Уроки Фотошоп
Метки
design, gradients, grd, png, psd, Воин, Девушка, Девушки, День Валентина, Дети, Елка, Зима, Кисти сердечки, Любовь, Мальчик, Море, Мужчины, Новый год, Оружие, Осень, Пляж, Рамка, Рамки, Санта Клаус, Сердце, Снег, Солдат, Солнце, Спецназ, Фото, Цветы, Экшены, градиент, дизайн, клипарт, костюмы, скачать, фотошоп, шаблоны, экшены для фотошопа
Показать все теги
Показать все теги
Дополнения (Обменники)
Красивый текстовый эффект на плитах
Для выполнения урока вам понадобиться:
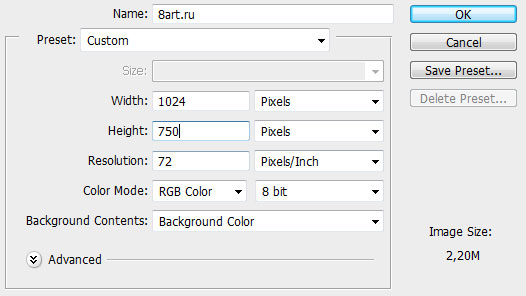
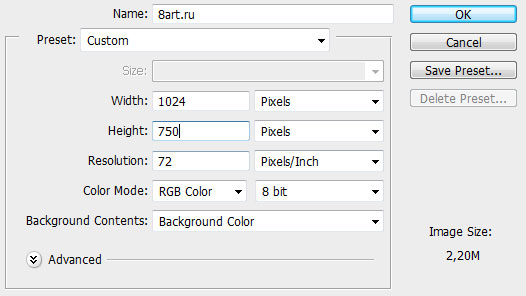
Создаем документ 1024*750 пикселей.

Размещаем картинку (spacedust1.jpg) из архива с материалами к уроку:
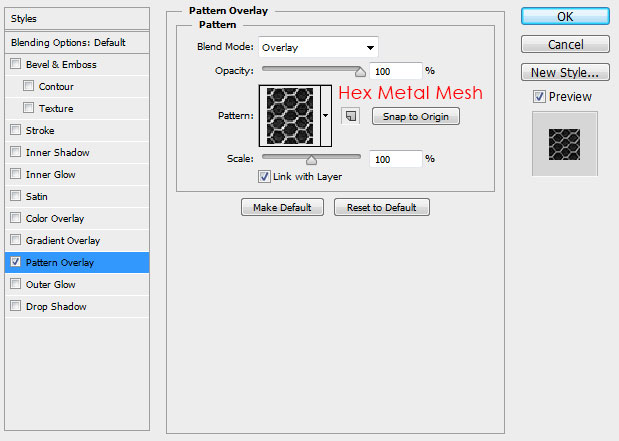
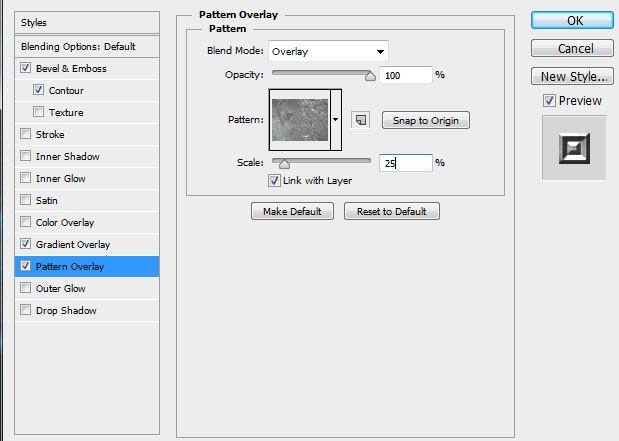
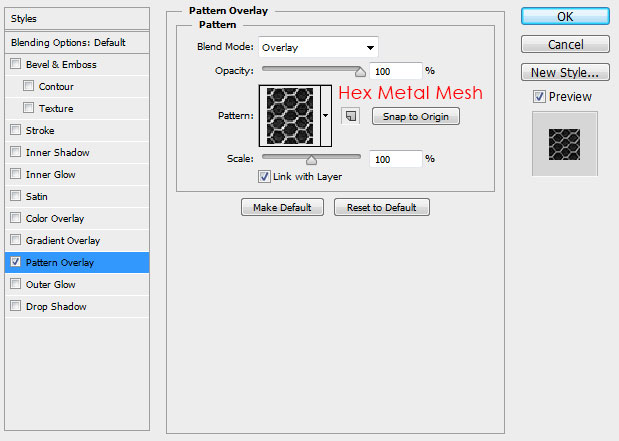
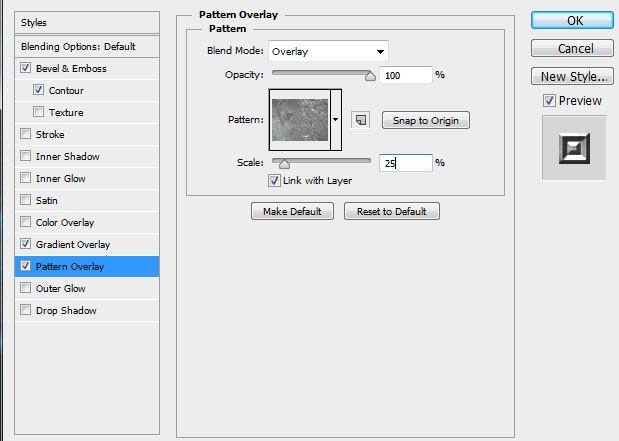
Применяем следующие настройки стиля слоя, используя узор (Meta Mesh Patterns (pack 1) - by Axertion.pat) из архива к уроку и режим наложения - перекрытие:

v>
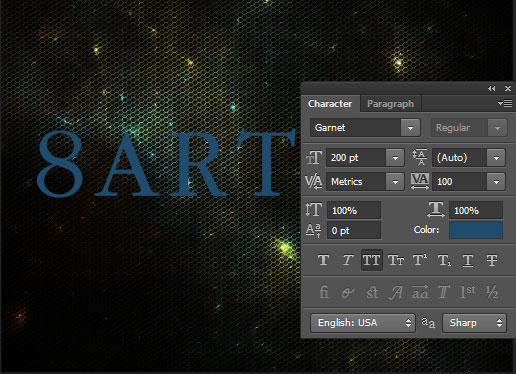
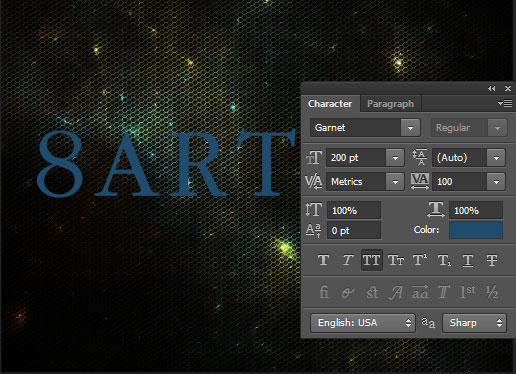
Используя шрифт (garnet) напишите нужный вам текст этим цветом - 1e4d6e.

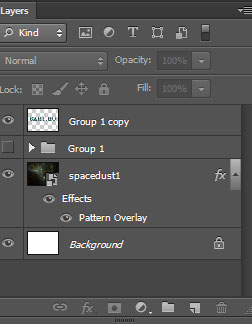
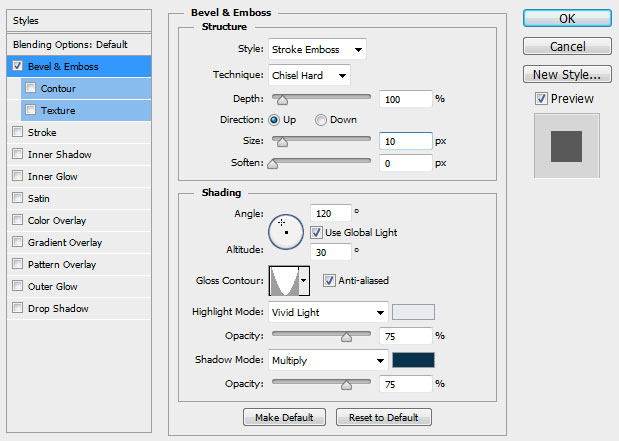
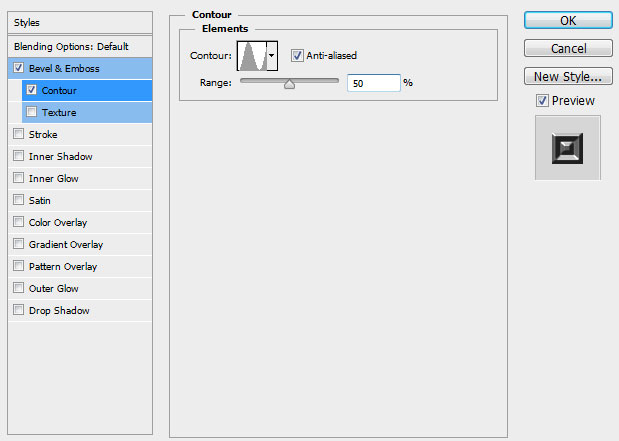
Дублируйте текстовый слой дважды, заливка второй копии 0%. К оригинальному слою с текстом применим следующие настройки стиля слоя:
Цвета: e8ebf0 и 08324b

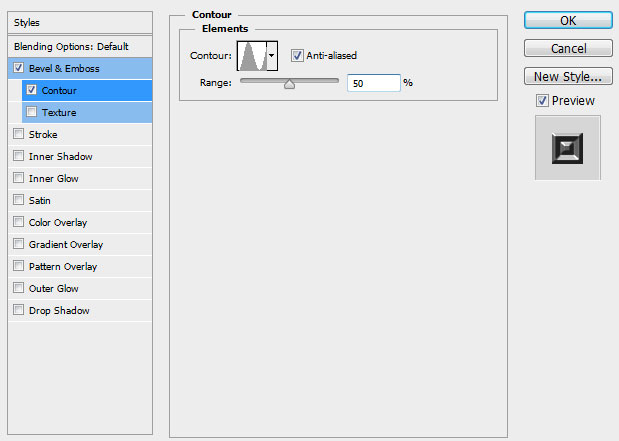
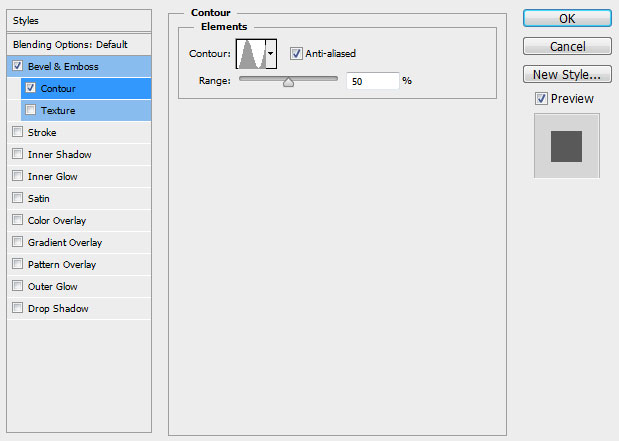
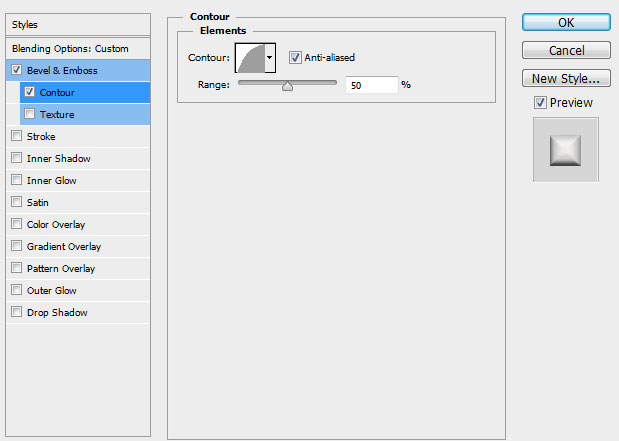
Контур Ring

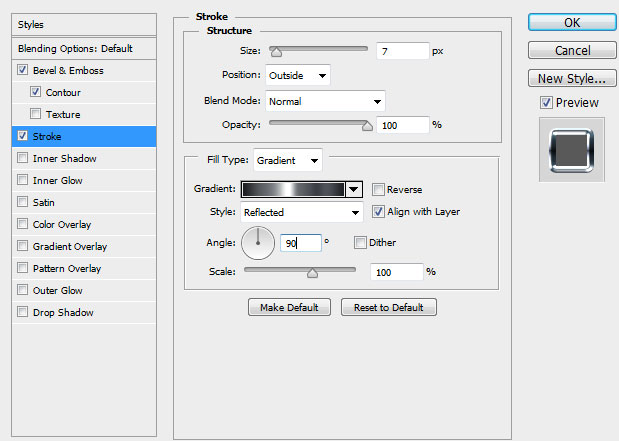
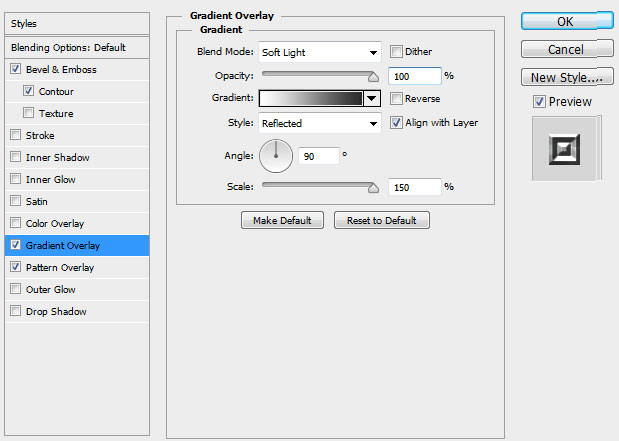
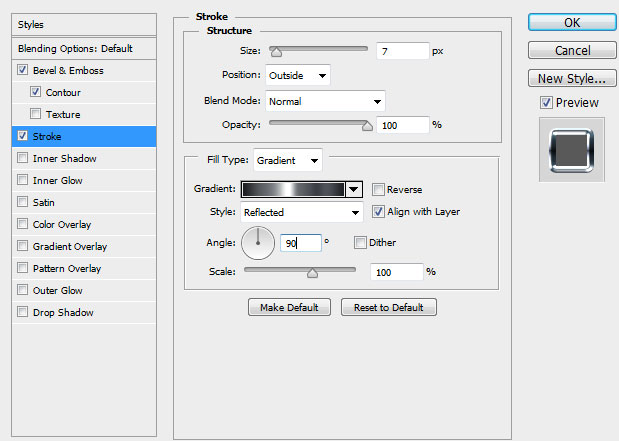
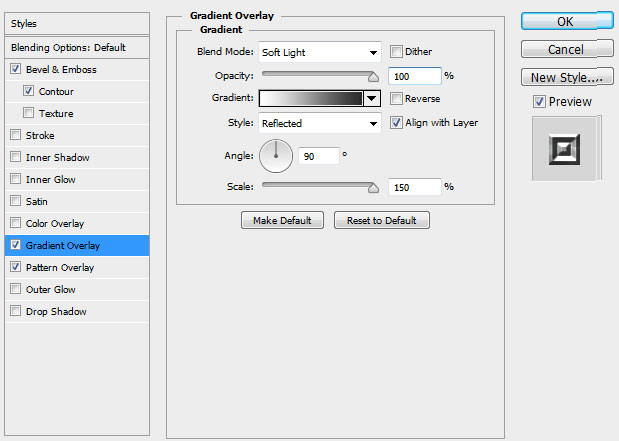
Используйте градиент (gradient) из архива (CHROMES.grd – stove pipe 155b), тип заливки Отражение (Reflected):

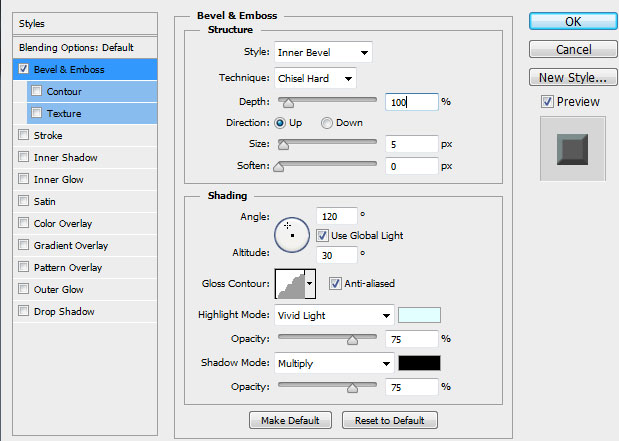
Следующие настройки стилей для первой копии текста:
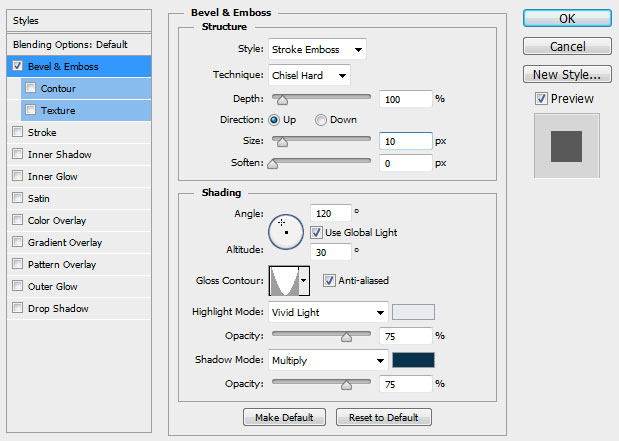
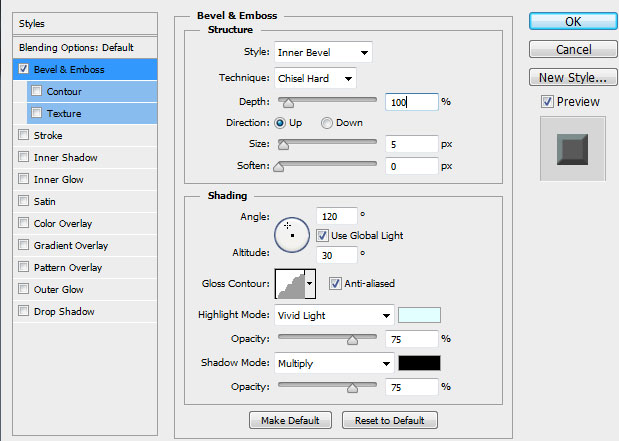
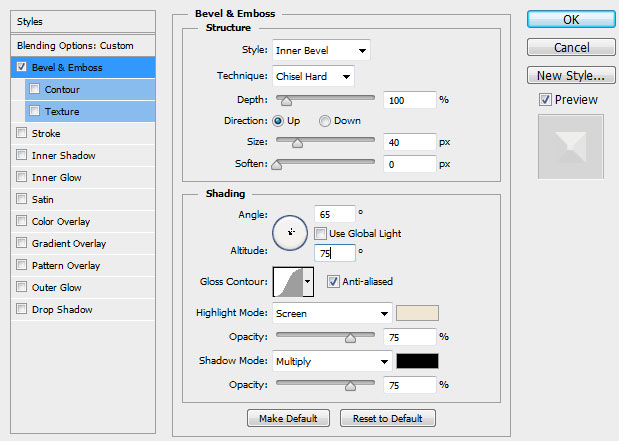
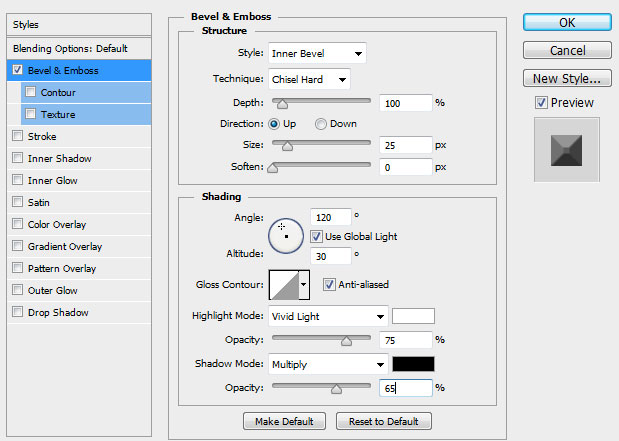
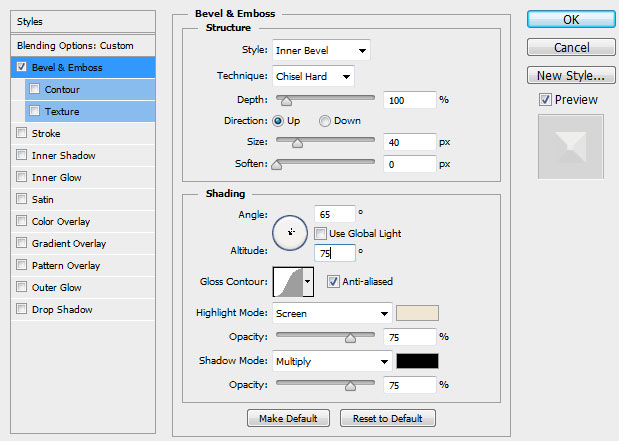
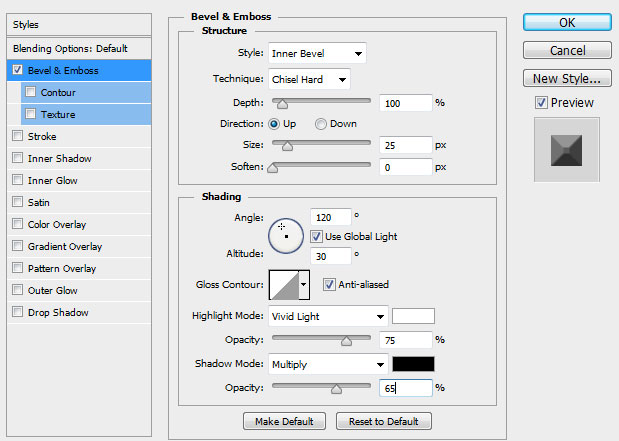
Наложение – Твердый резец (chisel hard), первый цвет: e2ffff, режим - Яркий свет (Vivid Light):


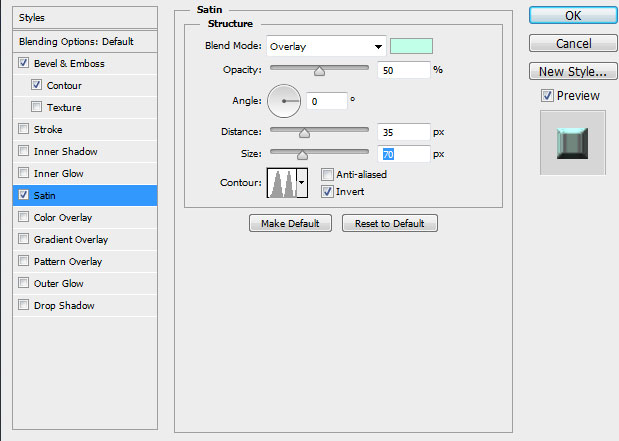
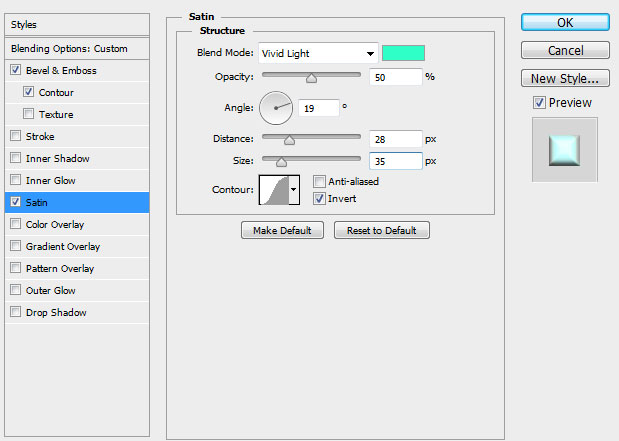
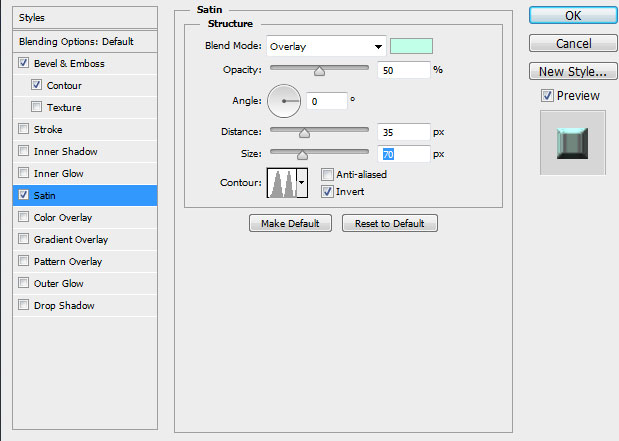
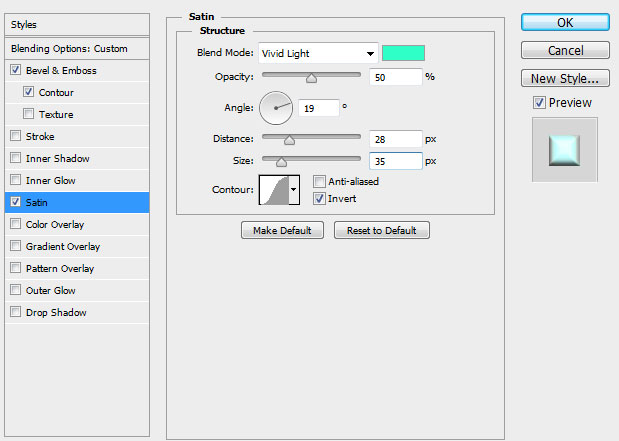
Satin – глянец, режим - Перекрытие (Overlay), цвет: c1ffe8.

Перейдём к стилям второй копии.
Цвет: efe6d2

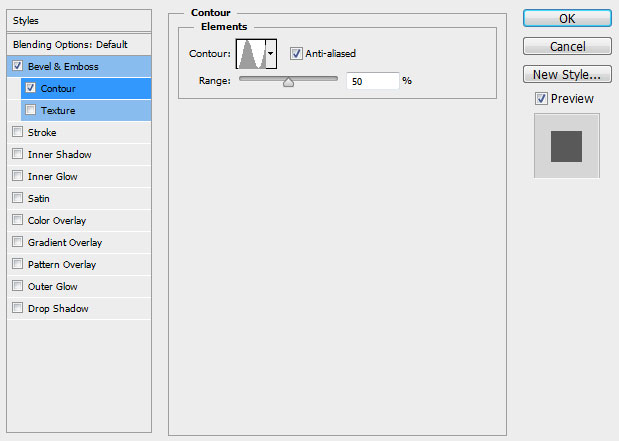
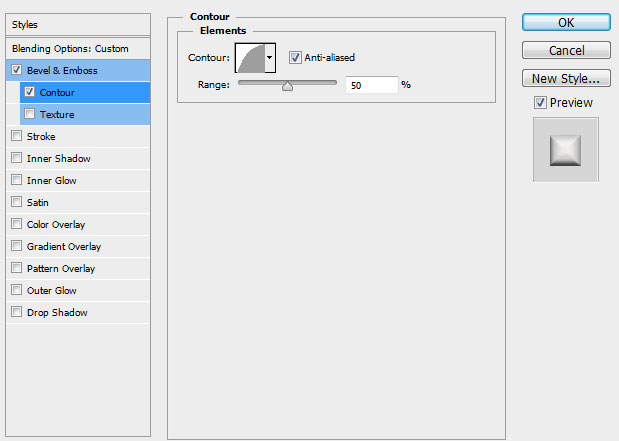
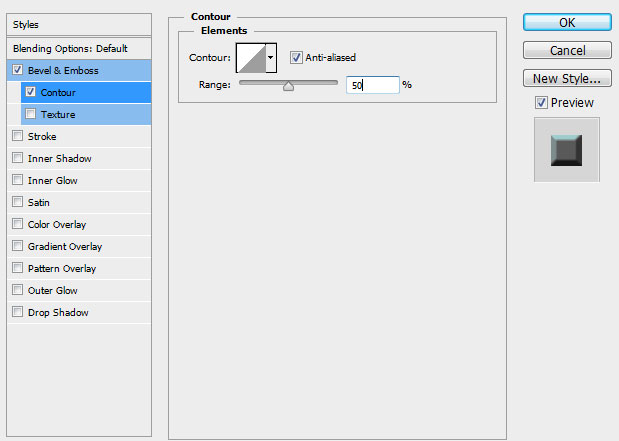
Контур Half Round:

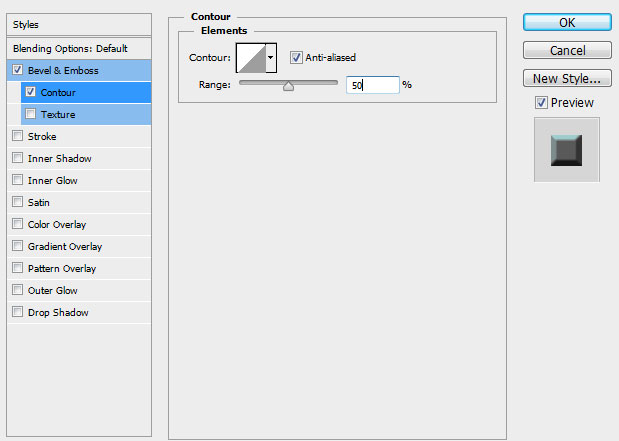
Цвет: 2fffc7, контур Gaussian:

Зажмите Ctrl и кликните левой кнопкой мыши по иконке второй копии слоя с текстом. Между копиями слоёв создаём новый слой.
Установив цвет: 081f30, примените фильтр - Фильтр -> Визуализация -> Облака ( Filter -> Render -> Clouds):
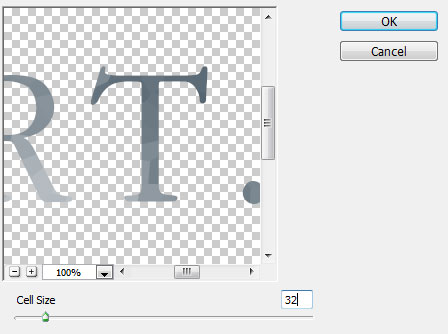
Применим Фильтр - Оформление - Кристаллизация (Filter -> Pixelate -> Crystallize). Далее переходим к Галерея фильтров.

Ещё один фильтр из галереи:
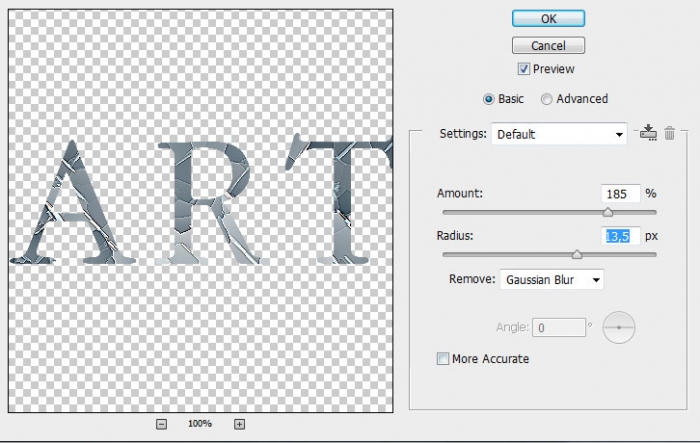
Далее Фильтр - Усиление резкости - "Умная" резкость (Filter -> Sharpen -> Smart Sharpen):
Поменяем режим смешивания на Мягкий свет (Soft Light):
Изменим цвет на 1a1a1a, выделим текст зажав Ctrl и кликнув по иконке с копией текста, затем Фильтр - Рендеринг - Облака (Filter -> Render -> Clouds):
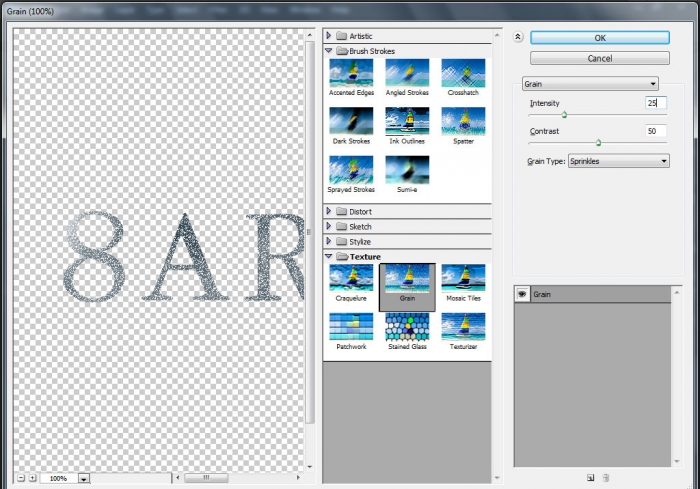
Фильтр - Текстура - Зерно (Filter -> Texture -> Grain):
Выберите режим смешивания для последнего созданного слоя на Мягкий свет (Soft Light), непрозрачность 50%:
Выделите все слои кроме фонового, сгруппируйте их Ctrl + G, дублируйте группу Ctrl + J, для копии Ctrl + E, скройте группу слоёв.

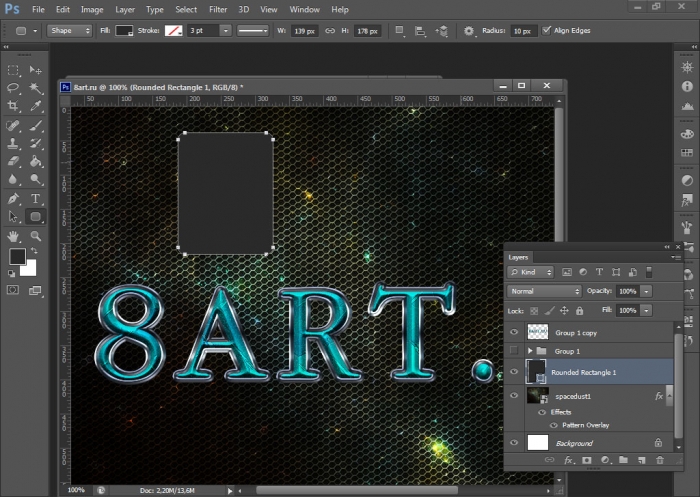
Создайте новый слой над фоном. Цвет 2a2a2a, используя инструмент - Прямоугольник со скругленными углами, нарисуйте прямоугольник (размер чуть больше одной из букв):
Применим следующие настройки для стиля слоя:


Градиент от белого в чёрному:

Откройте картинку (Brushed_Steel_Metallic_Texture_by_FantasyStock), перейдите - Определить узор Define Pattern, далее используйте её в настройках стиля слоя:

Создайте дубликаты для каждого символа (Ctrl + J):
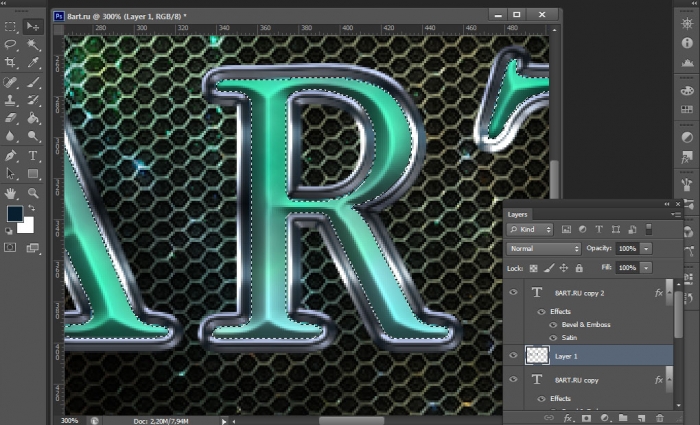
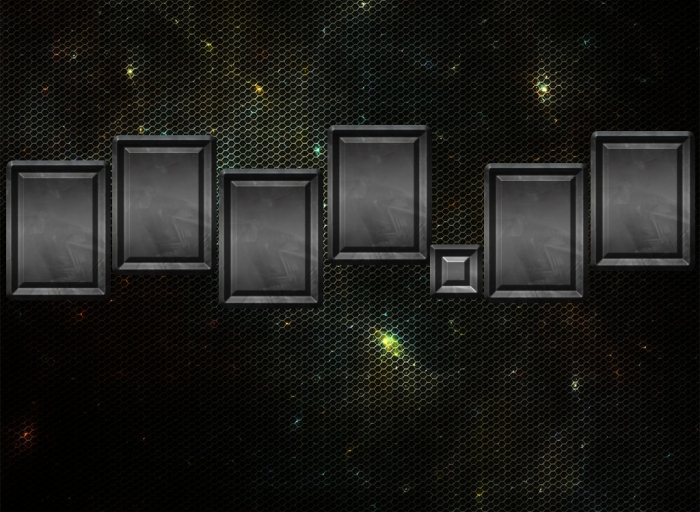
Инструментом Прямоугольная область (Rectangular Marquee Tool), выделяйте по одному символу, вырезайте и вставляйте его в нужное место, для поворота используйте Ctrl + T:
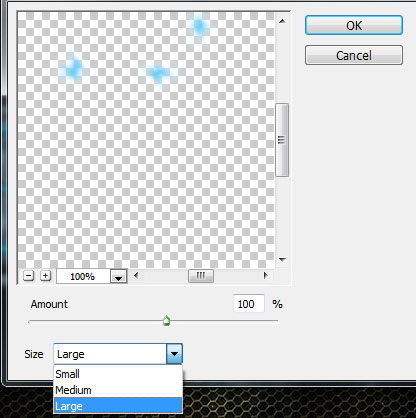
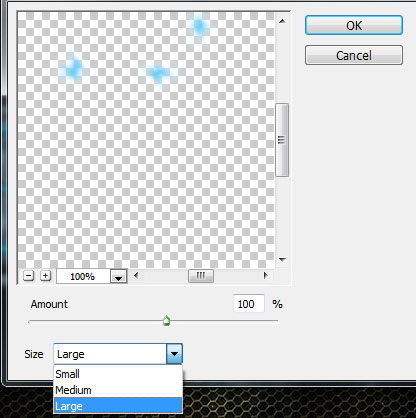
Создайте новый слой поверх остальных, режим смешивания - Линейный свет (Linear Light), установите цвет 6dcff6, выберите инструмент Кисть (Мягкая кисть) с размером примерно 35 пикселей и добавьте немного светящихся точек к буквам:
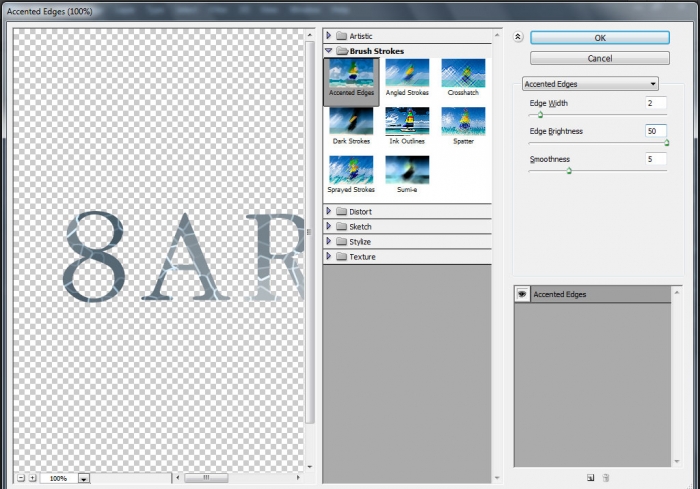
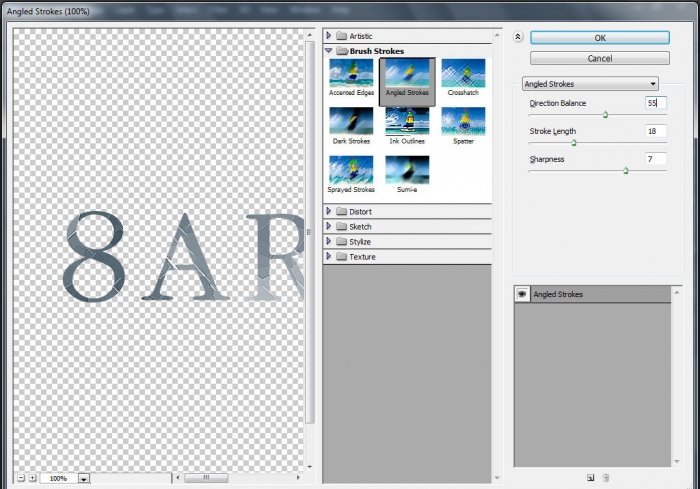
Используем фильтр -> Фильтр -> Искажение -> Океанские волны (Filter -> Distort -> Ripple):

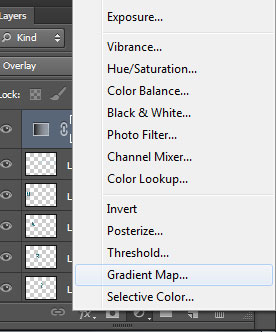
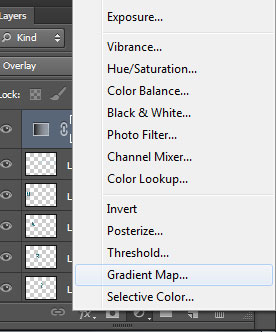
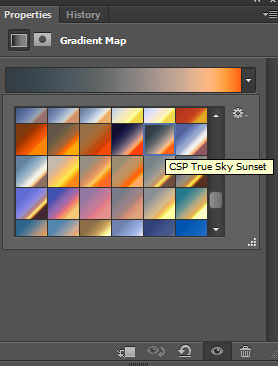
Добавим заливку:

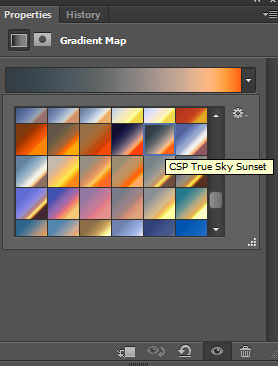
Используйте градиент (CSP True Sky Gradients.grd) из архива к уроку:

Установите режим наложения - Перекрытие (Overlay), непрозрачнрость 50%.
Вот и всё, надеюсь, вам понравилось. Удачи!!!
PSD исходник урока:
Этот урок подготовлен эксклюзивно для сайта 8art.ru
Рекомендуем посетить сайт нашего партнёра с хорошей базой уроков и дополнений для .
Создаем документ 1024*750 пикселей.

Размещаем картинку (spacedust1.jpg) из архива с материалами к уроку:
Применяем следующие настройки стиля слоя, используя узор (Meta Mesh Patterns (pack 1) - by Axertion.pat) из архива к уроку и режим наложения - перекрытие:

v>
Используя шрифт (garnet) напишите нужный вам текст этим цветом - 1e4d6e.

Дублируйте текстовый слой дважды, заливка второй копии 0%. К оригинальному слою с текстом применим следующие настройки стиля слоя:
Цвета: e8ebf0 и 08324b

Контур Ring

Используйте градиент (gradient) из архива (CHROMES.grd – stove pipe 155b), тип заливки Отражение (Reflected):

Следующие настройки стилей для первой копии текста:
Наложение – Твердый резец (chisel hard), первый цвет: e2ffff, режим - Яркий свет (Vivid Light):


Satin – глянец, режим - Перекрытие (Overlay), цвет: c1ffe8.

Перейдём к стилям второй копии.
Цвет: efe6d2

Контур Half Round:

Цвет: 2fffc7, контур Gaussian:

Зажмите Ctrl и кликните левой кнопкой мыши по иконке второй копии слоя с текстом. Между копиями слоёв создаём новый слой.
Установив цвет: 081f30, примените фильтр - Фильтр -> Визуализация -> Облака ( Filter -> Render -> Clouds):
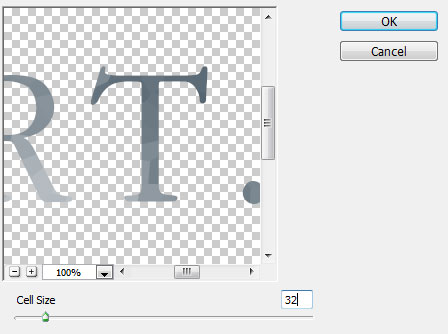
Применим Фильтр - Оформление - Кристаллизация (Filter -> Pixelate -> Crystallize). Далее переходим к Галерея фильтров.

Ещё один фильтр из галереи:
Далее Фильтр - Усиление резкости - "Умная" резкость (Filter -> Sharpen -> Smart Sharpen):
Поменяем режим смешивания на Мягкий свет (Soft Light):
Изменим цвет на 1a1a1a, выделим текст зажав Ctrl и кликнув по иконке с копией текста, затем Фильтр - Рендеринг - Облака (Filter -> Render -> Clouds):
Фильтр - Текстура - Зерно (Filter -> Texture -> Grain):
Выберите режим смешивания для последнего созданного слоя на Мягкий свет (Soft Light), непрозрачность 50%:
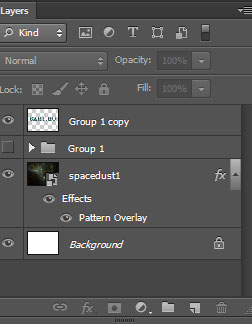
Выделите все слои кроме фонового, сгруппируйте их Ctrl + G, дублируйте группу Ctrl + J, для копии Ctrl + E, скройте группу слоёв.

Создайте новый слой над фоном. Цвет 2a2a2a, используя инструмент - Прямоугольник со скругленными углами, нарисуйте прямоугольник (размер чуть больше одной из букв):
Применим следующие настройки для стиля слоя:


Градиент от белого в чёрному:

Откройте картинку (Brushed_Steel_Metallic_Texture_by_FantasyStock), перейдите - Определить узор Define Pattern, далее используйте её в настройках стиля слоя:

Создайте дубликаты для каждого символа (Ctrl + J):
Инструментом Прямоугольная область (Rectangular Marquee Tool), выделяйте по одному символу, вырезайте и вставляйте его в нужное место, для поворота используйте Ctrl + T:
Создайте новый слой поверх остальных, режим смешивания - Линейный свет (Linear Light), установите цвет 6dcff6, выберите инструмент Кисть (Мягкая кисть) с размером примерно 35 пикселей и добавьте немного светящихся точек к буквам:
Используем фильтр -> Фильтр -> Искажение -> Океанские волны (Filter -> Distort -> Ripple):

Добавим заливку:

Используйте градиент (CSP True Sky Gradients.grd) из архива к уроку:

Установите режим наложения - Перекрытие (Overlay), непрозрачнрость 50%.
Вот и всё, надеюсь, вам понравилось. Удачи!!!
PSD исходник урока:
Этот урок подготовлен эксклюзивно для сайта 8art.ru
Рекомендуем посетить сайт нашего партнёра с хорошей базой уроков и дополнений для .
Информация
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.
Комментировать статьи на нашем сайте возможно только в течении 10 дней со дня публикации.