоев. При этом обязательно должен быть выбран слой, для которого вы собираетесь настраивать стили.
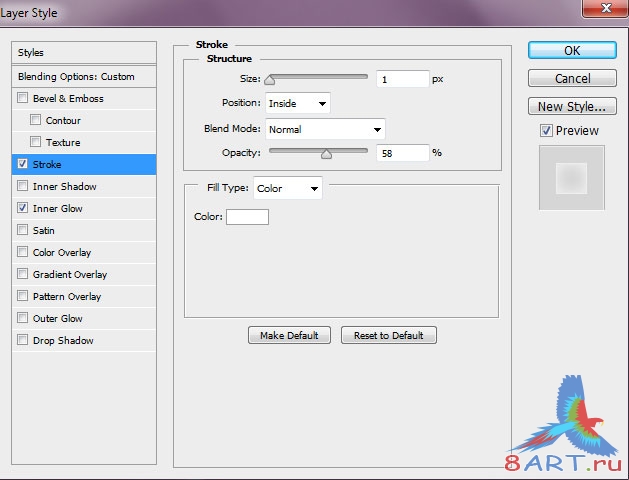
Стиль Обводка. Для данного стиля устанавливаем размер в 1 рх, положение – Внутри, режим оставляем Нормальный, непрозрачность уменьшаем до 55-60%, тип обводки – Цвет, а цвет установим белый.

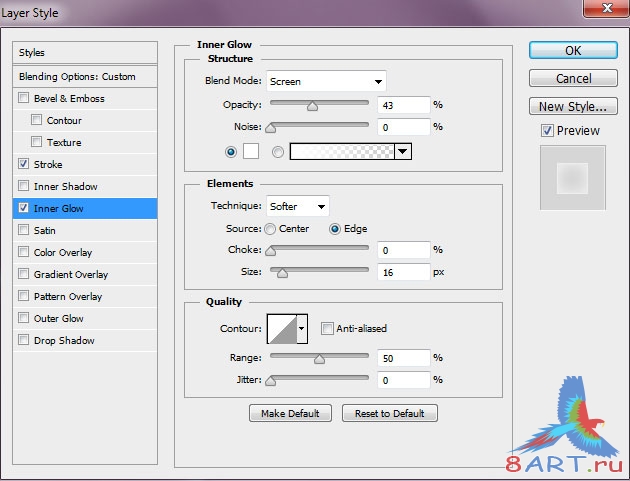
Настроим так же стиль Внутреннее свечение. Режим наложения выберем Осветление основы с непрозрачностью в 40 – 45%, шум – 0%, цвет, так же, белый. Метод выбираем Мягкий, стягивание оставим 0%, а размер установим в 16 рх. Ну и для раздела Качество, установим Диапазон в 50%.


Закончив работу со стилями, копируйте полученный настроенный эллипс (Ctrl + J).
Для копии увеличиваем заливку, в панели слоев, до 100%.

Продолжаем работать с копией: добавляем слой маску. Сделать это можно кликнув по иконке прямоугольника с кругом, внизу панели слоев. Теперь, с выбранным слоем, заходим в Изображение, выбираем Коррекцию и кликаем – Инверсия. Ну, или просто нажмите Ctrl + I.
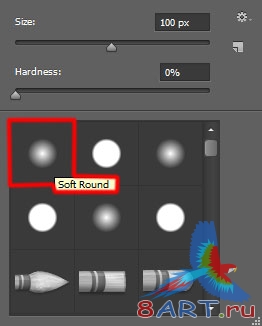
Снова берем мягкую кисть:

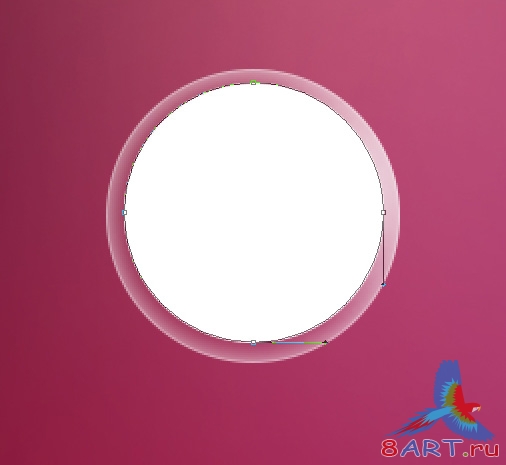
И рисуем отблеск на шаре:

Дублируем копию, с которой сейчас работали. Кто не помнит - Ctrl + J. С дубликата убираем слой-маску, во вкладке Редактирование, Вы найдете пункт Свободное трансформирование контура, кликаем его. Используя, только что включенный нами, инструмент уменьшаем круг. Чтобы было удобнее, удерживайте в этот момент клавишу Shift:

Добавляем слой-маску для слоя с уменьшенным кругом. «Взяв» чёрную кисть, закрасьте белые края:

На данный момент работ, у Вас должен быть вот такой шар:

Шаг 3
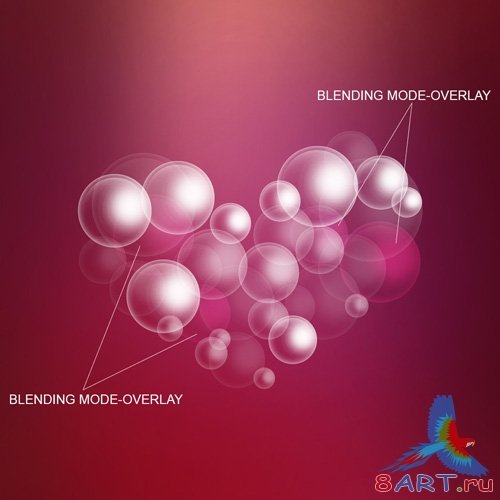
Зажав клавишу Ctrl, поочередно нажимаем все слои с кругом – объединим их в одну группу, нажав для этого теперь Ctrl + G. Дублируем круг много раз, столько, сколько хватит Вам для составления какой-нибудь композиции, например формы сердца. Поработайте над копиями – изменив размер, при помощи инструмента Свободная трансформация контура, поменяв в панели слоев Непрозрачность и Заливку, а так же можно изменить режим наложения, к примеру, на Перекрытие (Overlay).

Шаг 4
Первую группу с кругом преобразуем в слой, для этого выбираем в панели слоев нужную группу и нажимаем клавиши Ctrl + E. Необходимо копировать полученный слой, но делаем это не как обычно, сочетанием клавиш, и зайдя в Сори и выбрав пункт Создать дубликат слоя. Сделать это необходимо, для того, чтобы дубликат открылся в новом документе, соответственно в пункте Назначение отмечаем это.


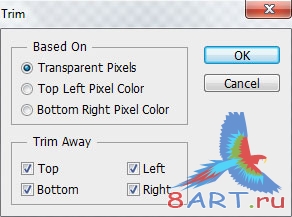
В новом документе заходим в Изображение, находим и кликаем Тримминг. В появившемся окне все значения должны быть отмечены так:

Если нет, то исправьте и нажимайте ОК.
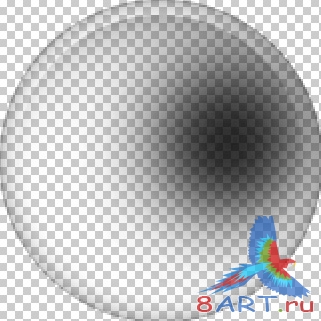
Таким образом мы обрезали по контуру наш шар, далее необходимо инвертировать цвета - Ctrl + I или Изображение – Коррекция - Инверсия.

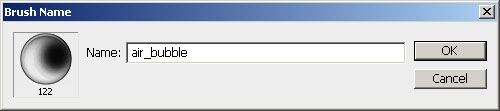
Доведем дело до конца – создадим кисть. Для этого в меню Редактирование нажимаем пункт - Определить кисть. В появившемся окне просто присвойте название Вашей кисти. Вот и всё, этот документ можно закрыть.

Шаг 5
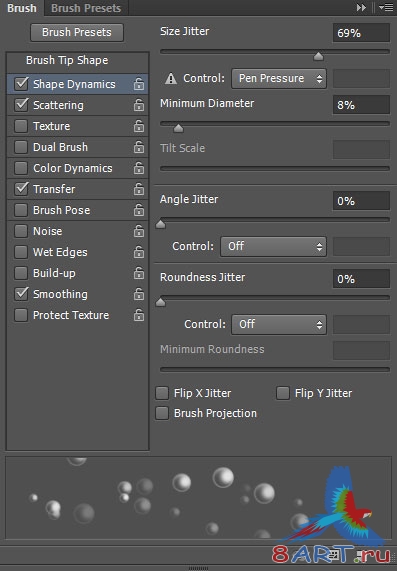
Вернувшись на первоначальный рабочий документ, создаем новый слой. Берем инструмент Кисть и в правой панели открываем окно настроек Кисть, можно нажатием F5. Выбираем кисть, которую только что создали и настраиваем её.
Ставим галочку для пункта Динамика формы (Shape Dynamics) и выставляем настройки: Колебание размера около 70%, Минимальный диаметр – 8% - больше здесь ничего не меняем и переходим в раздел Рассеивание (Scattering).

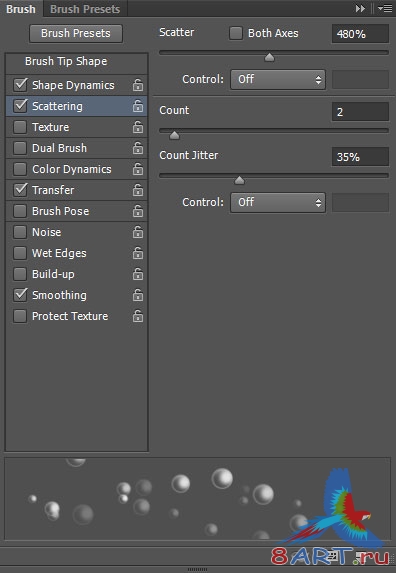
Настройки для Рассеивания: Рассеивание ставим 480%, значение для счетчика – 2, а для Колебания счетчика – 35%.

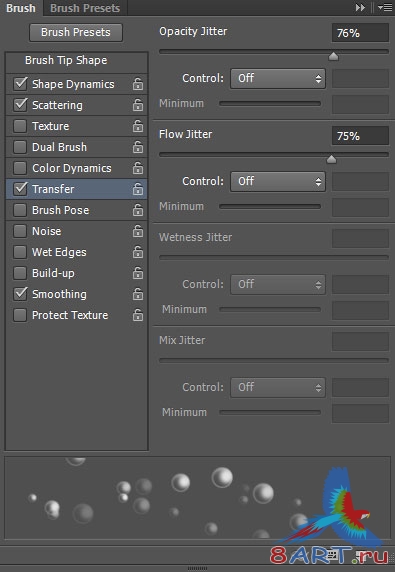
Следующий параметр - Передача (Transfer). В настройках меняем Колебание непрозрачности с 0 на 75%, Колебание количества краски тоже ставим 75%.
Вот и всё! Кисть готова к использованию.

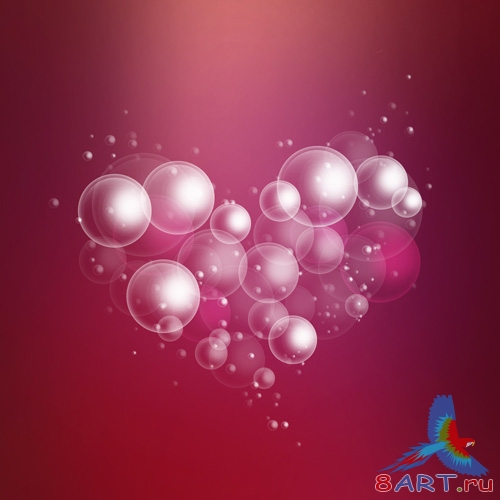
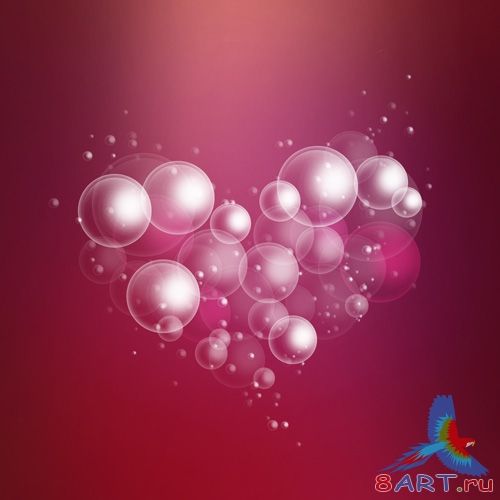
В палитре выбираем белый цвет, настраиваем нужный размер кисти и рисуем пузырьки (на созданном слое вначале шага):

И для слоя выбираем режим наложения Яркий свет (Vivid Light).

Шаг 6
Создаем новый слой - Shift + Ctrl + N, берем мягкую кисть с цветом #F04D00 и 15% непрозрачностью.

И прорисуйте немного фон:

Для этого слоя выбираем режим наложения Перекрытие (Overlay).

Шаг 7
Теперь нам понадобятся кисти, данные вначале урока, и которые Вы уже установили по приложенной инструкции. На новом слое, белым цветом, рисуем звездочки одной из кистей:


Опять создаем новый слой, берем мягкую кисть с непрозрачностью в 20%, цвет для кисти устанавливаем белый.

На скриншоте ниже стрелками указано, какие участки необходимо прорисовать:

Режим наложения для этого слоя тоже устанавливаем Перекрытие (Overlay).
Шаг 8
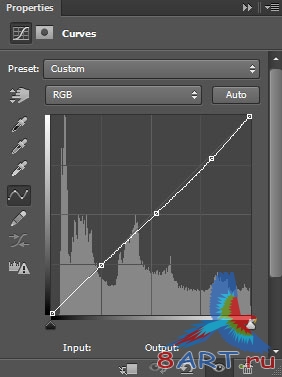
Осталось пару штрихов. Одним из них будет коррекция. Заходим в меню Слои, нажимаем Новый корректирующий слой и выбираем Кривые (Curves). Постарайтесь настроить, как показано у нас на изображении:


Шаг 9
Удерживая клавишу Ctrl, выбираем все-все слои – объединим их в один, нажав Ctrl + E. И для получившегося слоя применим фильтр. Для этого в панели слоев у нас должен быть выбран слой, мы заходим в Фильтр, находим и нажимаем пункт Усиление резкости и выбираем фильтр – Контурная резкость (Unsharp Mask Filter). В появившемся окне просто устанавливаем значение Эффект – на 50% и Радиус в 1рх:


Шаг 10
Ну и напоследок можно подписать нашу открытку. Шрифт можно использовать данный вначале урока, с настройками показанными ниже. Для того чтобы нанести текст необходимо выбрать инструмент Горизонтальный текст (Horizontal Type Tool), ну и соответственно написать само поздравление:

Наша поздравительная открытка, ко Дню Всех Влюбленных готова!

Готовое изображение в большем размере можно посмотреть тут.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.