Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
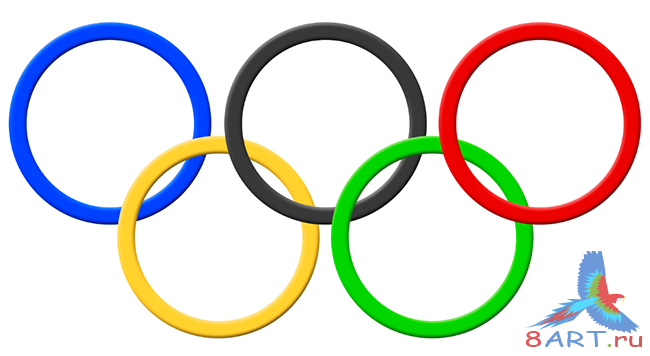
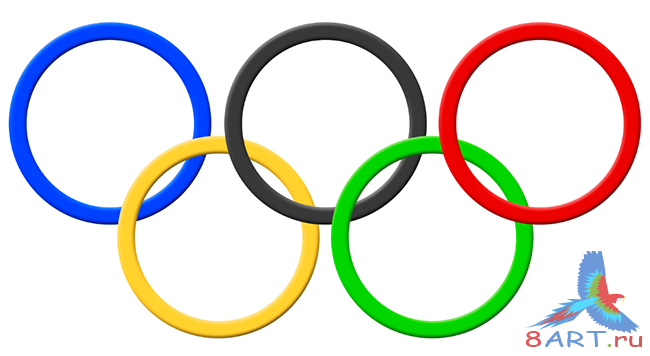
Олимпийские кольца
Шаг 1
Для начала создаёте новый докемент, в моём случае это документ с размерами 1920х1200 пикселей.

Нарисуйте с помощью инструмента "Элипс" круг, зажав клавишу Shift (зажатая клавиша позволит нарисовать ровный круг)

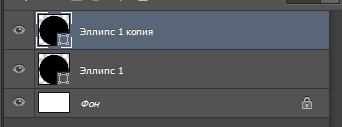
Теперь на палитре слоёв нажмите на созданный круг правой кнопкой мыши и выберите "Создать дубликат слоя"

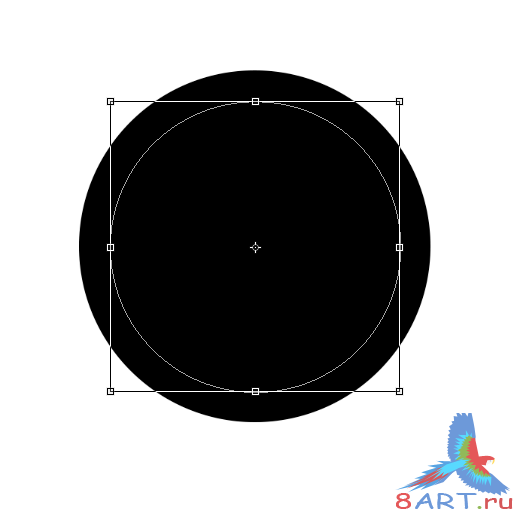
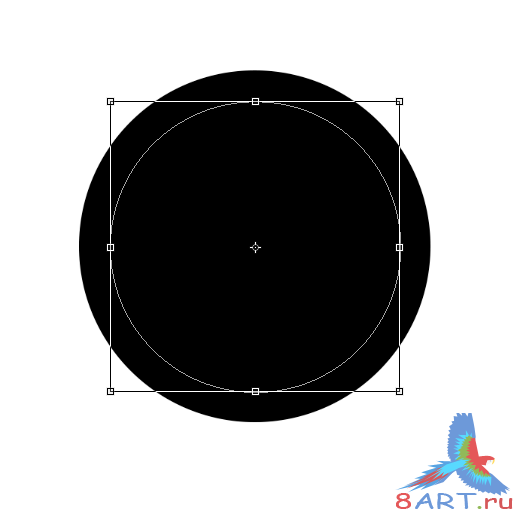
Посте чего нажмите Ctrl+T (что-бы изменить размер) и с зажатой клавишей Shift+Alt Потяните за край трансформирующей сетки что бы сделать копию круга меньше оригинала:

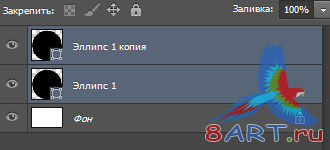
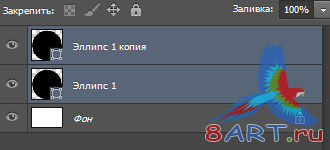
После чего нажмите Enter что бы применить операцию уменьшения и выделите оба слоя на палитре слоёв с помощью зажатой клавишей Alt:

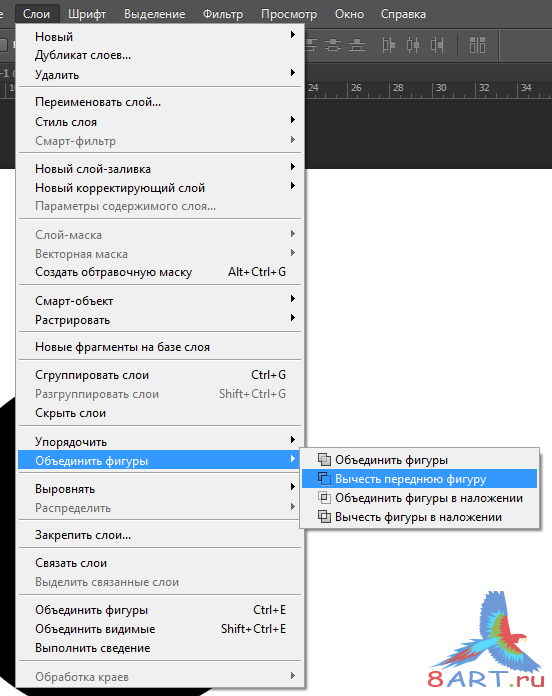
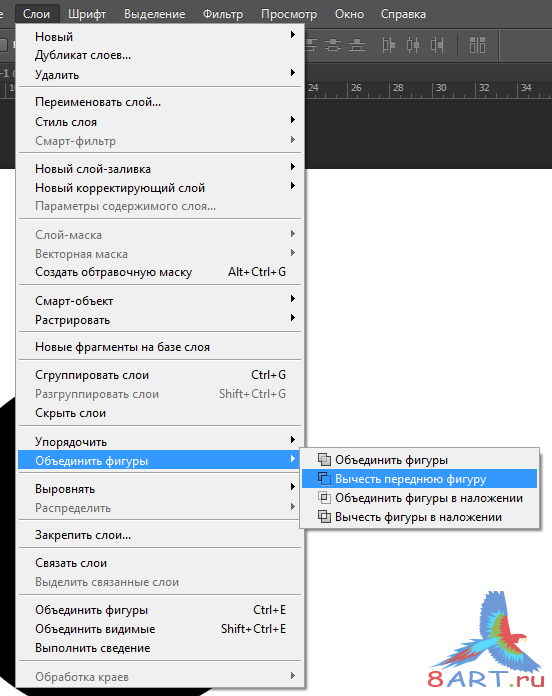
Нажмите Слой - Объединить фигуры - Вычесть переднию фигуру:

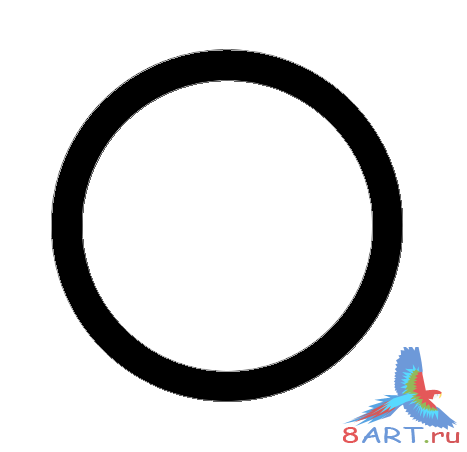
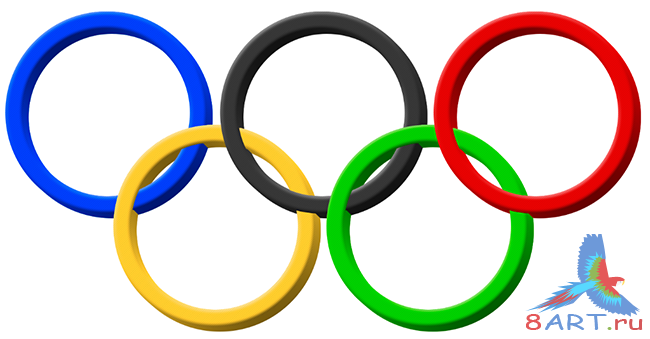
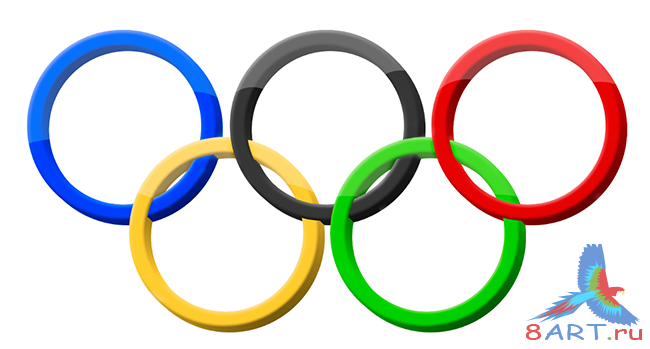
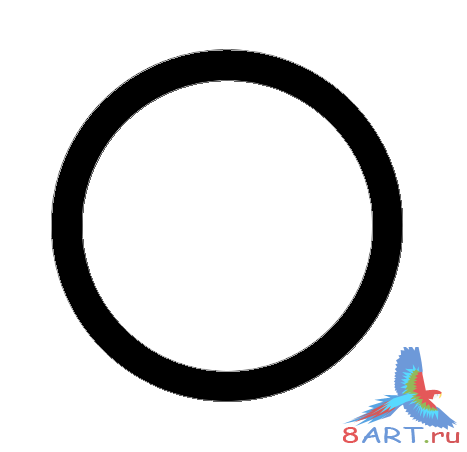
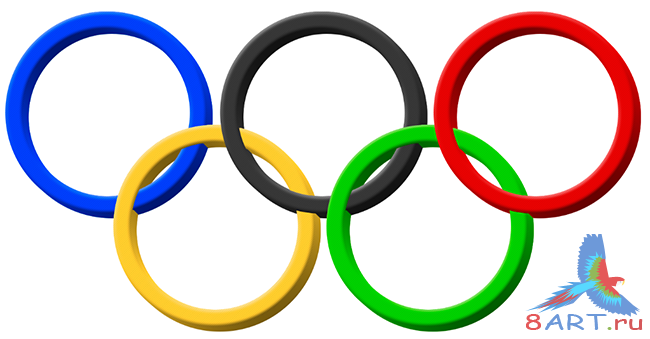
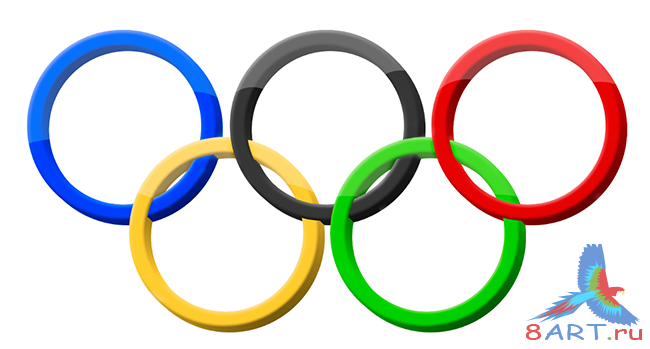
После применения этой функции у вас останется сот такой "бублик"

Шаг 2
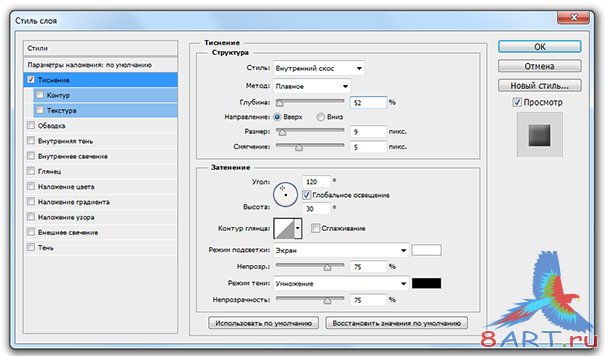
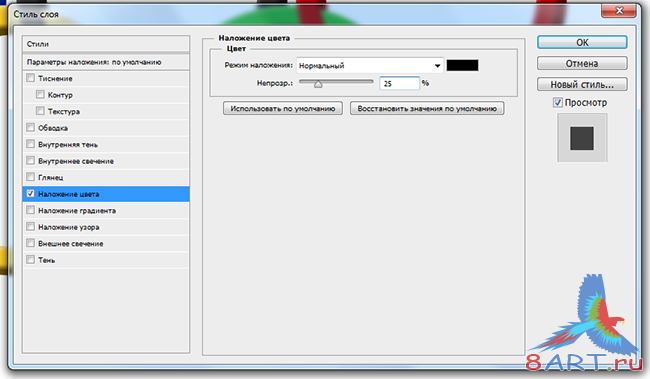
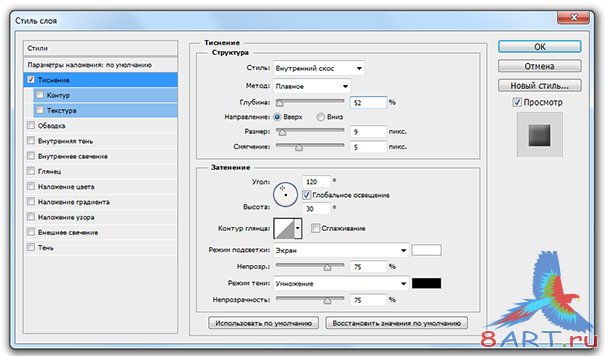
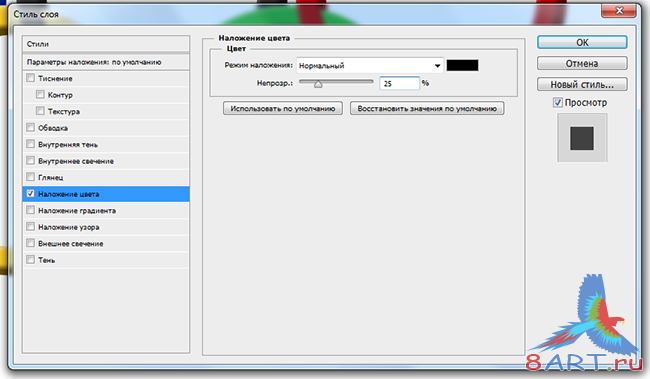
Для этого слоя с "бубликом" примените стиль слоя (нажав на слой два раза левой кнопкой мыши):

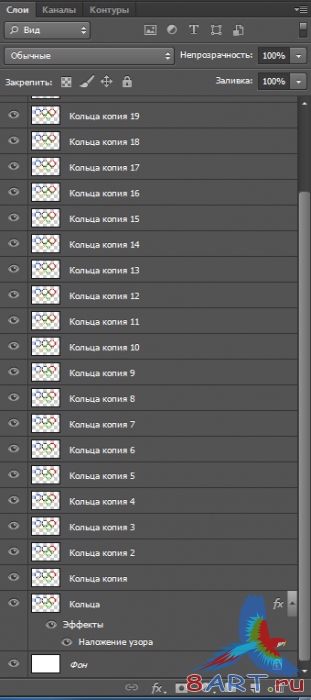
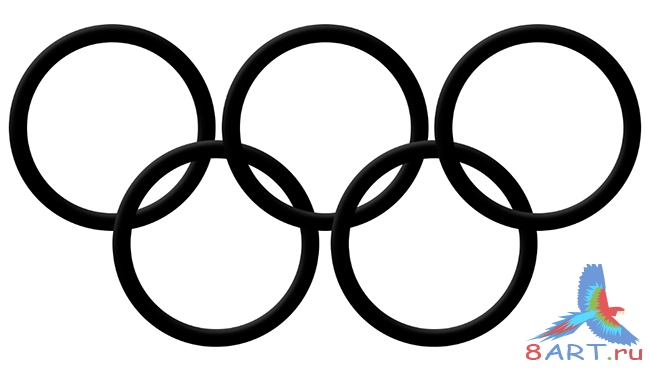
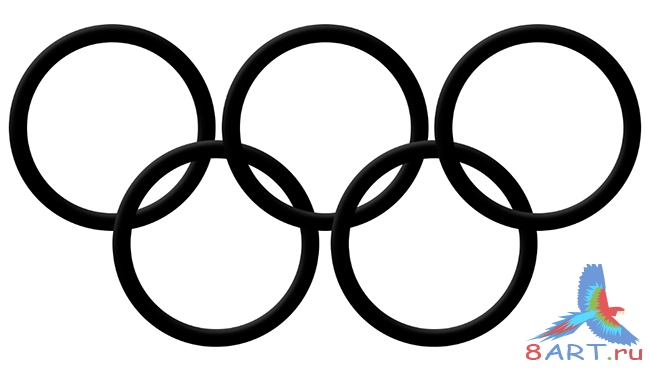
После чего выбираем инструмент "Перемещение" и с помощью зажатой клавиши Alt перетаскиваем "бублик", у нас создастся дубликат слоя, нам требуется построить из дубликатов следующию фигуру:

Шаг 3
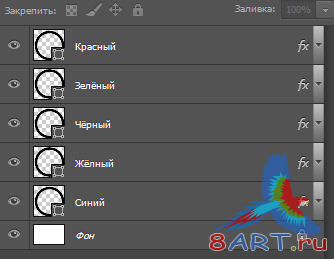
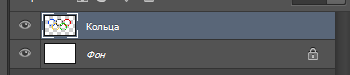
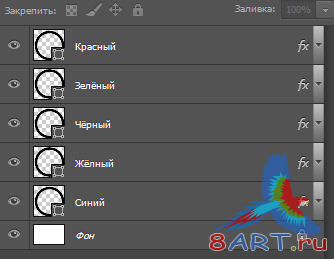
После построения, для удобства можно задать для каждого слоя название. Я написал в названии цвет которым должен быть каждый из "бубликов"

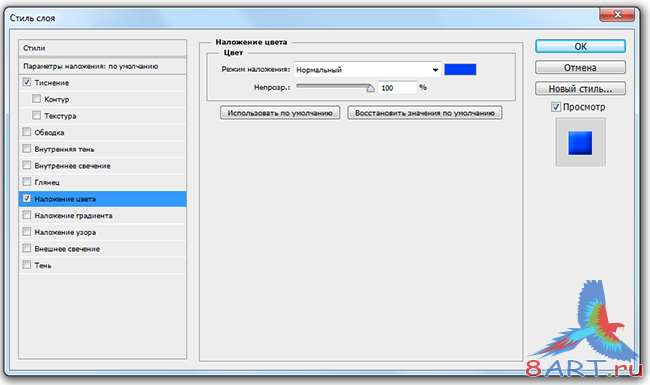
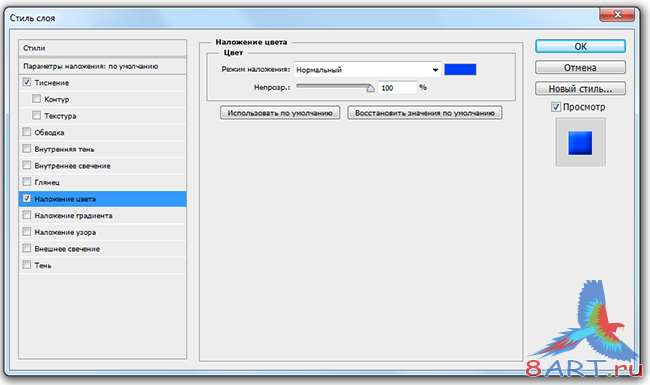
После чего к каждому слою применяем стиль слоя "Наложение цвета" задав на свой вкус цвета:

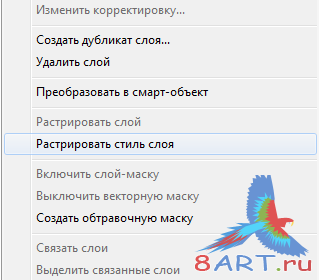
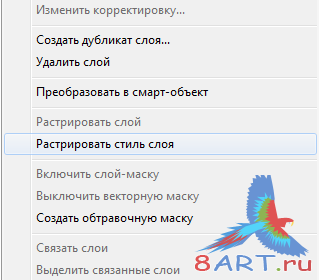
После того как с цветом разобрались нам нужно стереть ненужные части колец, что бы создать эффект их взаимосвязи. Для этого выделяем все слои и нажимаем "Растрировать слой". Теперь поочерёдно выделяя кольца (нажимаем Shift и кликаем по миниатюре слоя) мы стираем ненужные части. Вот что у нас должно получиться:

Шаг 4
Теперь выделяем все слои и объединяем их в один слой нажав Ctrl+E

Шаг 5
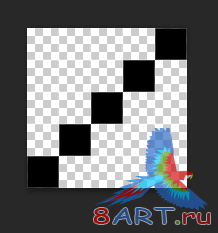
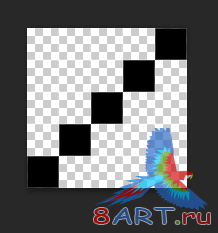
Создадим небольшое украшение для нашего рисунка, создаём новый слой размерами 5х5 пикселей с прозрачным фоном и с помощью инструмента "Карандаш", рисуем квадратики размером один пиксель, по диагонали как на изображении ниже:

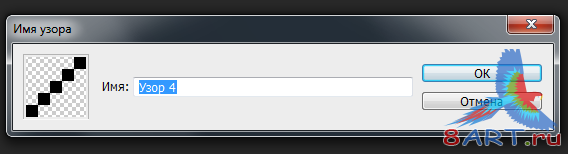
После чего нажимаем Редактирование - Определить узор:

Шаг 6
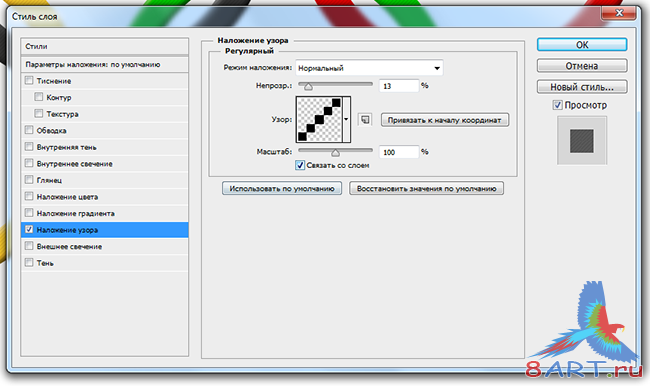
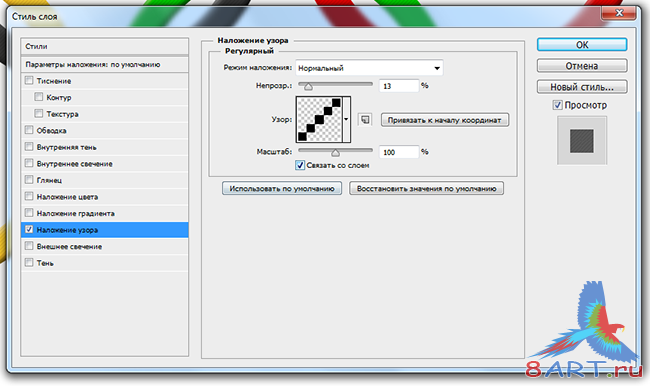
На этом всё, созданный документ можно закрывать он нам больше не понадобится. Возвращаемся к нашим кольцам, и применяем к слою с кольцами Стиль слоя - Наложение узора

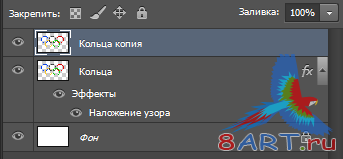
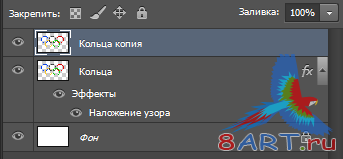
Далее создаём дубликат слоя с кольцами, нажимаем на него правой кнопкой мыши и выбираем пункт "Растрировать слой". Должно получиться вот так:

Создадим эффект объёма. Для этого выберите инструмент перемещения и зажав клавишу Alt поочерёдно нажимайте на клавиатуре клавишу вверх, а затем влево. Благодаря этой операции будут создаваться копии изображения со сдвигом на один пиксель. нажимайте до тех пор кока не добьётесь нужного результата. У вас должно получиться много дубликатов:
Шаг 7
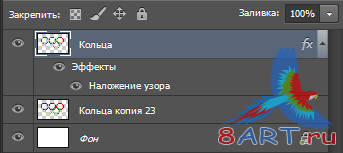
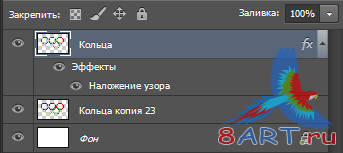
Объединяем все созданные дубликаты в один слой (основной слой объединять не надо). После объединения перетащите основной слой на верх в палитре слоёв:

Теперь, с помощью инструмента перемещения передвиньте слой таким образом что бы создать эффект 3D:

Шаг 8
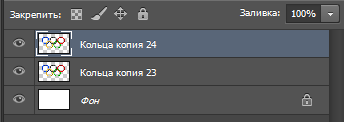
Далее откройте стили слоя который у меня называется "Кольца копия 23" (это слой в который мы объединили созданные ранее копии) и задайте следующий стиль слоя:

После чего объедините слои в один:

Шаг 9
Для лучшего эффекта можно создать небольшой блик на верхней части каждого из колец. По хорошему, этот эффект нужно было делать в самом начале, но я к сожалению не учёл этого:) Давайте попробуем поработать с тем что есть. Создаём дубликат слоя:

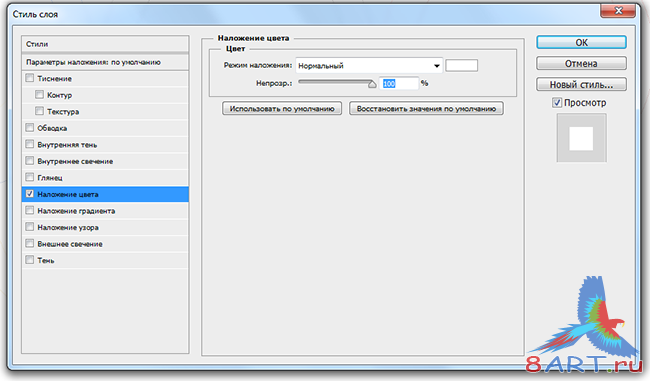
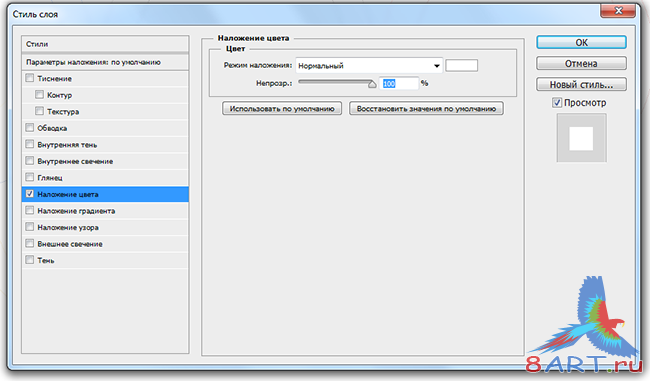
Переходим в стили слоя (созданной копии слоя) и устанавливаем следующие показатели:

Шаг 10
После чего нажимаем на слоя правой кнопкой мыши и выбираем "Растрировать слой"

Теперь удаляем ненужную часть, оставляя лишь те места где нужны блики. Это можно сделать несколькими способами, я взял инструмент "Ластик" с жесткими краями и стёр ненужное:

Шаг 11
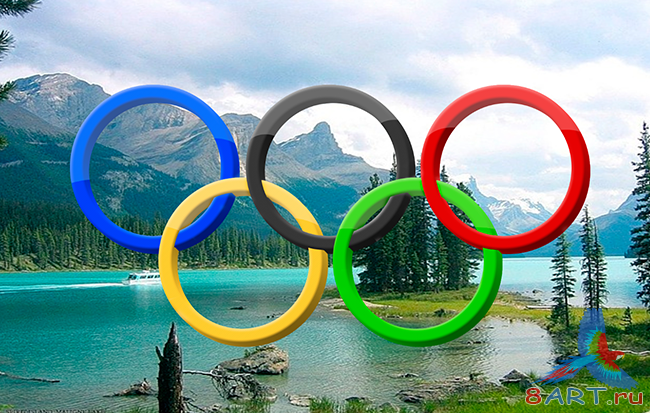
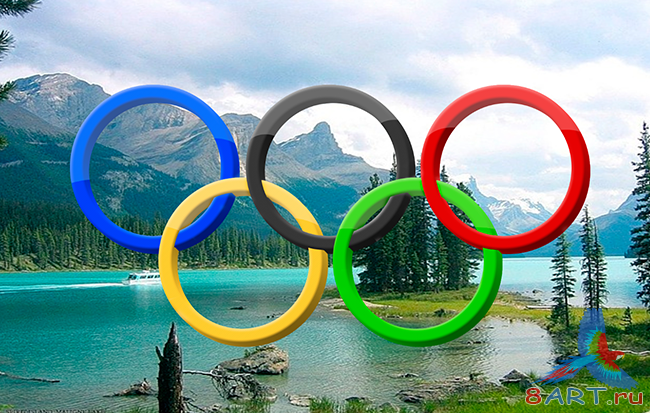
Давайте создадим фон. Можно сделать либо градиент либо так как сделал я. Находим любую фотографию (в моём случае это фотография природы) и вставляем её в наш документ под слоем с кольцами. После чего нужно подогнать ещё под размер нашего документа, нажимает Ctrl+T и растягиваем так как нам нужно. Получившееся качество изображения не имеет никакой роли. Вот как получилось у меня:

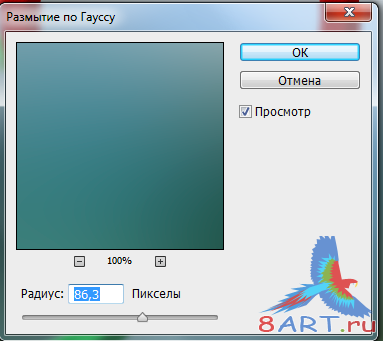
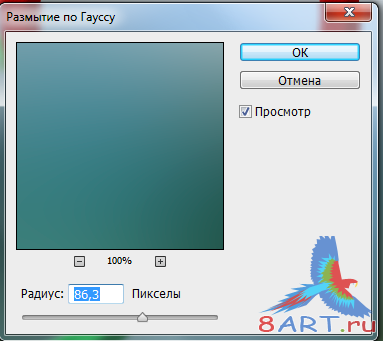
Теперь размоем его до неузнаваемости. Для этого нажимаем Фильтр - Размытие - Размытие по Гауссу и задаём размытие примерно как у меня (поэкспериментируйте что бы добиться нужного результата, для каждой картинки эффект размытия смотрится по разному)

Шаг 12
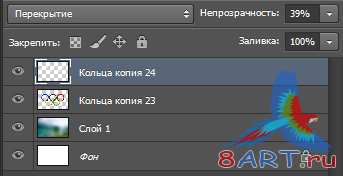
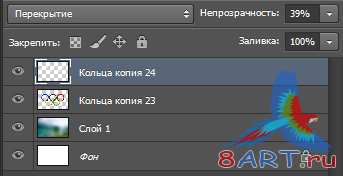
Для большего эффекта, для слоя с бликами, я поставил режим наложения "Перекрытие" и установил непрозрачность 39%

Вот так получилось у меня:

Большое спасибо за внимание.
Для начала создаёте новый докемент, в моём случае это документ с размерами 1920х1200 пикселей.

Нарисуйте с помощью инструмента "Элипс" круг, зажав клавишу Shift (зажатая клавиша позволит нарисовать ровный круг)

Теперь на палитре слоёв нажмите на созданный круг правой кнопкой мыши и выберите "Создать дубликат слоя"

Посте чего нажмите Ctrl+T (что-бы изменить размер) и с зажатой клавишей Shift+Alt Потяните за край трансформирующей сетки что бы сделать копию круга меньше оригинала:

После чего нажмите Enter что бы применить операцию уменьшения и выделите оба слоя на палитре слоёв с помощью зажатой клавишей Alt:

Нажмите Слой - Объединить фигуры - Вычесть переднию фигуру:

После применения этой функции у вас останется сот такой "бублик"

Шаг 2
Для этого слоя с "бубликом" примените стиль слоя (нажав на слой два раза левой кнопкой мыши):

После чего выбираем инструмент "Перемещение" и с помощью зажатой клавиши Alt перетаскиваем "бублик", у нас создастся дубликат слоя, нам требуется построить из дубликатов следующию фигуру:

Шаг 3
После построения, для удобства можно задать для каждого слоя название. Я написал в названии цвет которым должен быть каждый из "бубликов"

После чего к каждому слою применяем стиль слоя "Наложение цвета" задав на свой вкус цвета:

После того как с цветом разобрались нам нужно стереть ненужные части колец, что бы создать эффект их взаимосвязи. Для этого выделяем все слои и нажимаем "Растрировать слой". Теперь поочерёдно выделяя кольца (нажимаем Shift и кликаем по миниатюре слоя) мы стираем ненужные части. Вот что у нас должно получиться:

Шаг 4
Теперь выделяем все слои и объединяем их в один слой нажав Ctrl+E

Шаг 5
Создадим небольшое украшение для нашего рисунка, создаём новый слой размерами 5х5 пикселей с прозрачным фоном и с помощью инструмента "Карандаш", рисуем квадратики размером один пиксель, по диагонали как на изображении ниже:

После чего нажимаем Редактирование - Определить узор:

Шаг 6
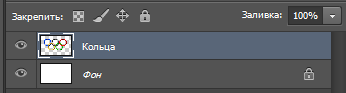
На этом всё, созданный документ можно закрывать он нам больше не понадобится. Возвращаемся к нашим кольцам, и применяем к слою с кольцами Стиль слоя - Наложение узора

Далее создаём дубликат слоя с кольцами, нажимаем на него правой кнопкой мыши и выбираем пункт "Растрировать слой". Должно получиться вот так:

Создадим эффект объёма. Для этого выберите инструмент перемещения и зажав клавишу Alt поочерёдно нажимайте на клавиатуре клавишу вверх, а затем влево. Благодаря этой операции будут создаваться копии изображения со сдвигом на один пиксель. нажимайте до тех пор кока не добьётесь нужного результата. У вас должно получиться много дубликатов:
Шаг 7
Объединяем все созданные дубликаты в один слой (основной слой объединять не надо). После объединения перетащите основной слой на верх в палитре слоёв:

Теперь, с помощью инструмента перемещения передвиньте слой таким образом что бы создать эффект 3D:

Шаг 8
Далее откройте стили слоя который у меня называется "Кольца копия 23" (это слой в который мы объединили созданные ранее копии) и задайте следующий стиль слоя:

После чего объедините слои в один:

Шаг 9
Для лучшего эффекта можно создать небольшой блик на верхней части каждого из колец. По хорошему, этот эффект нужно было делать в самом начале, но я к сожалению не учёл этого:) Давайте попробуем поработать с тем что есть. Создаём дубликат слоя:

Переходим в стили слоя (созданной копии слоя) и устанавливаем следующие показатели:

Шаг 10
После чего нажимаем на слоя правой кнопкой мыши и выбираем "Растрировать слой"

Теперь удаляем ненужную часть, оставляя лишь те места где нужны блики. Это можно сделать несколькими способами, я взял инструмент "Ластик" с жесткими краями и стёр ненужное:

Шаг 11
Давайте создадим фон. Можно сделать либо градиент либо так как сделал я. Находим любую фотографию (в моём случае это фотография природы) и вставляем её в наш документ под слоем с кольцами. После чего нужно подогнать ещё под размер нашего документа, нажимает Ctrl+T и растягиваем так как нам нужно. Получившееся качество изображения не имеет никакой роли. Вот как получилось у меня:

Теперь размоем его до неузнаваемости. Для этого нажимаем Фильтр - Размытие - Размытие по Гауссу и задаём размытие примерно как у меня (поэкспериментируйте что бы добиться нужного результата, для каждой картинки эффект размытия смотрится по разному)

Шаг 12
Для большего эффекта, для слоя с бликами, я поставил режим наложения "Перекрытие" и установил непрозрачность 39%

Вот так получилось у меня:

Большое спасибо за внимание.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.