Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Вдавленный в паркет текст
В этом уроке мы создадим объёмную надпись в полу. Урок поможет разобраться со стилями слоя и научит создавать текстуры. Для начала нам потребуется:
Шаг первый. Подготовка.
Для начала напишите любой текст, я сделал так:

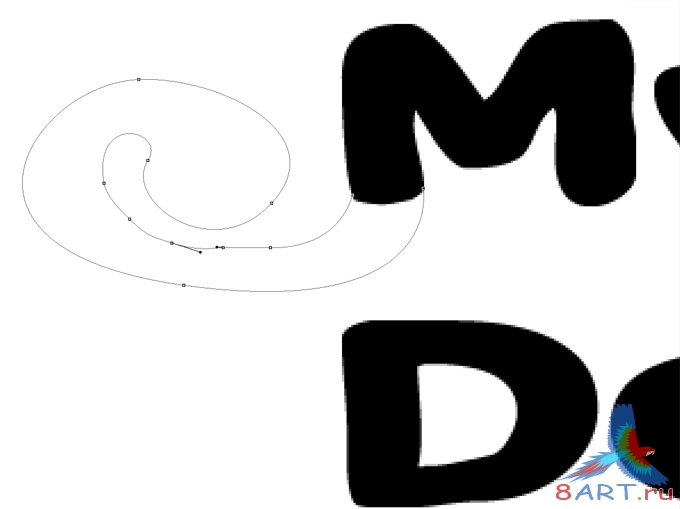
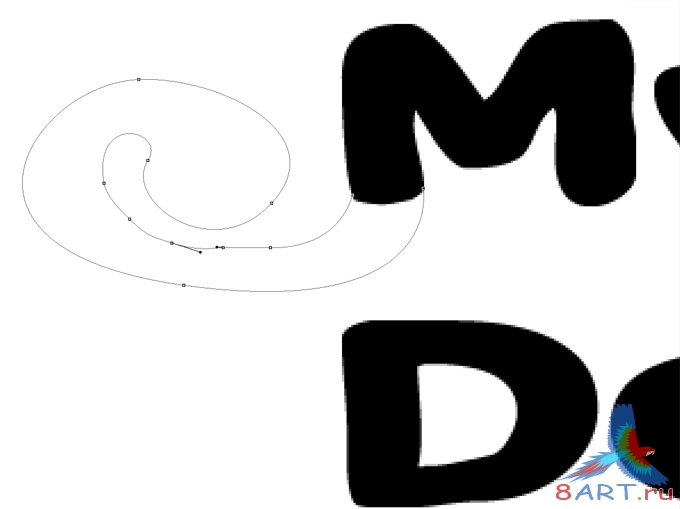
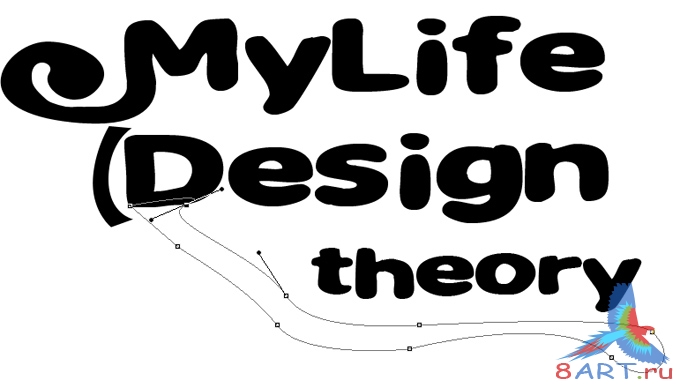
Далее нам потребуется немного фантазии, используя инструмент "Перо" создаём примерно вот такие завитушки:

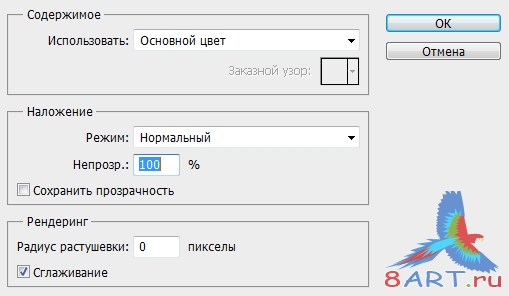
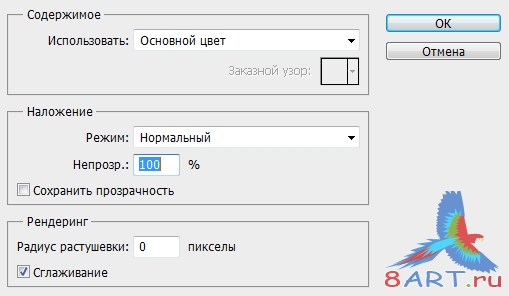
После того как вы создали форму, нужно залить её, для этого нажимаем правой кнопкой мыши по нашей фигуре и выбираем пункт "Выполнить заливку" после чего задаём следующие настройки:

Вот что у нас получилось после применения заливки:

Продолжаем в таком же духе, придумываем ещё различные детали:

И так же заливаем нашу форму:

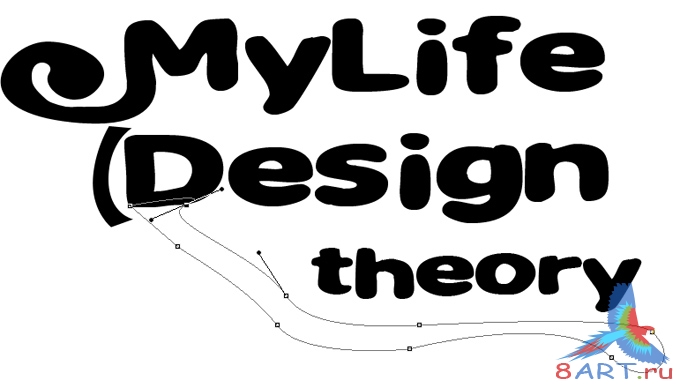
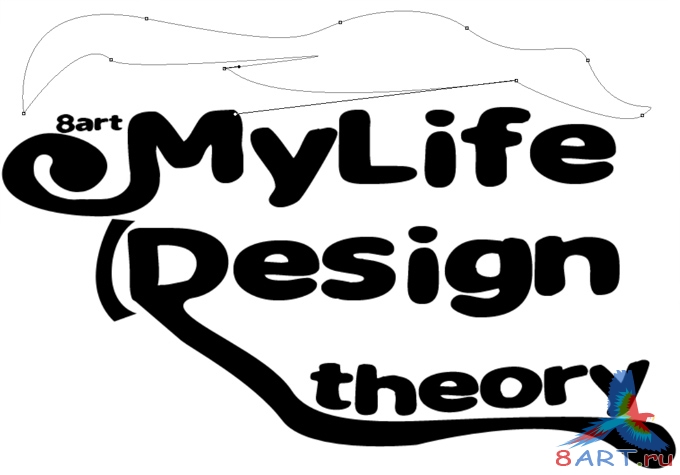
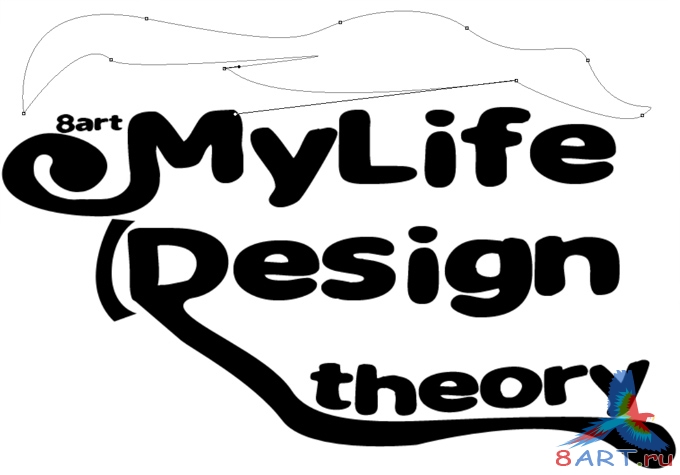
Для полной красоты можно создать красивую линию по типу этой:

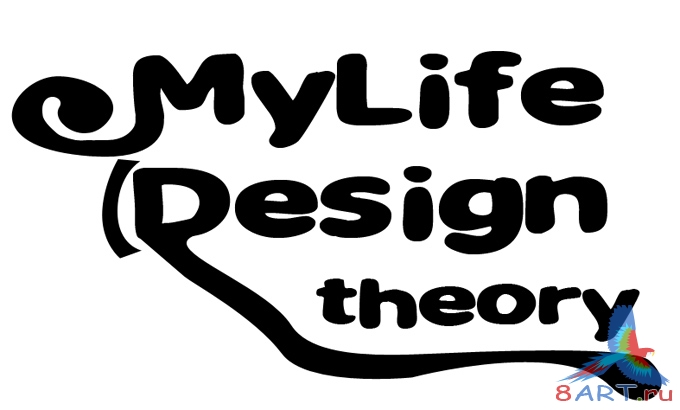
Вот так так выглядит наша картинка:

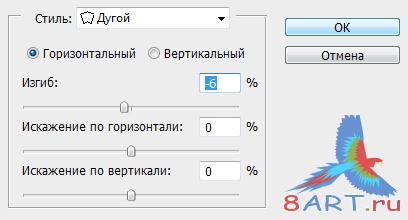
Я решил немного изогнуть последнее слово, для этого открываем деформацию текста. В режиме редактирования текста нажимаем вот эту кнопку:

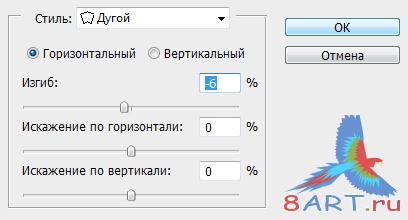
Задаём настройки, у меня получились вот такие:

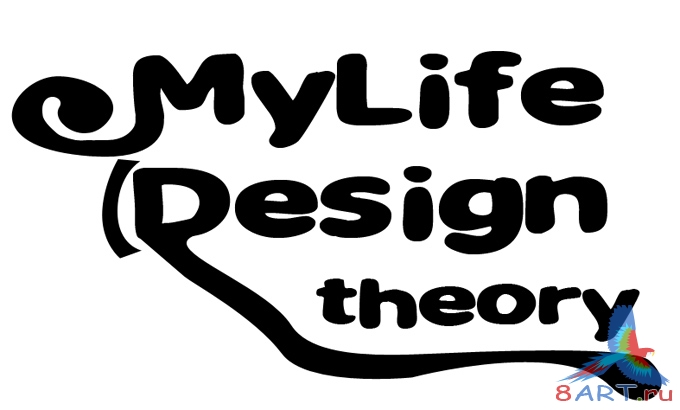
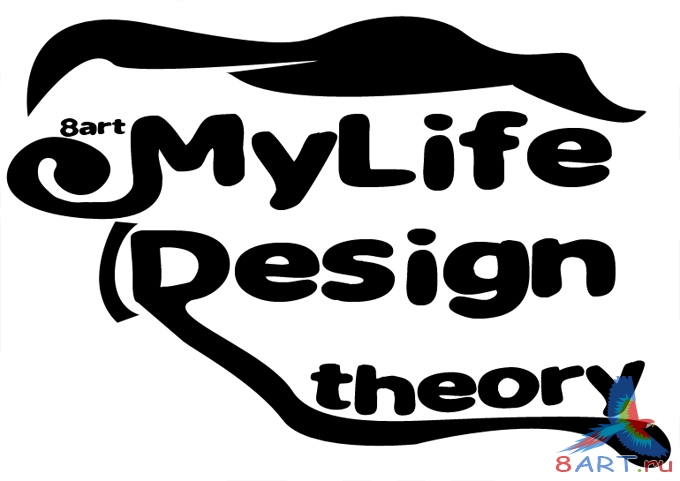
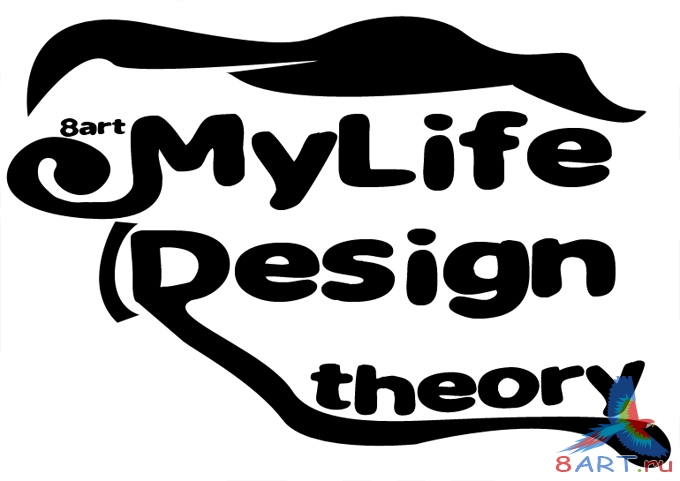
Вот что у нас получилось после того как мы изогнули текст:

Давайте добавим небольшую фигуру в самом верху нашего текста:

И зальём её:

Шаг второй. Создание текстуры.
За представленную текстуру прошу не ругать, так как не смог найти в интернете то что нужно, поэтому сфотографировал сам. Есть небольшой недочёт размытия дальнего левого угла. Вы можете взять мою текстуру или найти/сделать другую
Открываем скаченный в самом верху фон паркета. Нам требуется создать фон, для этого нажимаем Редактирование - Определить узор.
Далее нам нужна такая же, но более тёмная текстура, нажимаем Изображение - Коррекция - Яркость/Контрастность и снижаем яркость до -75
После чего вставляем скаченный фон позади нашего основного текста:

Шаг третий. Работаем со стилями слоя
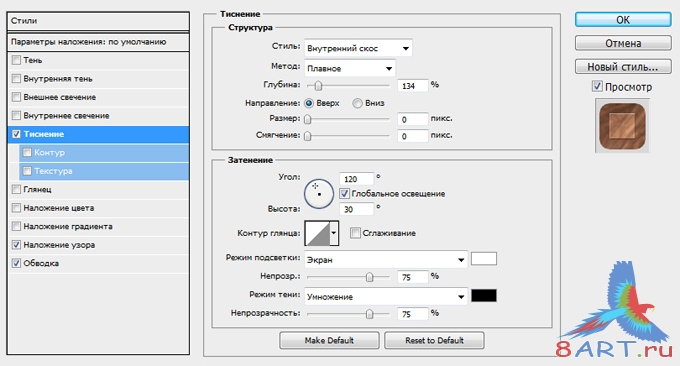
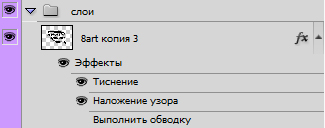
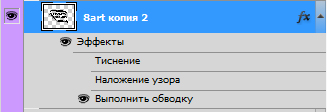
Сводим все слои в один и применяем к слою стили:
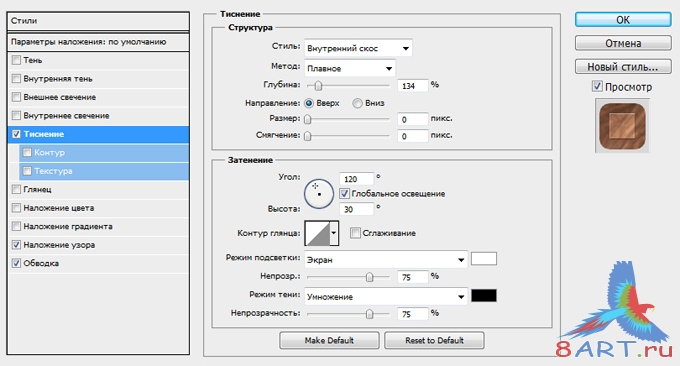
Теснение:

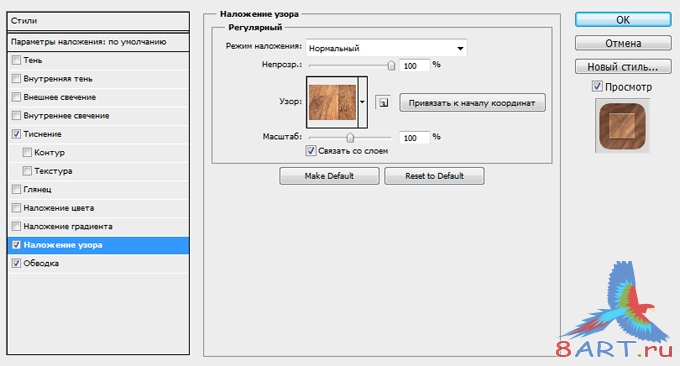
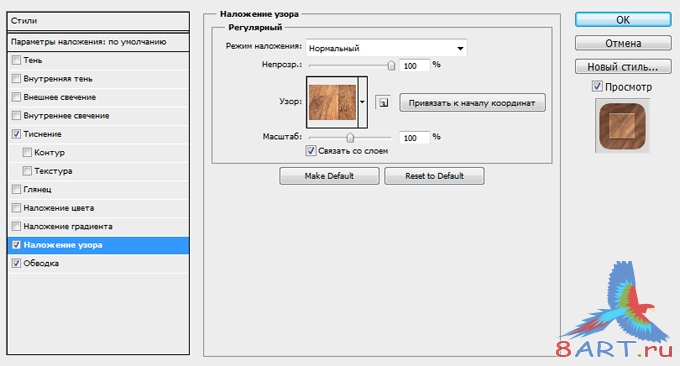
Наложение узора здесь в списке узоров мы выбираем более светлый узор паркета:

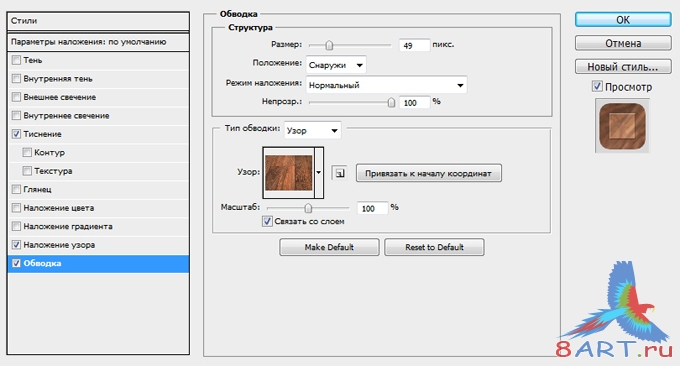
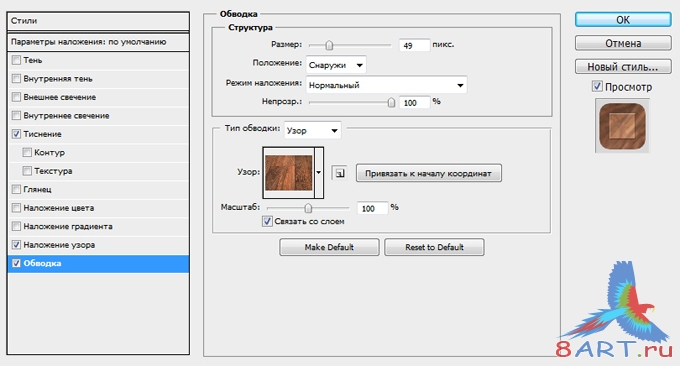
Обводка а вот здесь уже выбираем созданный более тёмный фон:

Вот так должно получиться:

Шаг четвёртый. Создание тени.
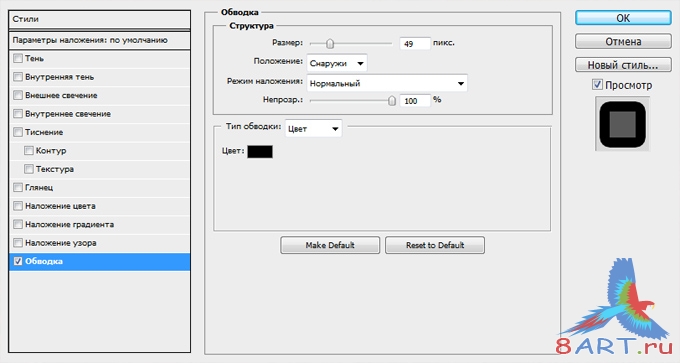
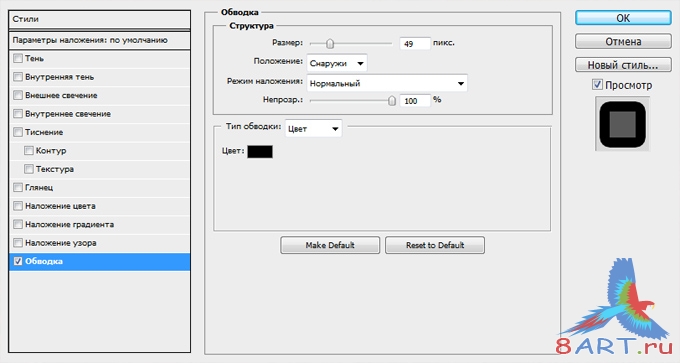
Уже не плохо, для реалистичность создадим тени. Для этого создаём копию слоя с только что применёнными стилями слоя и располагаем её позади основного слоя. После чего заходим в стили слоя и убираем галочки напротив "Теснение" и "Наложение узора". Переходим в настройки обводки и задаём следующие показатели:

После чего с помощью инструмента "Перемещения" сдвигаем слой немного вверх и право. Вот так должно получиться:

Снижаем непрозрачность этого слоя до 75%:

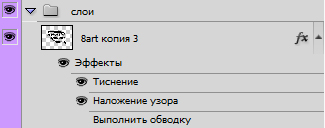
Далее нам нужно создать такую же тень под текстом. Для этого ещё раз создаём копию основного слоя, выбираем инструмент "Перемещение" и немного сдвигаем слой вверх (можно воспользоваться стрелкой вверх на клавиатуре). После чего нам нужно расположить только что созданную копию под основным слоем.
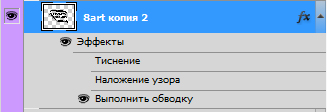
У основного слоя убираем стиль слоя "Обводка"

У созданной копии убираем "Теснение" и "Наложение узора"

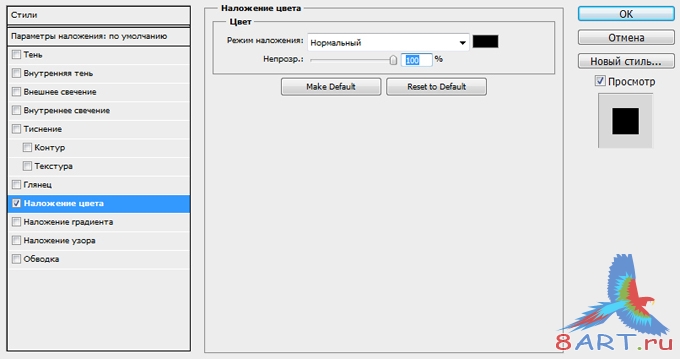
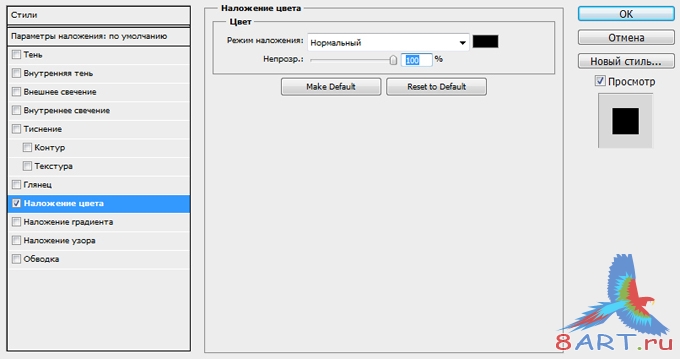
Далее к этому слою нам нужно добавить стиль слоя "Наложение цвета":

Вот такой эффект у нас должен получиться:

На этом всё, Вы можете скачать полного изображения что бы посмотреть его стили слоя и расположение слоёв.
Шаг первый. Подготовка.
Для начала напишите любой текст, я сделал так:

Далее нам потребуется немного фантазии, используя инструмент "Перо" создаём примерно вот такие завитушки:

После того как вы создали форму, нужно залить её, для этого нажимаем правой кнопкой мыши по нашей фигуре и выбираем пункт "Выполнить заливку" после чего задаём следующие настройки:

Вот что у нас получилось после применения заливки:

Продолжаем в таком же духе, придумываем ещё различные детали:

И так же заливаем нашу форму:

Для полной красоты можно создать красивую линию по типу этой:

Вот так так выглядит наша картинка:

Я решил немного изогнуть последнее слово, для этого открываем деформацию текста. В режиме редактирования текста нажимаем вот эту кнопку:

Задаём настройки, у меня получились вот такие:

Вот что у нас получилось после того как мы изогнули текст:

Давайте добавим небольшую фигуру в самом верху нашего текста:

И зальём её:

Шаг второй. Создание текстуры.
За представленную текстуру прошу не ругать, так как не смог найти в интернете то что нужно, поэтому сфотографировал сам. Есть небольшой недочёт размытия дальнего левого угла. Вы можете взять мою текстуру или найти/сделать другую
Открываем скаченный в самом верху фон паркета. Нам требуется создать фон, для этого нажимаем Редактирование - Определить узор.
Далее нам нужна такая же, но более тёмная текстура, нажимаем Изображение - Коррекция - Яркость/Контрастность и снижаем яркость до -75
После чего вставляем скаченный фон позади нашего основного текста:

Шаг третий. Работаем со стилями слоя
Сводим все слои в один и применяем к слою стили:
Теснение:

Наложение узора здесь в списке узоров мы выбираем более светлый узор паркета:

Обводка а вот здесь уже выбираем созданный более тёмный фон:

Вот так должно получиться:

Шаг четвёртый. Создание тени.
Уже не плохо, для реалистичность создадим тени. Для этого создаём копию слоя с только что применёнными стилями слоя и располагаем её позади основного слоя. После чего заходим в стили слоя и убираем галочки напротив "Теснение" и "Наложение узора". Переходим в настройки обводки и задаём следующие показатели:

После чего с помощью инструмента "Перемещения" сдвигаем слой немного вверх и право. Вот так должно получиться:

Снижаем непрозрачность этого слоя до 75%:

Далее нам нужно создать такую же тень под текстом. Для этого ещё раз создаём копию основного слоя, выбираем инструмент "Перемещение" и немного сдвигаем слой вверх (можно воспользоваться стрелкой вверх на клавиатуре). После чего нам нужно расположить только что созданную копию под основным слоем.
У основного слоя убираем стиль слоя "Обводка"

У созданной копии убираем "Теснение" и "Наложение узора"

Далее к этому слою нам нужно добавить стиль слоя "Наложение цвета":

Вот такой эффект у нас должен получиться:

На этом всё, Вы можете скачать полного изображения что бы посмотреть его стили слоя и расположение слоёв.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.