Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
https://pro-ekip.ru дождевик hyperlook. . Открыть счет в казахстане нерезиденту юридическому лицу leaubk.com.
Анимация персонажа в фотошопе
Как-то давненько не было уроков анимации в фотошопе, и я решил наверстать упущенное. Долго думая какой же урок сделать я остановился на том что было бы интересно создать указатель на карту который будет махать пользователю что бы тот обратил внимание. Такие указатели обычно ставят на карты, только они статичные. Давайте сделать что-то интересное и уникальное!:)
Шаг первый. Рисуем кисть руки.
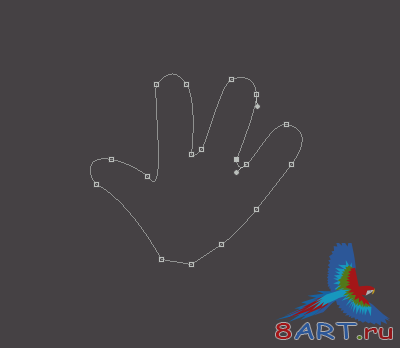
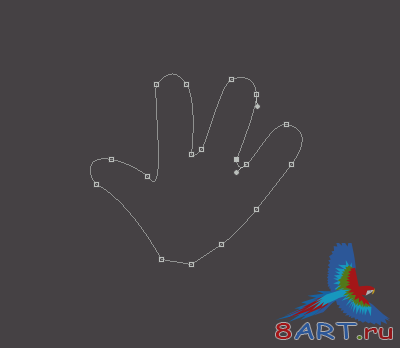
Как обычно создаём новый документ и с помощью инструмента "Перо" рисуем кисть руки:

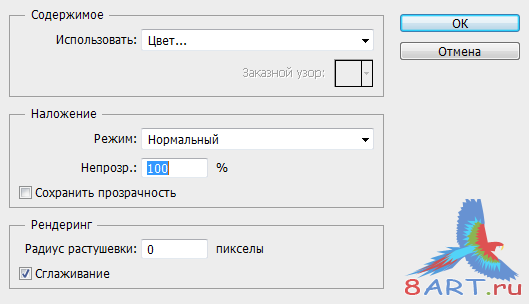
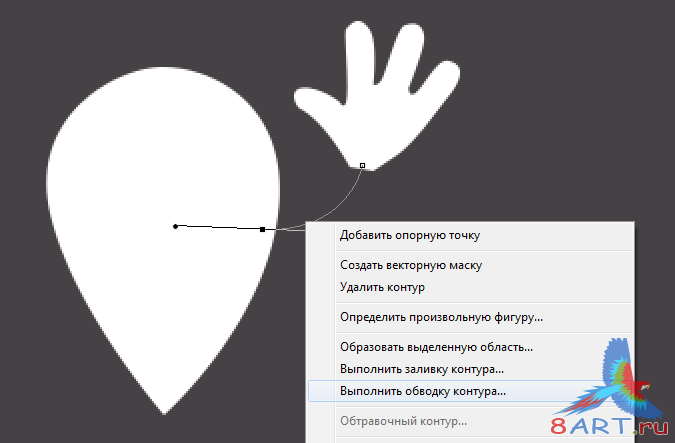
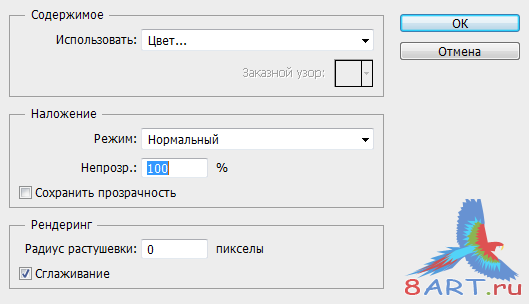
После того как кисть была нарисована, нажимаем на созданный контур правой кнопкой мыши и выбираем пункт "Выполнить заливку". В настройках задаём белый цвет и нажимаем ОК:

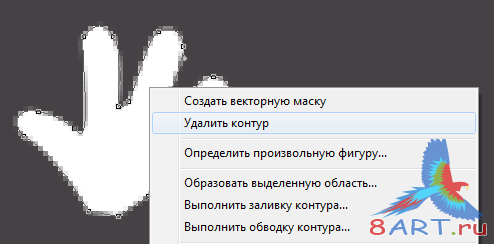
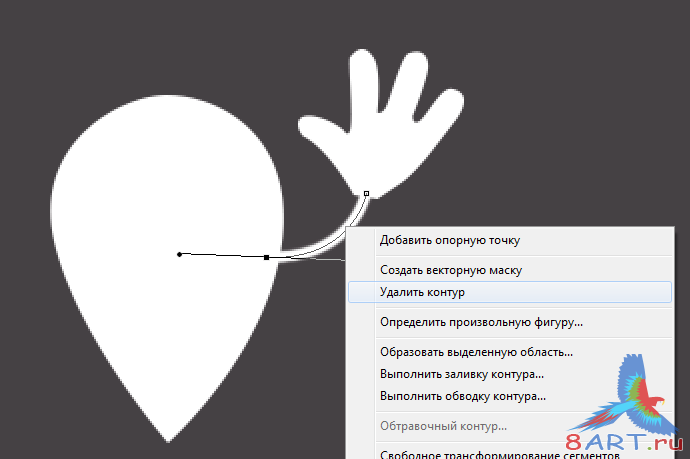
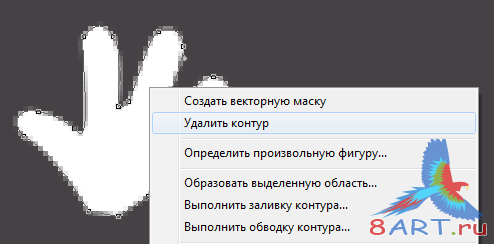
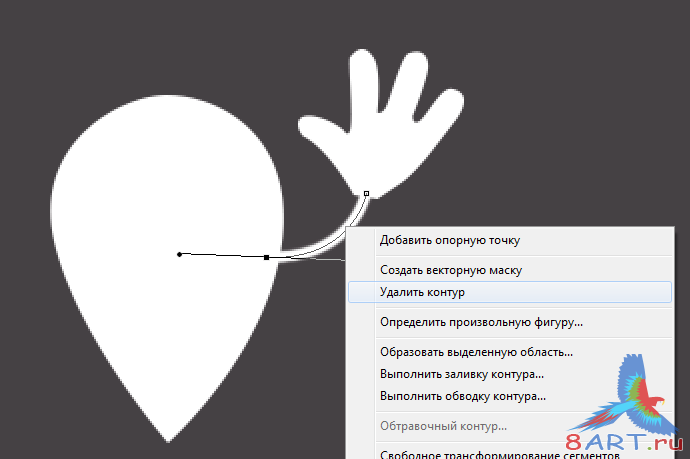
Далее ещё раз нажимаем на контур правой кнопкой мыши и выбираем пункт "Удалить контур"
tyle="text-align:center;">
Шаг второй. Рисуем тело.
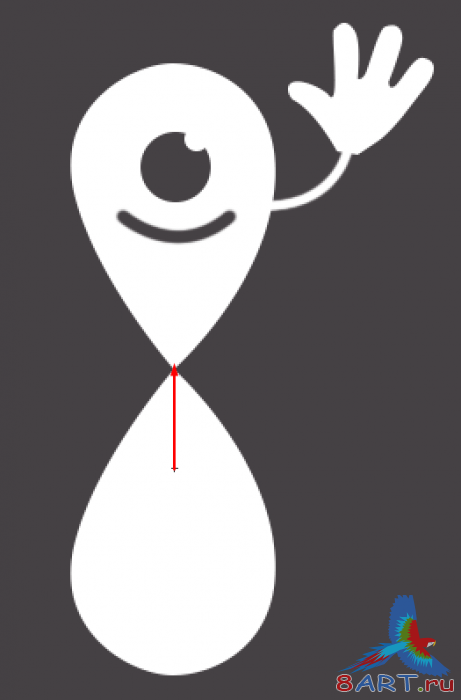
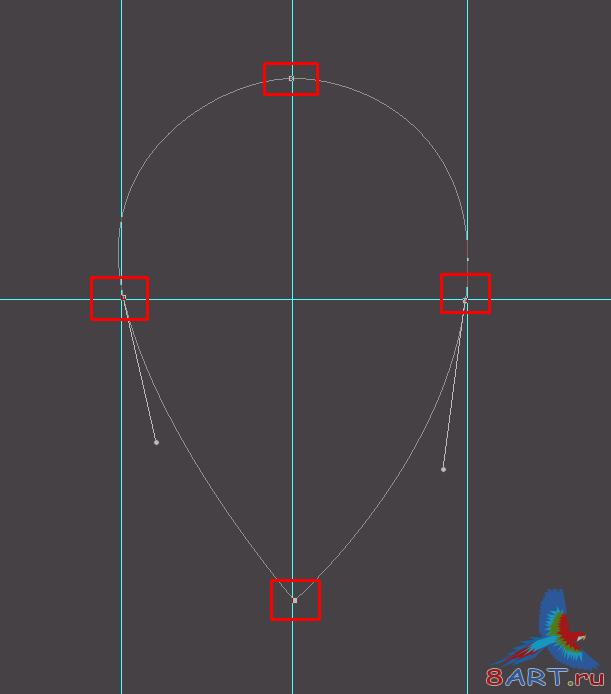
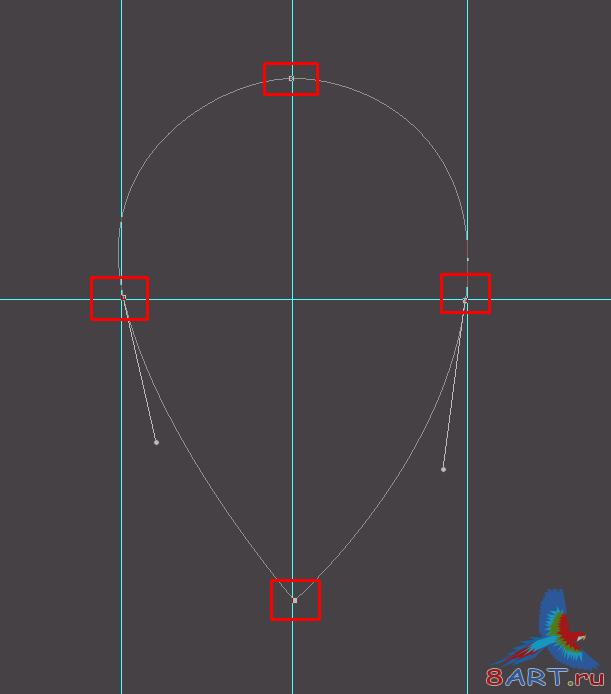
С помощью всё того же инструмента "Перо" рисуем вот такую фигуру (я поставил направляющие линии чтобы точки были параллельны друг другу):

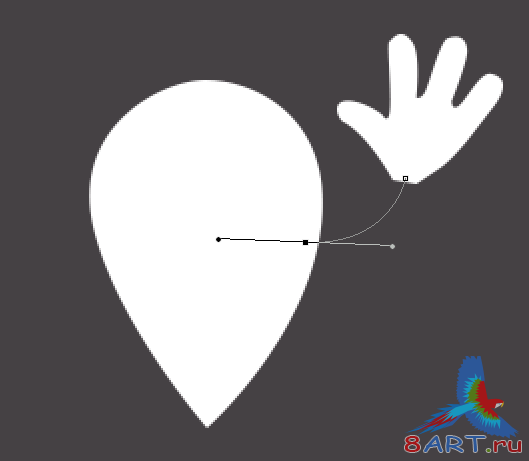
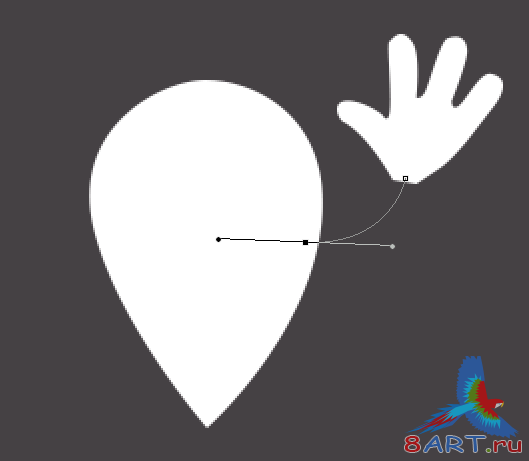
После этого так же как и с кистью руки выполняем заливку белым цветом, вот что у нас уже получается:

Шаг третий. Доработки.
Доработаем руку, для этого для начала настроим параметры инструмента "Кисть". В настойках кисти ставим размер кисти 8 пикселей и жесткость 100%. Далее выбираем инструмент "Перо" и рисуем вот такую линию :

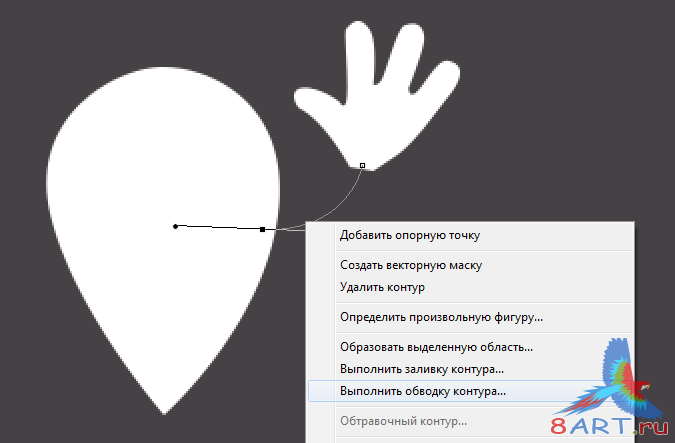
Установите в палитре цветов белый цвет, далее нажимаем на линию правой кнопкой мыши и выбираем "Выполнить обводку, "

Далее удаляем контур:

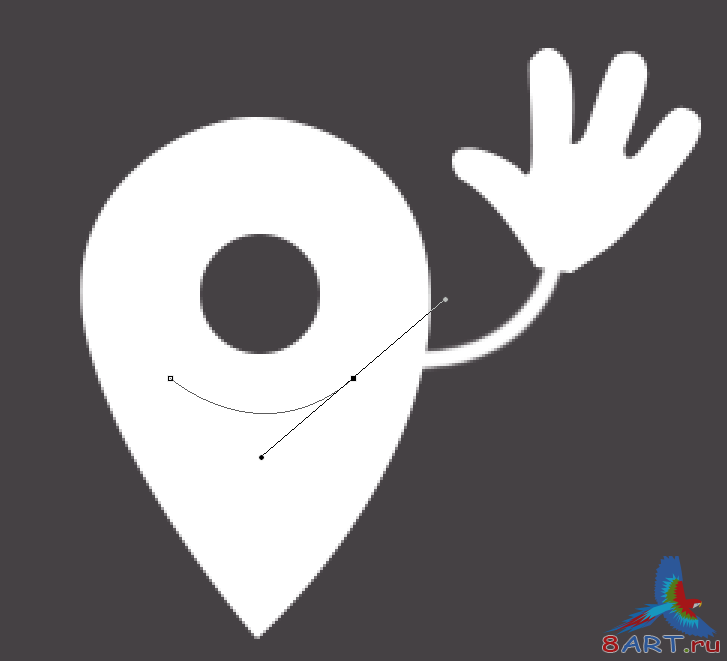
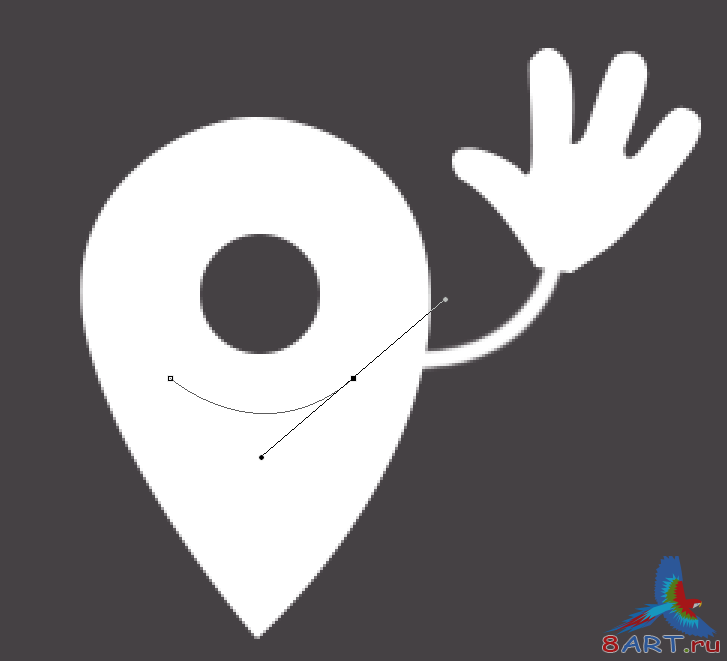
С помощью инструмента "Эллипс" рисуем глаз, цвет глаза такой же как цвет фона. После чего рисуем инструментом "Перо" улыбку:

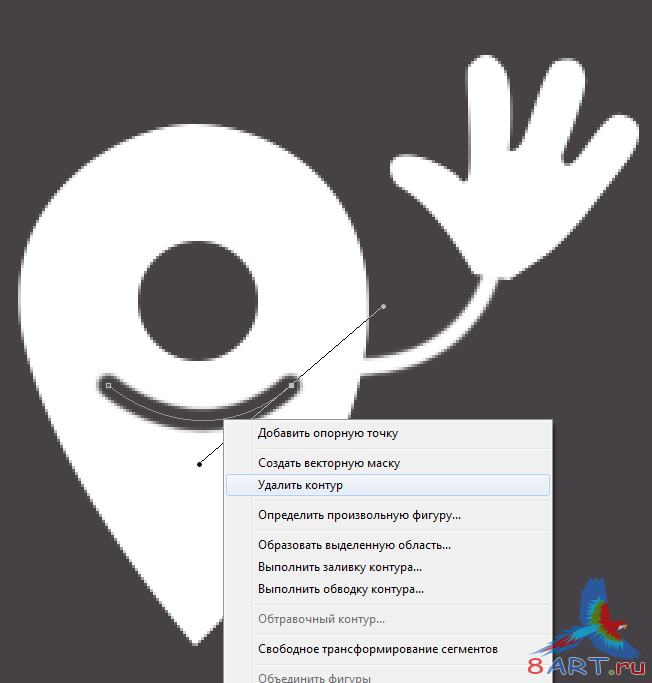
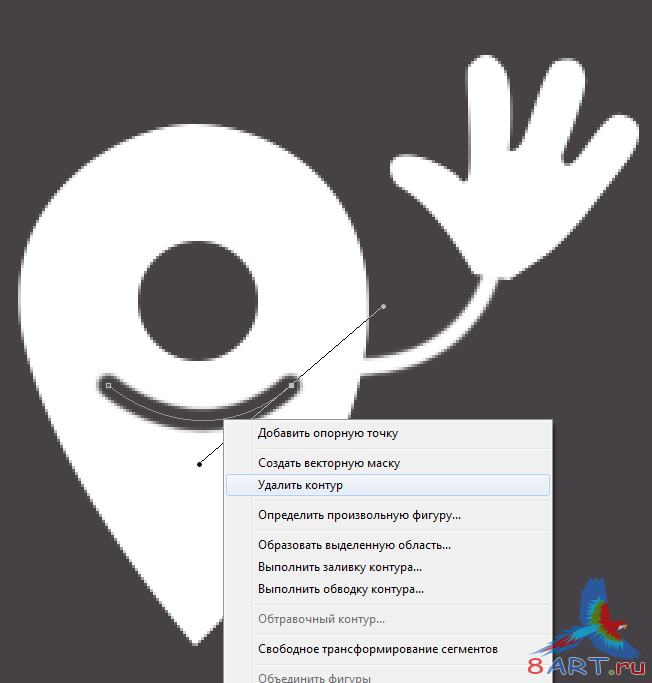
После чего установив в палитре цветов цвет фона выполняем обводку контура как при рисовании руки. После просто удаляем контур:

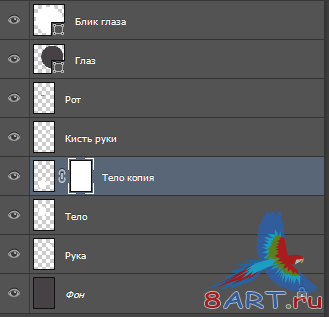
Доработаем глаз, с помощью инструмента "Эллипс" рисуем блик:

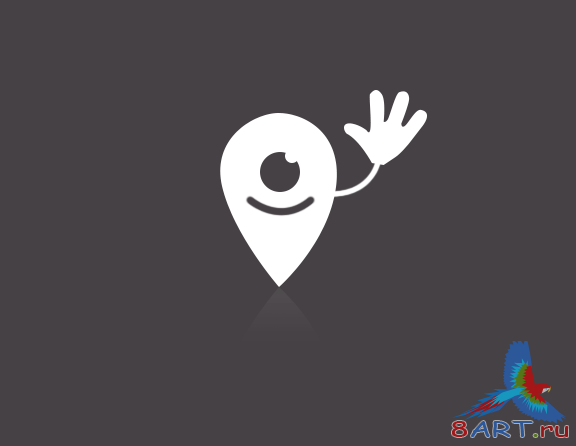
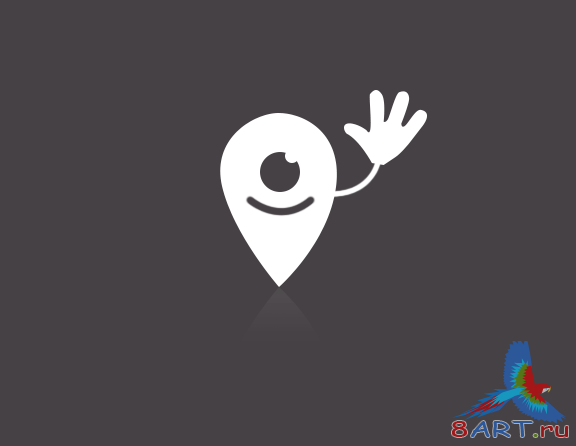
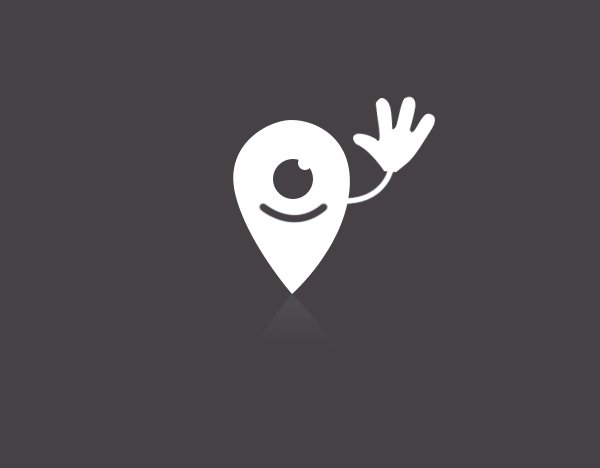
Вот что у нас получается:

Шаг четвёртый. Создание отражения.
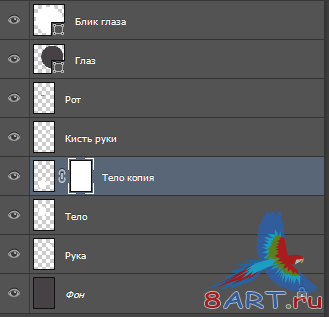
Давайте создадим небольшое отражение, для этого создаём копию тела и нажимаем Редактирование - Трансформирование - Отражение по вертикали. После чего смещаем его как на изображении ниже:

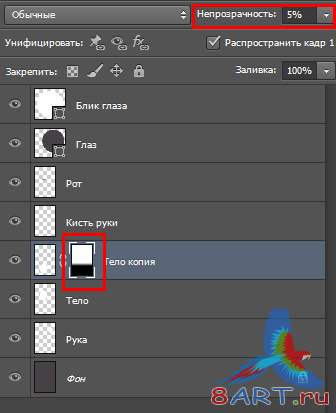
К этому слою добавляем "Маску слоя":

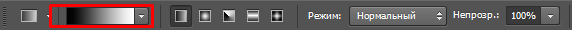
После чего выбираем инструмент "Градиент" и задаём в настройках инструмента переход от чёрного к белому цвету:

После чего проводим линию градиента как на изображении ниже:
У нас должно получиться вот так:

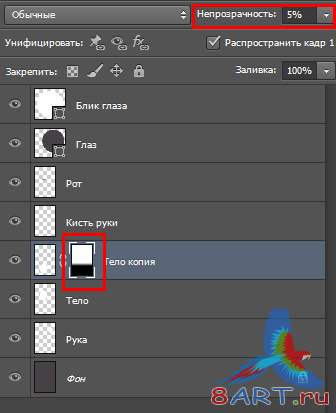
Далее снижаем непрозрачность этого слоя до 5%:

Уже выглядит интересно:

Шаг пятый. Создание анимации.
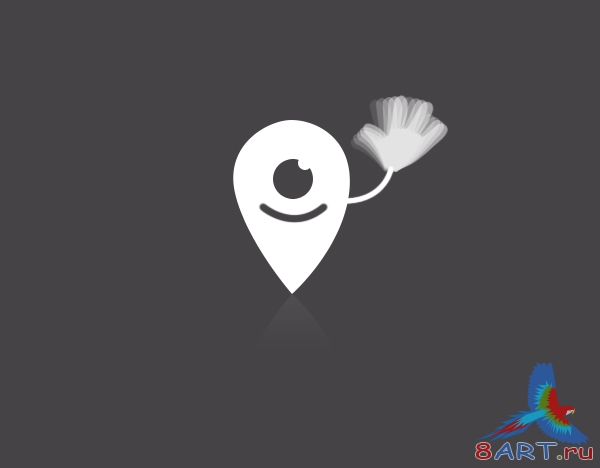
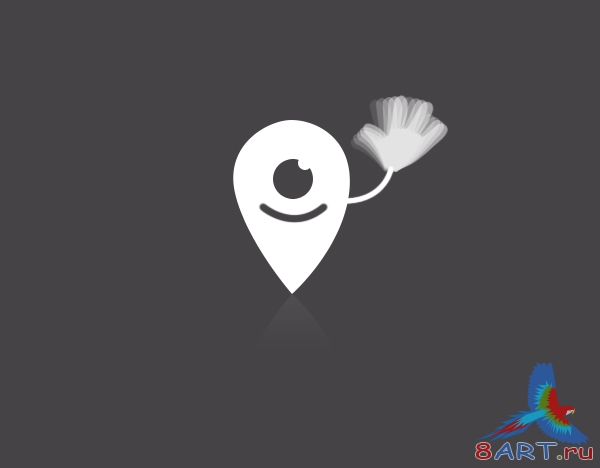
Нам нужно что бы он махал рукой. Для этого нам нужно будет создать копии слоя с кистью руки и смещать их создавая эффект движения. Используйте сочетание горячих клавиш Ctrl+T для того что бы слегка повернуть. Я сделал созданные слои с кистью руки полупрозрачными что бы вы увидели смещение кисти:

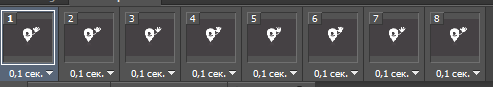
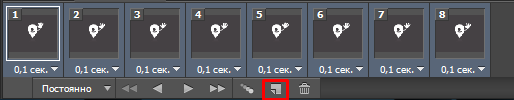
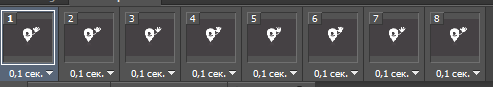
Теперь нам нужно создать анимацию если у вас нет окна анимации, то нажмите Окно - Анимация и у вас появится панель анимации. Наша задача сделать кадры в которых каждый последующий кадр будет отображать следующее положение руки. Для этого, в самом первом кадре мы включаем отображение кисти руки которая отклонена в левую сторону, после чего во втором кадре оставляем видимым только второе положение руки и так далее. Вот так должно получиться (установите задержку кадра на 0,1 сек):

Мы создали анимацию движения руки слева на право:

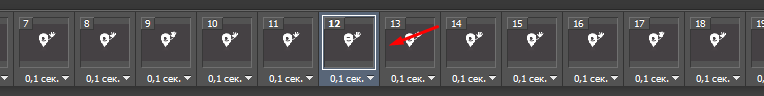
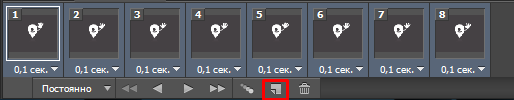
Теперь выделяем все кадры и нажимаем на кнопку "Создать новый кадр" два раза.

Вы увидите что создались дубликаты кадров. Я хочу сделать так, что бы наш персонаж моргал, для этого с помощью инструмента "Перо" создаём линию:
И выполняем обводку контура:
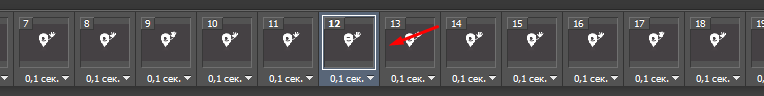
После чего в одном из средних кадров сделайте видимым слой в котором глаз закрывается, в остальных оставьте всё так же как было.

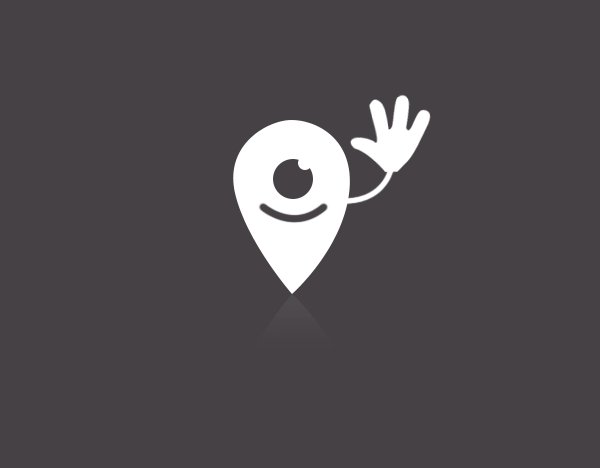
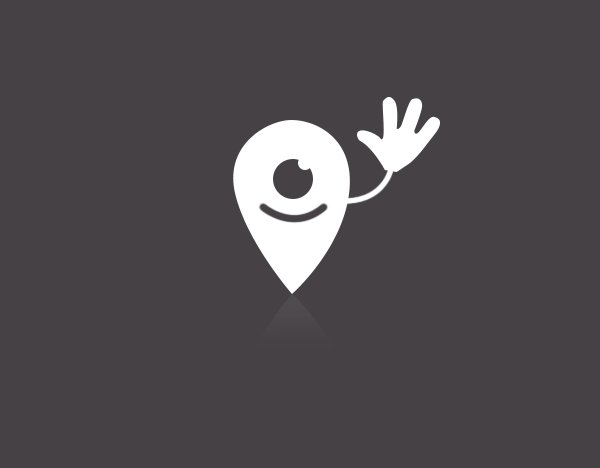
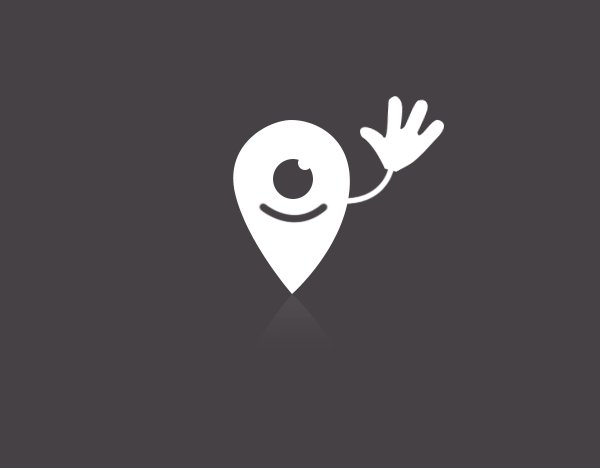
Вот и всё, у нас получилась вот такая замечательная анимация:
Маленькая:

Большая:

Так же предлагаю вам скачать который поможет разобраться с кадрами анимации и расположением слоёв. Всем спасибо, удачи!
Шаг первый. Рисуем кисть руки.
Как обычно создаём новый документ и с помощью инструмента "Перо" рисуем кисть руки:

После того как кисть была нарисована, нажимаем на созданный контур правой кнопкой мыши и выбираем пункт "Выполнить заливку". В настройках задаём белый цвет и нажимаем ОК:

Далее ещё раз нажимаем на контур правой кнопкой мыши и выбираем пункт "Удалить контур"
tyle="text-align:center;">

Шаг второй. Рисуем тело.
С помощью всё того же инструмента "Перо" рисуем вот такую фигуру (я поставил направляющие линии чтобы точки были параллельны друг другу):

После этого так же как и с кистью руки выполняем заливку белым цветом, вот что у нас уже получается:

Шаг третий. Доработки.
Доработаем руку, для этого для начала настроим параметры инструмента "Кисть". В настойках кисти ставим размер кисти 8 пикселей и жесткость 100%. Далее выбираем инструмент "Перо" и рисуем вот такую линию :

Установите в палитре цветов белый цвет, далее нажимаем на линию правой кнопкой мыши и выбираем "Выполнить обводку, "

Далее удаляем контур:

С помощью инструмента "Эллипс" рисуем глаз, цвет глаза такой же как цвет фона. После чего рисуем инструментом "Перо" улыбку:

После чего установив в палитре цветов цвет фона выполняем обводку контура как при рисовании руки. После просто удаляем контур:

Доработаем глаз, с помощью инструмента "Эллипс" рисуем блик:

Вот что у нас получается:

Шаг четвёртый. Создание отражения.
Давайте создадим небольшое отражение, для этого создаём копию тела и нажимаем Редактирование - Трансформирование - Отражение по вертикали. После чего смещаем его как на изображении ниже:

К этому слою добавляем "Маску слоя":

После чего выбираем инструмент "Градиент" и задаём в настройках инструмента переход от чёрного к белому цвету:

После чего проводим линию градиента как на изображении ниже:
У нас должно получиться вот так:

Далее снижаем непрозрачность этого слоя до 5%:

Уже выглядит интересно:

Шаг пятый. Создание анимации.
Нам нужно что бы он махал рукой. Для этого нам нужно будет создать копии слоя с кистью руки и смещать их создавая эффект движения. Используйте сочетание горячих клавиш Ctrl+T для того что бы слегка повернуть. Я сделал созданные слои с кистью руки полупрозрачными что бы вы увидели смещение кисти:

Теперь нам нужно создать анимацию если у вас нет окна анимации, то нажмите Окно - Анимация и у вас появится панель анимации. Наша задача сделать кадры в которых каждый последующий кадр будет отображать следующее положение руки. Для этого, в самом первом кадре мы включаем отображение кисти руки которая отклонена в левую сторону, после чего во втором кадре оставляем видимым только второе положение руки и так далее. Вот так должно получиться (установите задержку кадра на 0,1 сек):

Мы создали анимацию движения руки слева на право:

Теперь выделяем все кадры и нажимаем на кнопку "Создать новый кадр" два раза.

Вы увидите что создались дубликаты кадров. Я хочу сделать так, что бы наш персонаж моргал, для этого с помощью инструмента "Перо" создаём линию:
И выполняем обводку контура:
После чего в одном из средних кадров сделайте видимым слой в котором глаз закрывается, в остальных оставьте всё так же как было.

Вот и всё, у нас получилась вот такая замечательная анимация:
Маленькая:

Большая:

Так же предлагаю вам скачать который поможет разобраться с кадрами анимации и расположением слоёв. Всем спасибо, удачи!
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.