Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девочка, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Текст из коры и листьев
Скажу сразу, этот урок выполнялся в последней на данный момент версии фотошопа, а именно Photoshop CC, по этой причине некоторые кисти и настройки могут отсутствовать в более ранних версиях программы.
Вот такое изображение у нас получится по окончанию данного урока:

Шаг 1
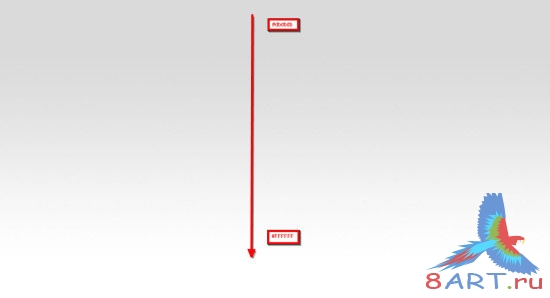
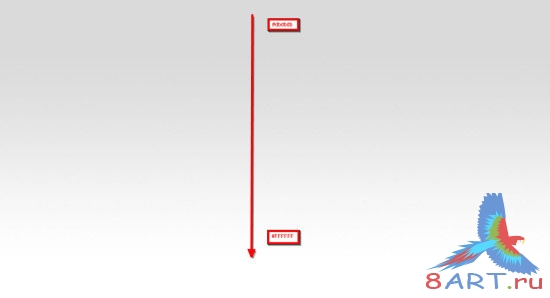
Создаём документ задав ему размеры 280px х 700px, в настройках фона выбираем белый цвет. Далее, с помощью инструмента «Градиент» создаём градиентную заливку сверху вниз, при этом задаём цвет от #dadada до #FFFFFF

<
br />Далее нам потребуется немного творчества, на нашем сайте есть различные наборы абстрактных кистей, скачайте один из наборов и белым цветов сделайте пару мазков.

Шаг 2
С создание фона покончено, переходим к самому главному, а именно, к созданию текста из коры дерева. Для этого открываем загруженную ранее текстуру коры и создаём выделение как на изображении (это будет кусочек буквы, если у вы задумали написать другой текст, то создайте выделение подходящее вашей букве)

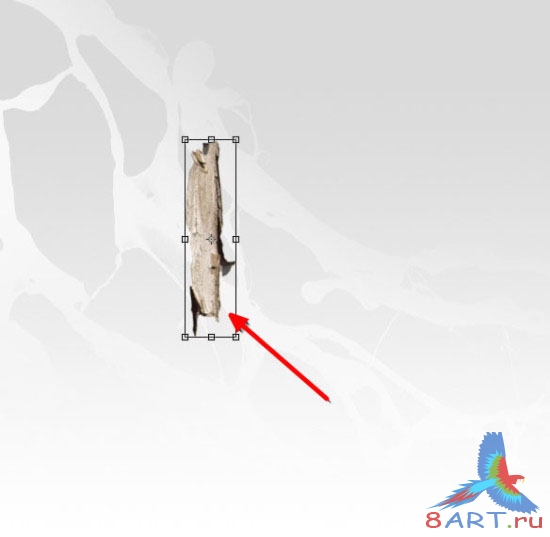
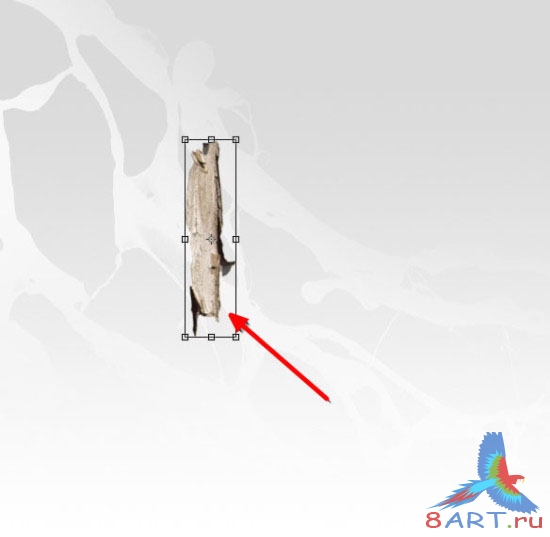
После того как выделение выполнено, скопируйте его и вставьте в наш документ:

Повторяем туже операцию с выделением постепенно складывая из коры букву:

Таким же способом создаём и остальные буквы. Для большей реалистичности берите выделение с разных участков текстуры, для того что бы текстура на буквах не повторялась, это позволит создать более качественный эффект.

Для того что бы создать букву «О» нам потребуется воспользоваться инструментом «Овальное выделение». Выделяем круг на нашей текстуре и переносим выделенную область на наше изображение.

Теперь удалим центр круга, для этого создаём меньшее выделение как на изображении ниже и удаляем ненужную часть:

Основа готова, но эта буква выглядит слишком ровной, в следующем шаге мы исправим этот недостаток:

Шаг 3
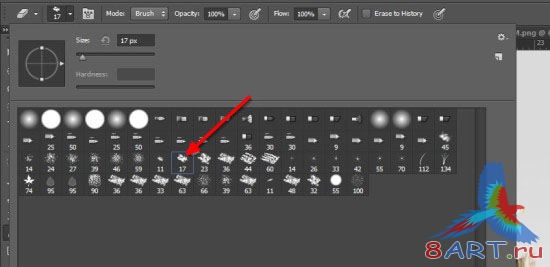
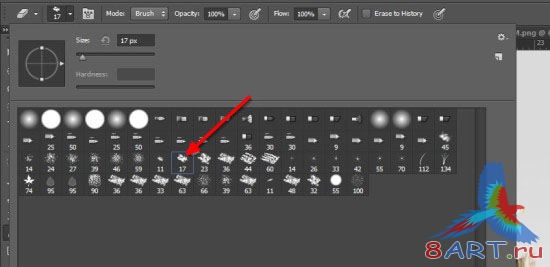
Используя инструмент Ластик (Eraser tool), задаём в настройках форму кисти как на изображении ниже:

Приходимся ластиком по всем буквам для того что бы создать эффект рванности на краях, ниже показано в каких местах были редактированы буквы:

У нас должен получиться вот такой результат:

Придадим немного объёма нашему тексту, для этого объедините все слои с текстом в один (фон должен быть на отдельном слое), выберите инструмент «Перемещение», зажмите клавишу Alt и нажмите кнопку вверх, а затем влево. Таким образом вы создадите два новых слоя со смещением в один пиксель:

Шаг 4
Переходим к декорированию текста, а именно, к добавлению листвы. Открываем скаченное ранее изображение листьев и выделяем часть с помощью инструмента «Быстрое выделение»

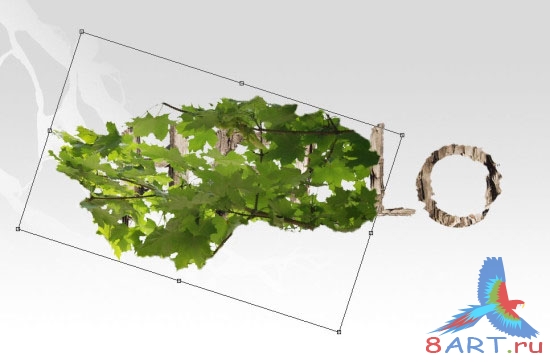
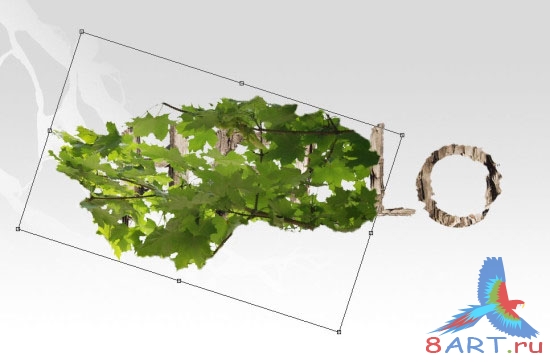
Копируем и вставляем созданное выделение в наш документ, листва должна закрывать буквы как на изображении:

Удаляем часть листьев с помощью инструмента ластик (такой же кисть как в третьем шаге):

Для красоты можно добавить листвы по обе стороны нашего текста, для этого повторно вставьте скопированное ранее выделение и удалите ненужную часть:

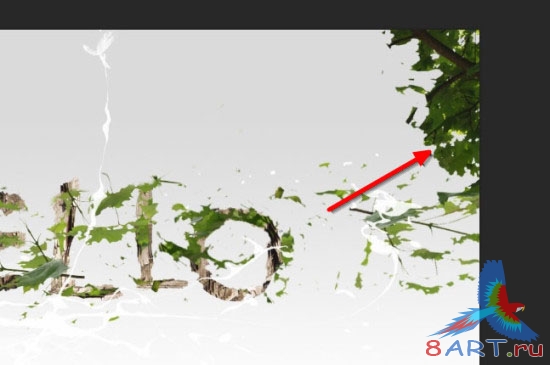
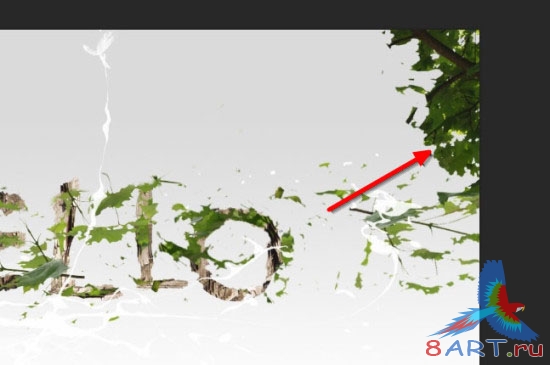
Для создания объёма можно добавить немного листьев по бокам изображения:

Шаг 5
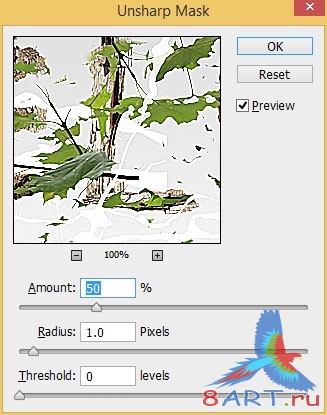
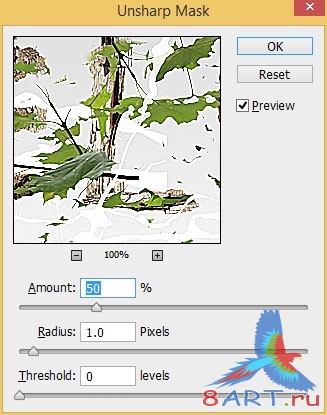
Остался последний шаг, нам нужно придать гармоничности созданным элементам. Для начале придадим немного резкости нашему изображению. Объединяем слой с текстом и листвой в один слой (фон оставляем отдельным слоем) и нажимаем Фильтр - Усиление резкости - Контурная резкость (Filter - Sharpen - Unsharp Mask) с такими же настройками как на изображении ниже:

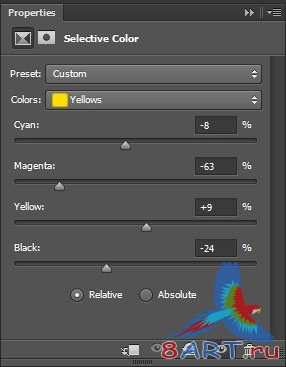
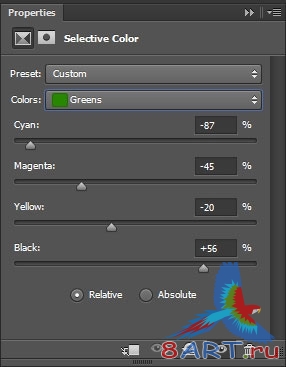
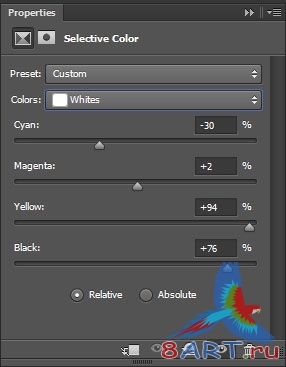
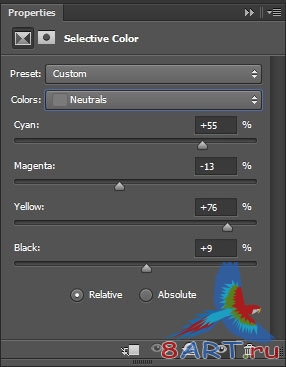
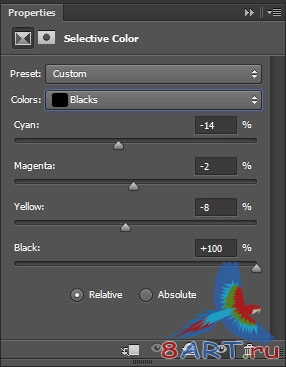
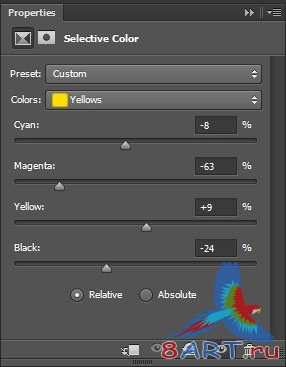
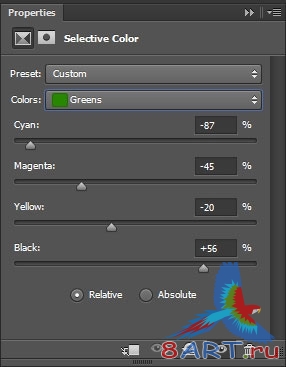
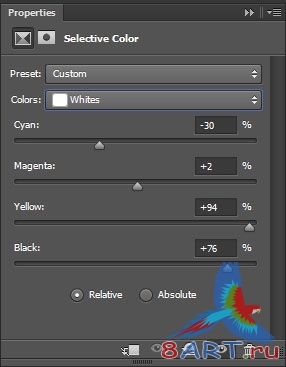
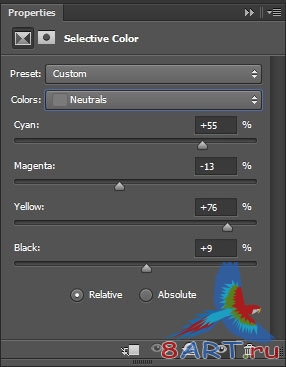
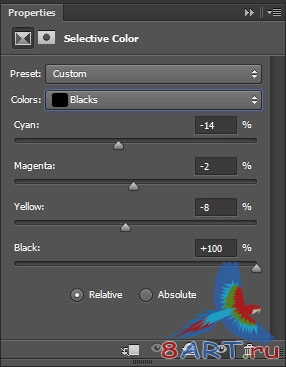
Поработаем с корректирующими слоями, для этого, на панели слоёв нажмите иконку чёрно-белого круга и выберите пункт Выборочная коррекция цвета (Selective Color), после чего выполните настройку слоя как на изображениях ниже:





Теперь снизим воздействие корректирующих слоёв на наше изображение, но сделать это нужно локально. Для этого, берём мягкую круглую кисть чёрного цвета, выбираем слой с корректирующим слоем и зарисовываем верхнею часть изображения. У вас должна получиться вот такая маска слоя:

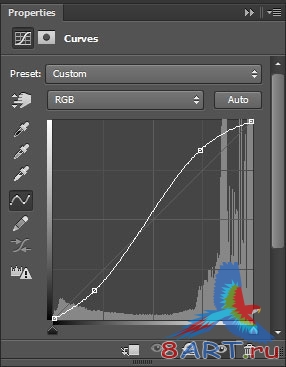
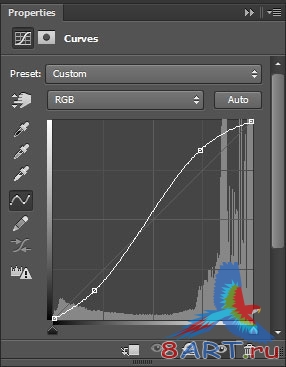
Добавляем ещё один корректирующий слой «Кривые»

Я добавил немного зелёных частиц с помощью кисти:

Для большей реалистичности нарисуйте тень, создайте новый слой над фоном, используя мягкую кисть с маленькой непрозрачностью и нажимом рисуем тень как на изображении ниже:

Вот и всё, наш результат очень интересен и достоин внимания.

Вот такое изображение у нас получится по окончанию данного урока:

Материалы к уроку
1.
2.
1.
2.
Шаг 1
Создаём документ задав ему размеры 280px х 700px, в настройках фона выбираем белый цвет. Далее, с помощью инструмента «Градиент» создаём градиентную заливку сверху вниз, при этом задаём цвет от #dadada до #FFFFFF

<
br />Далее нам потребуется немного творчества, на нашем сайте есть различные наборы абстрактных кистей, скачайте один из наборов и белым цветов сделайте пару мазков.

Шаг 2
С создание фона покончено, переходим к самому главному, а именно, к созданию текста из коры дерева. Для этого открываем загруженную ранее текстуру коры и создаём выделение как на изображении (это будет кусочек буквы, если у вы задумали написать другой текст, то создайте выделение подходящее вашей букве)

После того как выделение выполнено, скопируйте его и вставьте в наш документ:

Повторяем туже операцию с выделением постепенно складывая из коры букву:

Таким же способом создаём и остальные буквы. Для большей реалистичности берите выделение с разных участков текстуры, для того что бы текстура на буквах не повторялась, это позволит создать более качественный эффект.

Для того что бы создать букву «О» нам потребуется воспользоваться инструментом «Овальное выделение». Выделяем круг на нашей текстуре и переносим выделенную область на наше изображение.

Теперь удалим центр круга, для этого создаём меньшее выделение как на изображении ниже и удаляем ненужную часть:

Основа готова, но эта буква выглядит слишком ровной, в следующем шаге мы исправим этот недостаток:

Шаг 3
Используя инструмент Ластик (Eraser tool), задаём в настройках форму кисти как на изображении ниже:

Приходимся ластиком по всем буквам для того что бы создать эффект рванности на краях, ниже показано в каких местах были редактированы буквы:

У нас должен получиться вот такой результат:

Придадим немного объёма нашему тексту, для этого объедините все слои с текстом в один (фон должен быть на отдельном слое), выберите инструмент «Перемещение», зажмите клавишу Alt и нажмите кнопку вверх, а затем влево. Таким образом вы создадите два новых слоя со смещением в один пиксель:

Шаг 4
Переходим к декорированию текста, а именно, к добавлению листвы. Открываем скаченное ранее изображение листьев и выделяем часть с помощью инструмента «Быстрое выделение»

Копируем и вставляем созданное выделение в наш документ, листва должна закрывать буквы как на изображении:

Удаляем часть листьев с помощью инструмента ластик (такой же кисть как в третьем шаге):

Для красоты можно добавить листвы по обе стороны нашего текста, для этого повторно вставьте скопированное ранее выделение и удалите ненужную часть:

Для создания объёма можно добавить немного листьев по бокам изображения:

Шаг 5
Остался последний шаг, нам нужно придать гармоничности созданным элементам. Для начале придадим немного резкости нашему изображению. Объединяем слой с текстом и листвой в один слой (фон оставляем отдельным слоем) и нажимаем Фильтр - Усиление резкости - Контурная резкость (Filter - Sharpen - Unsharp Mask) с такими же настройками как на изображении ниже:

Поработаем с корректирующими слоями, для этого, на панели слоёв нажмите иконку чёрно-белого круга и выберите пункт Выборочная коррекция цвета (Selective Color), после чего выполните настройку слоя как на изображениях ниже:





Теперь снизим воздействие корректирующих слоёв на наше изображение, но сделать это нужно локально. Для этого, берём мягкую круглую кисть чёрного цвета, выбираем слой с корректирующим слоем и зарисовываем верхнею часть изображения. У вас должна получиться вот такая маска слоя:

Добавляем ещё один корректирующий слой «Кривые»

Я добавил немного зелёных частиц с помощью кисти:

Для большей реалистичности нарисуйте тень, создайте новый слой над фоном, используя мягкую кисть с маленькой непрозрачностью и нажимом рисуем тень как на изображении ниже:

Вот и всё, наш результат очень интересен и достоин внимания.

Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.