Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Рисуем дизайн приложения для iphone
Сегодня мы нарисуем дизайн приложения для iphone. Представим что нам требуется создать дизайн для приложения которое будет в виде социальной сети сохраняющее ваши рекорды (бег, отжимания и так далее).
Открываем psd исходник iPhone 5s и находим слой изображения экрана. После чего создаём над ним новый слой и называем его "Изображение на экране".
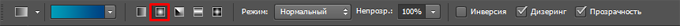
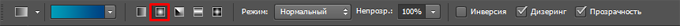
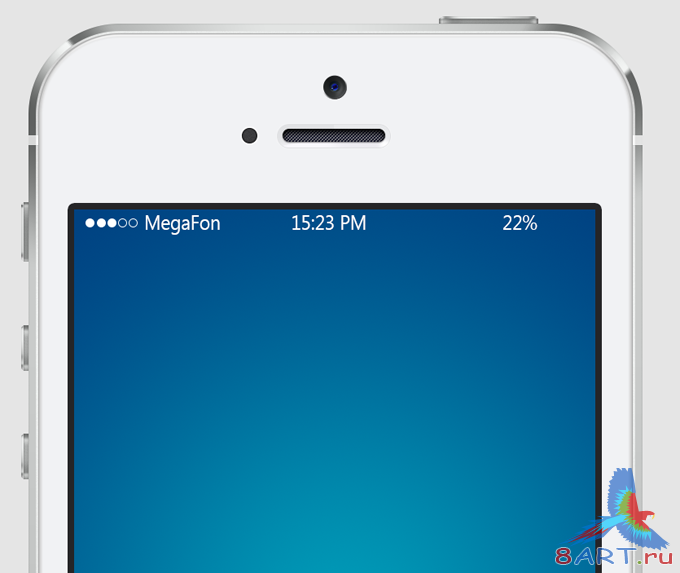
Выбираем инструмент "Градиент" и устанавливаем настройки как на изображении ниже:

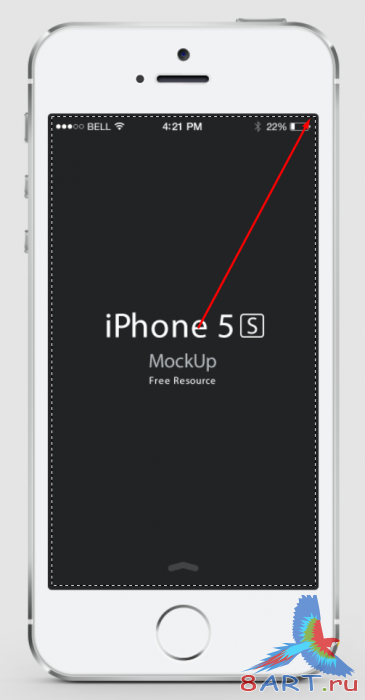
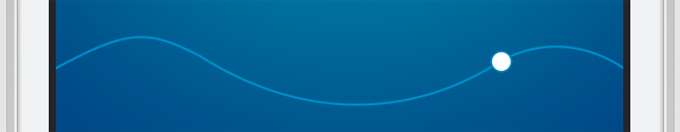
С зажатой клавишей Ctrl кликаем по слою с изображение и на созданном слое проводим градиент как на изображении ниже:
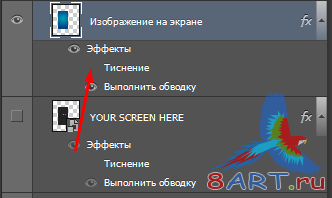
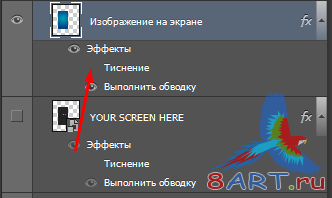
После чего переносим стиль слоя на наш слой:

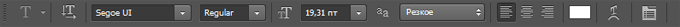
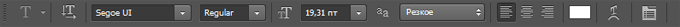
Далее нам нужно написать текст, используя скаченный в самом начале урока шрифт устанавливаем настройки:

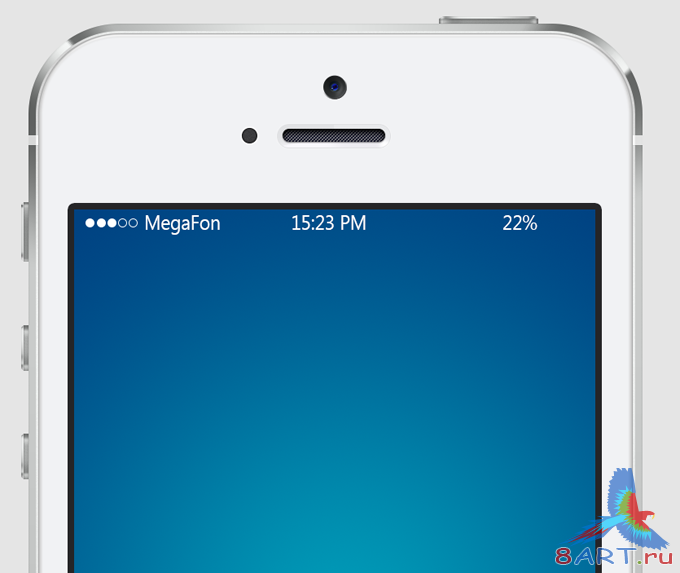
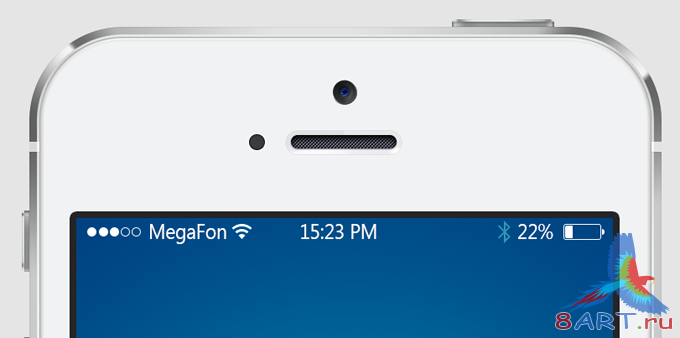
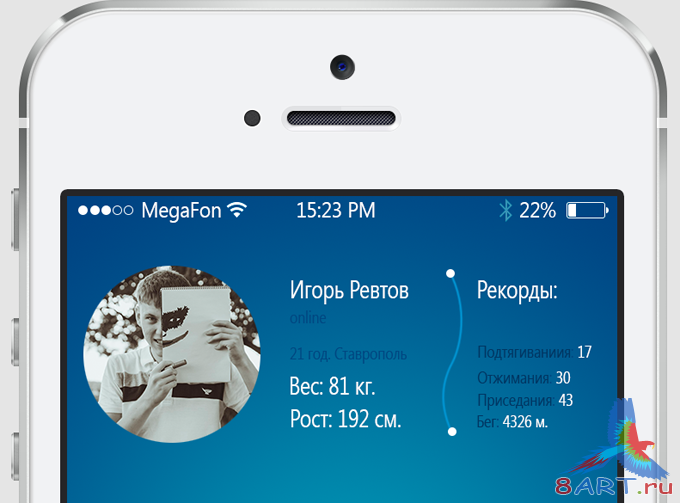
И пишем текст:

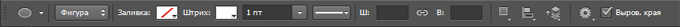
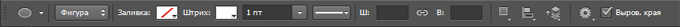
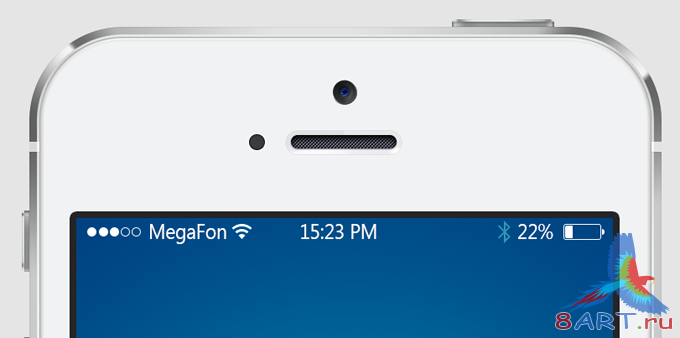
Давайте нарисуем "уровень сигнала", для этого используем инструмент "Эллипс", и рисуем круги. Для того что бы создать пустые кружки, задаём настройки как на изображении ниже:

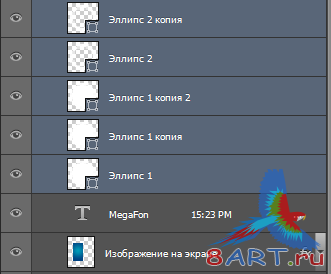
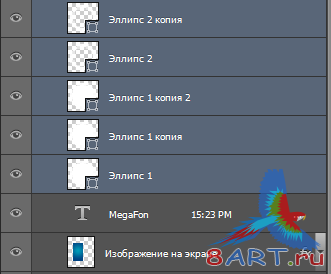
Вот так мы нарисовали кружки:

Для удобства объединяем созданные круги в один слой, для этого выделите все эти слои и нажмите на них правой кнопкой мыши и выберите пункт "Преобразовать в смарт объект", а замет сочетание горячих клавиш Ctrl+E:

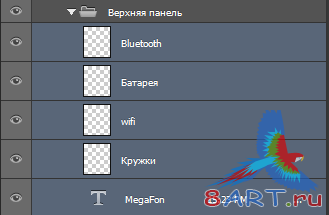
С помощью инструмента перо дорисуйте остальные значки (или можно взять эти значки из скаченного в самом начале psd исходника):

Для удобства объедините слои с иконками:

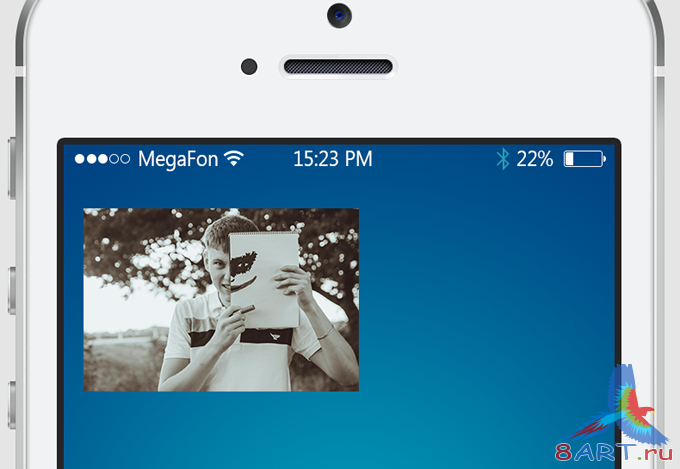
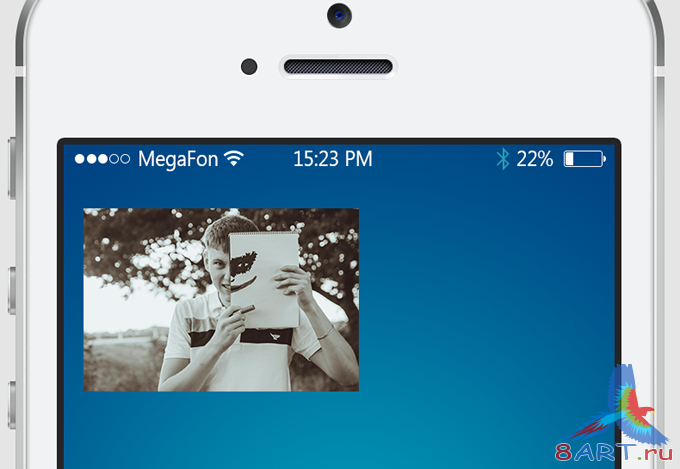
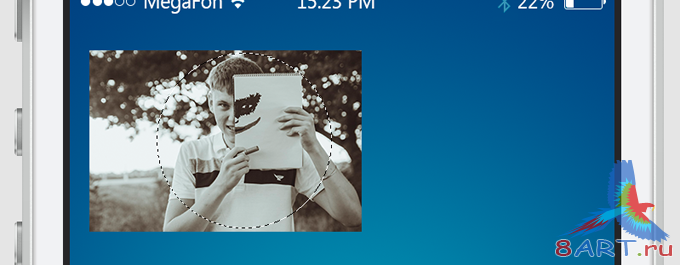
Теперь вставляем любое изображение и уменьшаем до нужного размера:

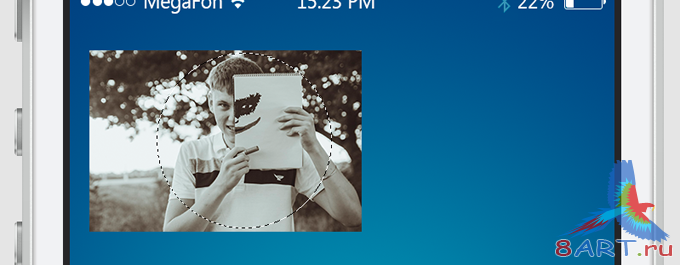
После чего используя инструмент "Овальная область" зажимаем клавишу Shift и выделяем круг, после чего нажимаем Ctrl+J и удаляем ненужную часть изображения:

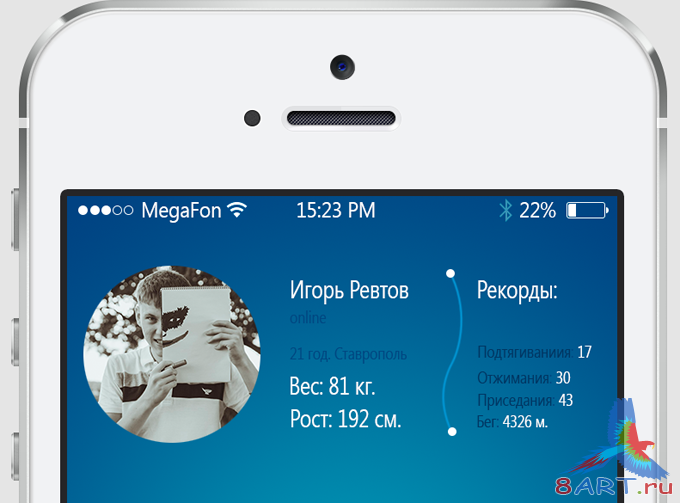
Используя тот же шрифт заполняем информацию о юзере и рисуем разделительную полоску с помощью инструмента "Перо":

После чего выполняем обводку контура и рисуем по краям белые круги используя инструмент "Эллипс". Заполняем второю часть информации:

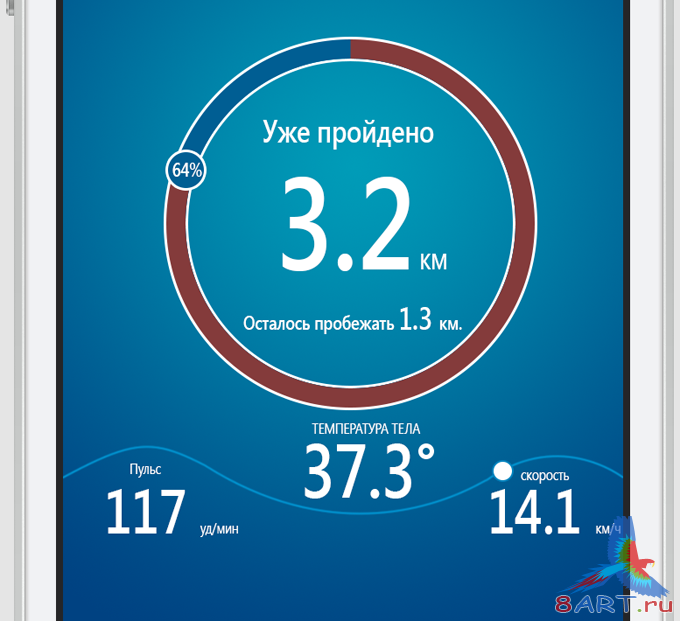
Теперь переходим к рисованию круга, задав настройки инструмента "Эллипс" рисуем круг, и в этом круге пишем число:

Заполним информацию:

Теперь, рисуем ещё два круга используя всё тот же инструмент, для центрального круга задаём радиус обводки немного больше что бы добиться следующего результата:

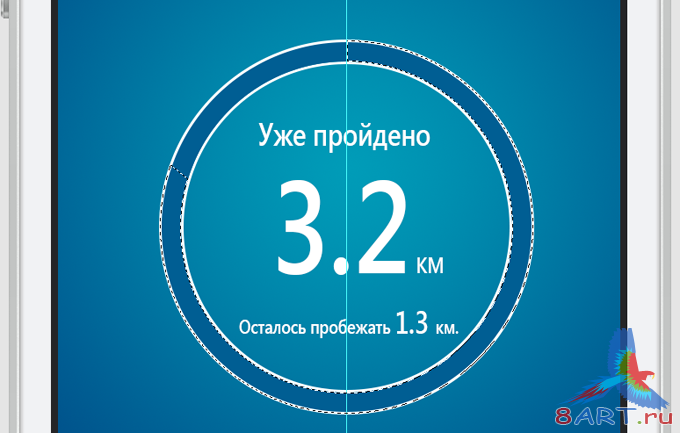
Теперь, нажимаем на слой с синим кругом правой кнопкой мыши и выбираем пункт "Растрировать слой" и создаём выделение используя любой инструмент для выделения:

Далее заливаем выделенную область красным цветом:

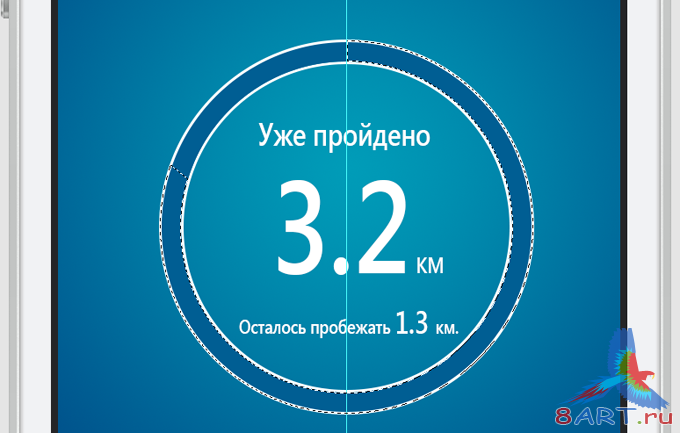
И рисуем синий круг задав в настройках стиля слоя обводку белым цветом. В самом круге пишем процент пройденной дистанции:

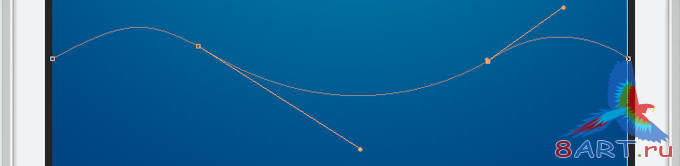
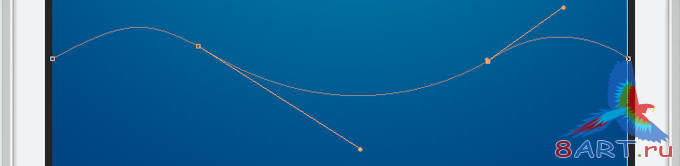
Теперь, под созданным кругом, используя инструмент "Перо" создаём извилистую линию:

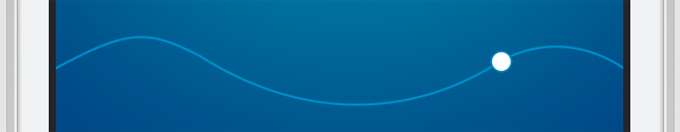
Выполняем обводку контура и рисуем круг задав с стилях слоя обводку:

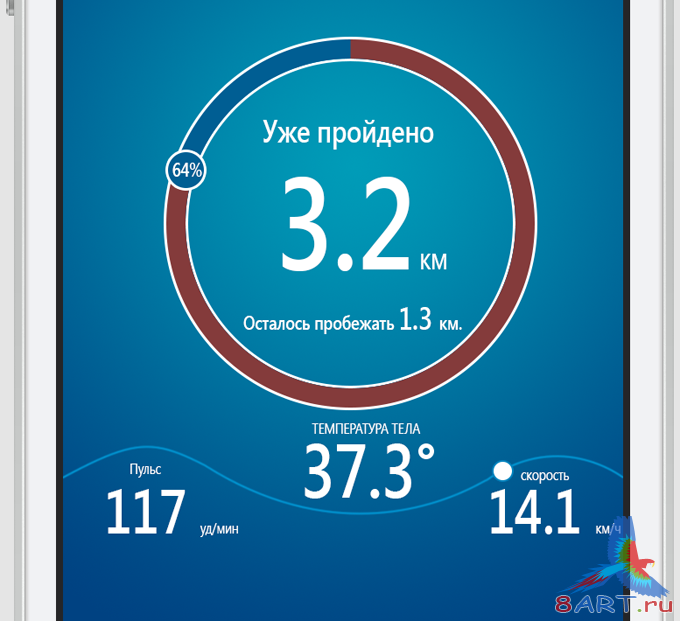
Теперь заполняем текстовую информацию:

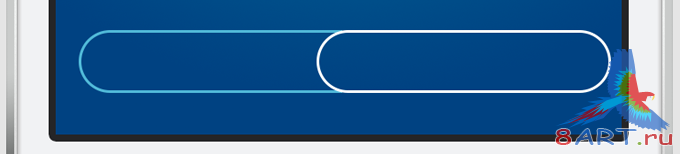
Дорисуем кнопки включения и выключения таймера. Для этого нам понадобится инструмент "Прямоугольник со скруглёнными краями"
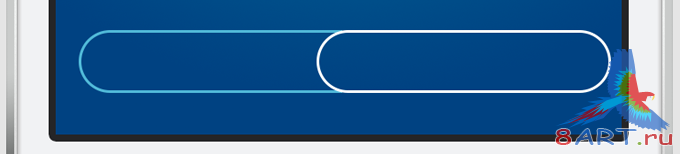
Вот как должны выглядеть кнопки:

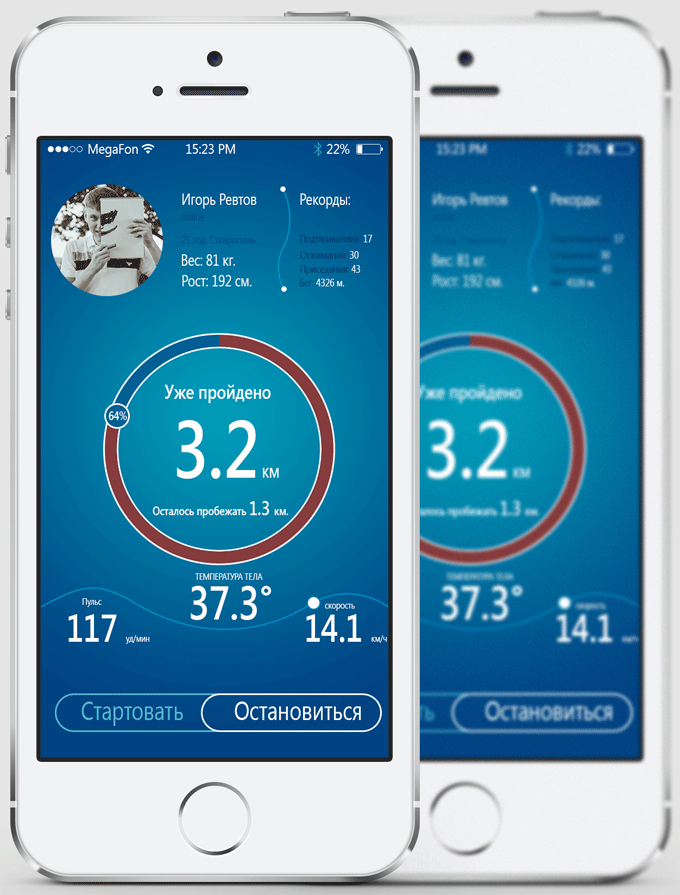
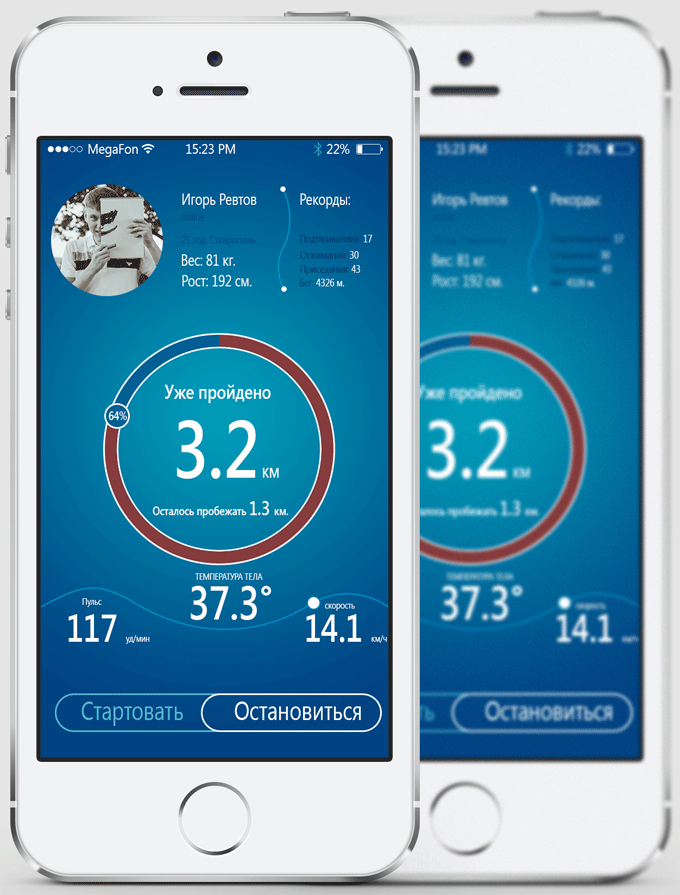
Наша работа закончена, я уменьшил изображение что бы оно поместилось на страничку:

Предлагаю вашему вниманию урока. Он поможет вам разобраться с построением слоёв.
Для выполнения урока вам потребуется:
Открываем psd исходник iPhone 5s и находим слой изображения экрана. После чего создаём над ним новый слой и называем его "Изображение на экране".
Выбираем инструмент "Градиент" и устанавливаем настройки как на изображении ниже:

С зажатой клавишей Ctrl кликаем по слою с изображение и на созданном слое проводим градиент как на изображении ниже:
После чего переносим стиль слоя на наш слой:

Далее нам нужно написать текст, используя скаченный в самом начале урока шрифт устанавливаем настройки:

И пишем текст:

Давайте нарисуем "уровень сигнала", для этого используем инструмент "Эллипс", и рисуем круги. Для того что бы создать пустые кружки, задаём настройки как на изображении ниже:

Вот так мы нарисовали кружки:

Для удобства объединяем созданные круги в один слой, для этого выделите все эти слои и нажмите на них правой кнопкой мыши и выберите пункт "Преобразовать в смарт объект", а замет сочетание горячих клавиш Ctrl+E:

С помощью инструмента перо дорисуйте остальные значки (или можно взять эти значки из скаченного в самом начале psd исходника):

Для удобства объедините слои с иконками:

Теперь вставляем любое изображение и уменьшаем до нужного размера:

После чего используя инструмент "Овальная область" зажимаем клавишу Shift и выделяем круг, после чего нажимаем Ctrl+J и удаляем ненужную часть изображения:

Используя тот же шрифт заполняем информацию о юзере и рисуем разделительную полоску с помощью инструмента "Перо":

После чего выполняем обводку контура и рисуем по краям белые круги используя инструмент "Эллипс". Заполняем второю часть информации:

Теперь переходим к рисованию круга, задав настройки инструмента "Эллипс" рисуем круг, и в этом круге пишем число:

Заполним информацию:

Теперь, рисуем ещё два круга используя всё тот же инструмент, для центрального круга задаём радиус обводки немного больше что бы добиться следующего результата:

Теперь, нажимаем на слой с синим кругом правой кнопкой мыши и выбираем пункт "Растрировать слой" и создаём выделение используя любой инструмент для выделения:

Далее заливаем выделенную область красным цветом:

И рисуем синий круг задав в настройках стиля слоя обводку белым цветом. В самом круге пишем процент пройденной дистанции:

Теперь, под созданным кругом, используя инструмент "Перо" создаём извилистую линию:

Выполняем обводку контура и рисуем круг задав с стилях слоя обводку:

Теперь заполняем текстовую информацию:

Дорисуем кнопки включения и выключения таймера. Для этого нам понадобится инструмент "Прямоугольник со скруглёнными краями"
Вот как должны выглядеть кнопки:

Наша работа закончена, я уменьшил изображение что бы оно поместилось на страничку:

Предлагаю вашему вниманию урока. Он поможет вам разобраться с построением слоёв.
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.